במאמר הקודם דיברנו על ejs שהוא מנוע טמפלייט בסיסי ל-express. ראינו איך אני יכול לגרום לכתובת מסוימת באתר שלי, למשל /help/about-me להציג מידע מתוך קובץ טמפלייטינג מסודר שמקבל את המשתנים שלו מהראוטר.
שגיאת 404 (דף לא נמצא)
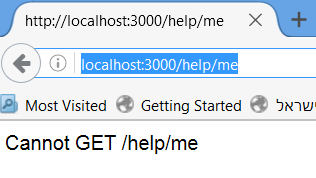
אם אתם עוקבים אחר המדריך הזה ומנסים את הקוד, בוודאי ניסיתם להכניס כתובת שגויה לדפדפן כשאפליקצית ה-express עובדת. מה שקיבלתם זו הודעת שגיאה מעצבנת למדי:

מדוע קיבלנו את השגיאה הזו? express טוען את כל הראוטרים ואת כל הנתיבים בכל ראוטר. במידה ואנחנו מכניסים נתיב שלא קיים בראוטר כלשהו ולא מוגדר שם, זו הודעת השגיאה הדיפולטיבית.של 404. זו יכולה להיות הודעת שגיאה לגיטימית לגמרי אם אתם משתמשים ב-express על מנת לממש REST API או משהו שמשתמשים לא רואים. אבל אם משתמשים רגילים משתמשים באתר שלכם, יש סיכוי סביר שהם ינסו להכנס לכתובת שלא קיימת. במקרה הזה נרצה כמובן להציג להם דף 404 מעוצב ולא איזו קקמייקה נוסח Cannot GET /whatever. איך עושים את זה? בקלות יתרה. מוסיפים catch all בתחתית ה-app.js, מיד אחרי כל הראוטרים. ה-catch all הזה יתפוס את כל הקריאות שלא נענו בכל הראוטרים.
והנה הדוגמה המיוחלת:
var express = require('express');
var app = express();
var help = require('./help');
var user = require('./user');
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
app.set('view engine', 'ejs');
//Routers.
app.use('/help', help);
app.use('/user', user);
//The 404 Route (ALWAYS Keep this as the last route).
app.get('*', function(req, res){
res.send('404 page', 404);
//You can use template too! res.render('404-page');
אפשר סתם להדפיס מחרוזת טקסט או להשתמש במנוע הטמפלייט שלנו לרינדור ה-404, מה שמתאים לכם ולאפליקציה שלכם.
דפי 500
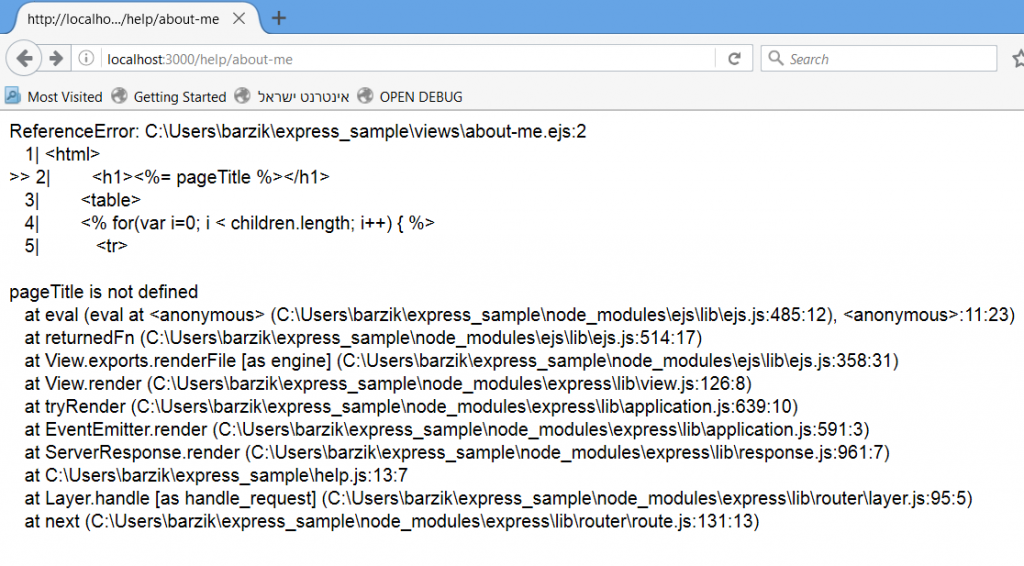
דפי 500 אמורים להתקבל אם עשיתם שגיאת JS. בעולם האמיתי, מחוץ למדריך שלנו, שגיאות כאלו יכולות להיווצר כל הזמן – אם למשל יש לכם פונקציה שלא מקבלת את מה שציפיתם שהיא תעשה, סביבה שלא עודכנה כמו שצריך או input מוזר. באופן דיפולטיבי, שגיאת JS תמימה באחד הטמפלייטים תגרום להדפסת ה-stack באופן מאוד מכוער על המסך:
