Haven OnDemand הוא סט של APIים מאוד מגניבים של HPE שמשמש לניתוח של מידע. אל המוצר הזה נחשפתי במהלך עבודתי ב-HPE והוא ממש ממש מוצא חן בעיני. כיוון שנכון לעכשיו כל אחד יכול להשתמש בו והוא גם ממש ממש מגניב, אני אנצל את ההזדמנות כדי להסביר עליו ולהראות איך API נראה במציאות.
דיסקליימר קצר: נכון לזמן כתיבת שורות אלו, אני עובד ב-HPE. להזכירכם – Hewlett Packard Enterprise היא חברת תוכנה לארגונים גדולים שמייצרת שלל של פתרונות מחשוביים. יש לה מרכז פיתוח גדול מאוד בארץ שבו אני עובד. אין לחברה שום קשר למדפסות, לפטופים, מדפסות ומדפסות. אני חוזר: ל-Hewlett Packard Enterprise אין שום קשר למדפסות. הקשר היחידי שלי למדפסות הוא שאני מדפיס מדי פעם. בזה זה נגמר.
הייתי יכול לכתוב כאן על Haven אבל תעזבו, בואו וניתן כמה דוגמאות. קודם כל, למי שרוצה להתחבר, יש את האתר של Haven OnDemand – פשוט להכנס אליו ולבצע רישום. הרישום פשוט מאוד ומקבלים כניסה כמעט מייד.
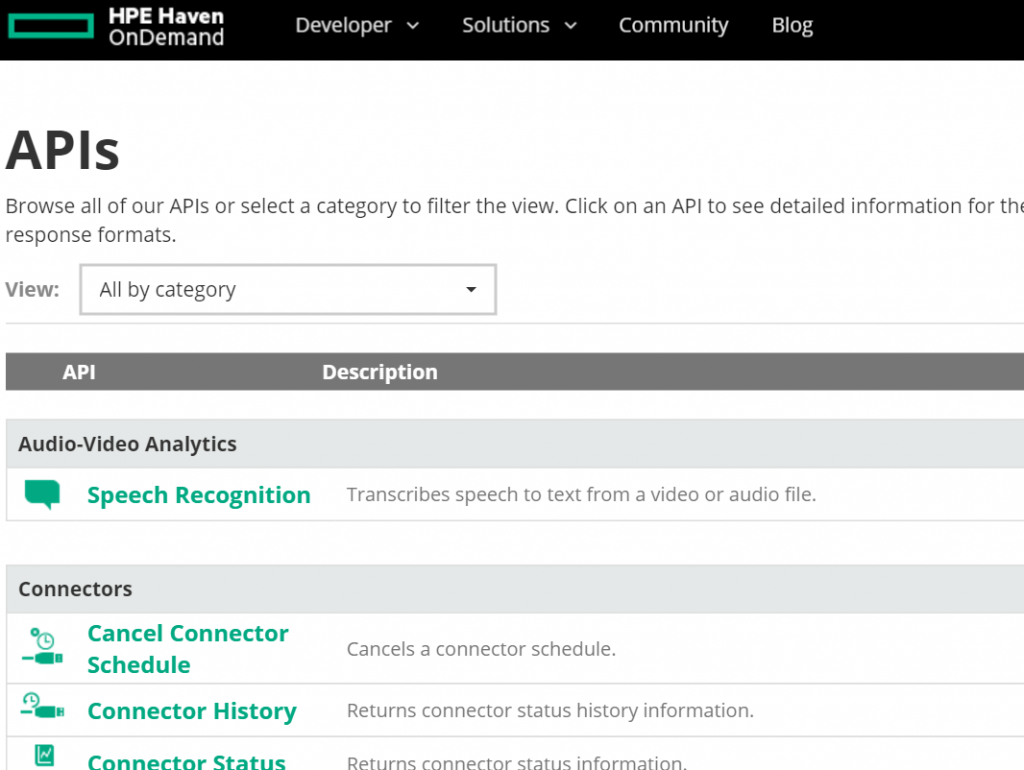
אחרי הלוגין המוצלח, אנחנו נכנס אל איזור הפיתוח. בתפריט העליון Developers ואז API.
כאן יש את רשימת כל ה-API. בוא וננסה את ה-image OCR, כי הוא ממש מגניב. מה שהוא מאפשר לנו לעשות זה לשלוח תמונה, כל תמונה – ולקבל חזרה את הטקסט! כן! ממש ככה. איך עושים את זה? ממש בפשטות. נמצא את קריאת ה-API ששמה הוא OCR Document בתפריט ונציץ ב-request. נראה שאנחנו חייבים להעביר את ה-API KEY שהוא המזהה הייחודי שלנו ובעצם הסיסמה שלנו ואת הקובץ. אפשר להעביר URL, אפשר להעביר קובץ של ממש ואפשר להעביר reference של קובץ שהועלה כבר.