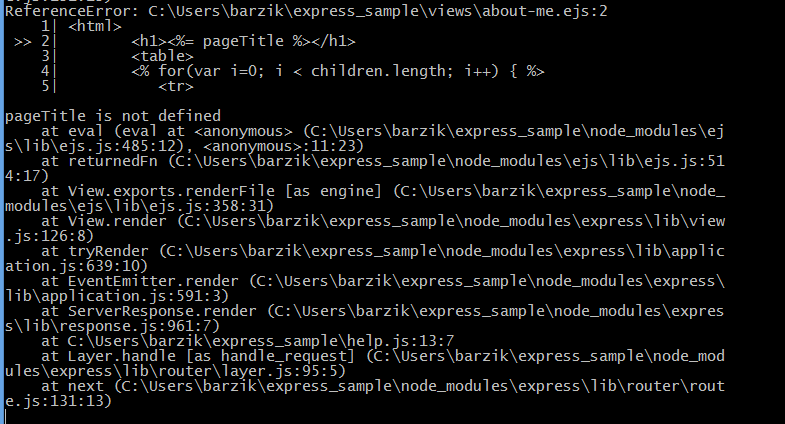
וגם בלוג בקונסולה:
בעוד שדבר כזה הוא מבורך כאשר אנו עובדים על האפליקציה שלנו, זה כמובן מאוד לא מבורך כאשר משתמשים רגילים עובדים על האפליקציה. אם יש תקלה לא צפויה, היינו מצפים מהאפליקציה שתוציא דף תקלה מעוצב ומסודר ואולי גם יישלח מייל לגורם הרלוונטי עם ה-stack ופרטים נוספים. למרבה המזל, אפשר לעשות את זה בקלות ב-express. הטיפול בתקלות 500 (כלומר תקלות סקריפט) הוא באמצעות middleware יעודי לתקלות. בעוד ש-middleware רגיל מקבל שלושה ארגומנטים, ה-middleware של השגיאות מקבל ארבעה ארגומנטים. כמו הראוטינג של ה-404, גם את ה-middleware הזה צריך לשים בסוף של ה-middlewares האחרים. זה נראה ככה:
var express = require('express');
var app = express();
var help = require('./help');
var user = require('./user');
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
app.set('view engine', 'ejs');
//Routers.
app.use('/help', help);
app.use('/user', user);
//500 Middleware
app.use(function(err, req, res, next) {
console.error(err.stack);
res.status(500).send('Something broke!');
//You can use template too! res.render('500-page');
});
שימו לב שזה מתנהל בדיוק כמו כל middleware אחר (מלבד זה שיש לנו ארגומנט err) כלומר אפשר להריץ כמה middlewares במקרה ויש שגיאה. למשל, אחד שמבצע לוגינג, אחד ששולח מייל ואחד שבודק מה ה-URL ומציג דף שגיאה שונה לכל מקום. מה שחשוב הוא לקרוא ל-next, בדיוק כמו ב-middleware רגיל שעליו כבר חרשנו מספיק במדריך. כך למשל, ה-middleware שלכם יכול לבדוק את הסביבה – אם ה-express רץ בסביבת פרודקשן – הוא ידפיס את פרטי השגיאה ללוג ויציג דף שגיאה מסודר. אם הוא רץ בסביבה מקומית, אפשר לבקש ממנו שידפיס את פרטי השגיאה על המסך.
במאמר הבא אנו נדון על איך עושים דיפלוימנט עם express לשרת אמיתי.