בואו ננסה! הורידו תמונה כלשהי עם טקסט, אפשר להשתמש בתמונה הזו:
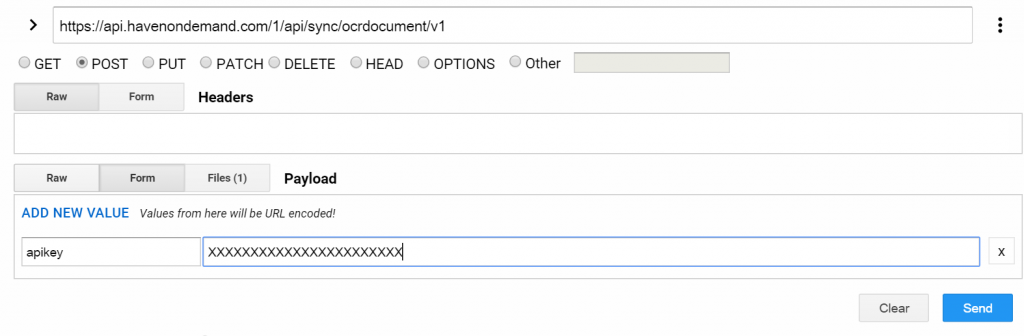
נפתח את ה-REST client שבו למדנו להשתמש במאמר הקודם. נכניס את כתובת ה-API שלנו: https://api.havenondemand.com/1/api/sync/ocrdocument/v1 נקפיד שהמתודה תהיה POST כיוון שה-API הזה דורש זאת.
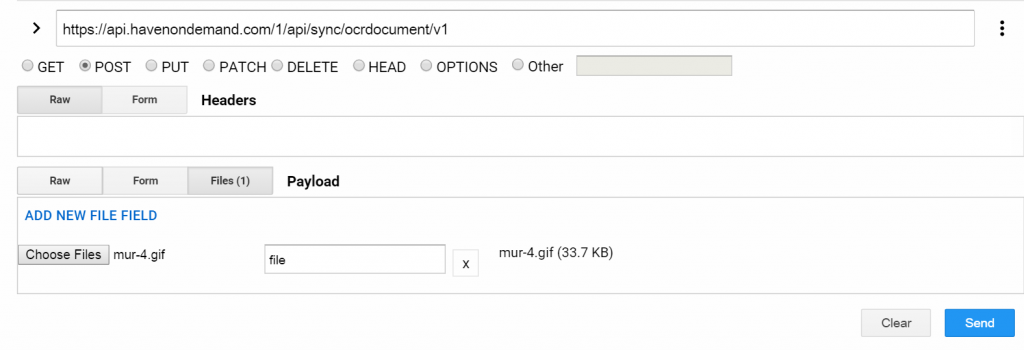
בפרמטרים נכניס את ה-apikey שניתן למצוא אותו בחשבון שלכם בקישור הזה. נלחץ על לשונית files ואז נכתוב בשדה file ונעלה את הקובץ שלנו.


נלחץ על send ואם הכל תקין נקבל 200 ותגובה הכוללת JSON עם הטקסט. מדהים!
רוצים לראות עוד משהו מגניב? צרו קובץ טקסט ותכתבו בו משהו באנגלית, אפשר משהו עצבני ואפשר משהו נחמד. אני כתבתי משהו ממש כועס. תורידו ותראו:
אם אני אעלה את הקובץ הזה ל-API של https://api.havenondemand.com/1/api/sync/analyzesentiment/v1 שעושה ניתוח לטקסט כדי לראות את הרגש של הכותב. מה לפי דעתכם תהיה התוצאה?
{
"positive": [],
"negative": [
{
"sentiment": "wrong",
"topic": null,
"score": -0.8405676163352596,
"original_text": "This is wrong!!!",
"original_length": 16,
"normalized_text": "This is wrong!!!",
"normalized_length": 16
},
{
"sentiment": "am so pissed at",
"topic": null,
"score": -0.8906704732064668,
"original_text": "I am so pissed at you",
"original_length": 21,
"normalized_text": "I am so pissed at you",
"normalized_length": 21
}
],
"aggregate": {
"sentiment": "negative",
"score": -0.8656190447708632
}
}
נשאלת השאלה – איך בדיוק הניסים האלו קורים? כאן נכנס הנושא של Big Data שמאפשר לעשות את הנס הזה. הייתי יכול להסביר יותר, אבל יש אנשים שעושים דברים מדהימים כאלו (ויושבים במרכז הפיתוח שלנו ביהוד) ויש אנשים שפותרים באגים באינטרנט אקספלורר. תנחשו באיזה צד אני…
יש שם עוד המון API מדהימים ומעניינים מאוד. במאמר הבא אני אדגים איך עובדים עם ה-API הזה ב-PHP וב-node. יהיה מעניין!










3 תגובות
רן,
הלינק לקובץ טקטס שצירפת עם המלל הכועס,
שבור.
יונתן
אוי, מצטער, ה-htaccess מנע הורדה של קבצי txt מהתיקיה הזו. עכשיו הכל בסדר. המון תודה! 🙂
הי ,
האם זה יעבוד לי גם על תמונה ?