במאמרים קודמים למדנו על בקשות ואיך לנתח אותן באמצעות כלי המפתחים של כרום וכן על עוגיות ו-headers. במאמר הזה אנו נלמד ליצור מחדש בקשות כאילו הן היו בדפדפן. הדבר הראשון שצריך לשאול הוא: "למה לעזאזל אני צריך לעשות את זה?" התשובה היא ברורה – בכל פעם שאני לא רוצה להפעיל דפדפן כדי לשגר בקשות. כפי שראינו במאמר הקודם, הרבה מאוד בקשות למשאבים נעשות על ידי ג'אווהסקריפט והפעלה של הג'אווהסקריפט הזה לוקחת זמן. לפעמים הדפדפן לא ממש מאפשר לשגר את הבקשות האלו. לפעמים אני רוצה לכתוב סקריפט אוטומטי.
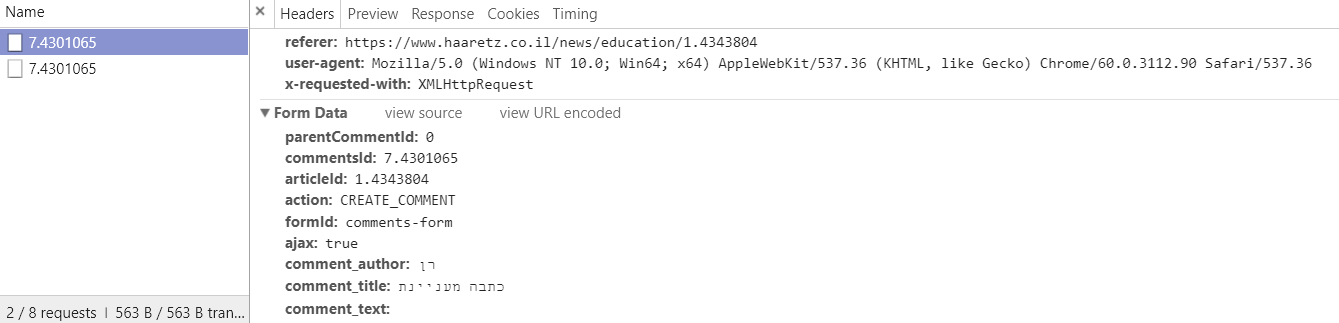
אני אדגים דווקא עם אתר הארץ. כפי שהראיתי במאמר הקודם על כלי המפתחים, ניתן לראות את תגובת הטוקבק כשאני מגיב לכתבה בהארץ:

ניתן לראות שם לאן אני שולח את הבקשה ואת המידע הזה. אם אני כותב סקריפט אוטומטי שמגיב לכל כתבה אז מן הסתם אני חייב לנסות ליצור בקשה כזו גם בלי דפדפן. אם אני מפתח בעיתון הארץ ורוצה לבדוק את מנגנון הטוקבקים, אני לאו דווקא רוצה להכנס לאתר ולהקליד שוב ושוב. אם יש לי בדיקה אוטומטית שבודקת את מנגנון יצירת הטוקבקים אז על אחת כמה וכמה. אני חייב דרך ליצור בקשות גם ללא שימוש בדפדפן.
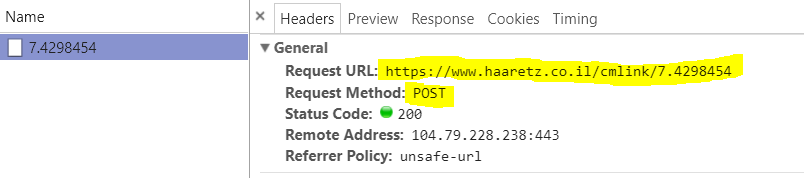
בואו ונבדוק! אני מגיב אל הקומיקס של תמר בלומנפלד (שמומלץ לקריאה בלי קשר). אם אני מסתכל על הבקשה אני רואה שהיא:
1. בפורמט POST אל הכתובת https://www.haaretz.co.il/cmlink/7.4298454 בעוד שהכתבה עצמה נמצאת ב-https://www.haaretz.co.il/gallery/.premium-1.4341371 – לא צריך להיות גאון גדול על מנת להבין ש-1.4341371 זה ה-ID הפנימי של הכתבה ו-7.4298454 זה ה-ID הפנימי של התגובות לכתבה. כלומר בעוד המאמרים מאוחסנים בטבלה אחת עם id לכל מאמר, התגובות מאוחסנות בטבלה אחרת עם id אחר לכל מאמר.

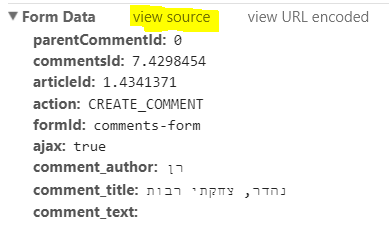
2. שולחת את הנתונים הבאים:
parentCommentId=0&commentsId=7.4298454&articleId=1.4341371&action=CREATE_COMMENT&formId=comments-form&ajax=true&comment_author=%D7%A8%D7%9F&comment_title=%D7%A0%D7%94%D7%93%D7%A8%2C+%D7%A6%D7%97%D7%A7%D7%AA%D7%99+%D7%A8%D7%91%D7%95%D7%AA&comment_text=

אפשר לראות שהנתונים צריכים לכלול את commentsId ואת articleId וכן הוראות שונות והטקסט של התגובה.
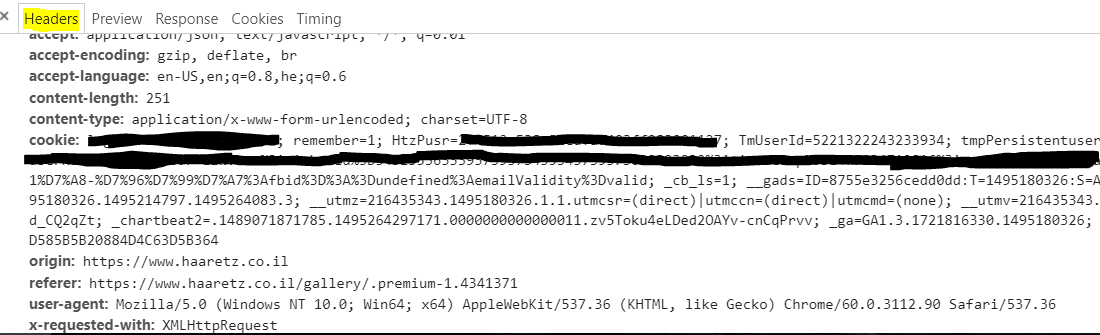
3. המידע הנשלח ב-header הוא מצומצם יחסית:

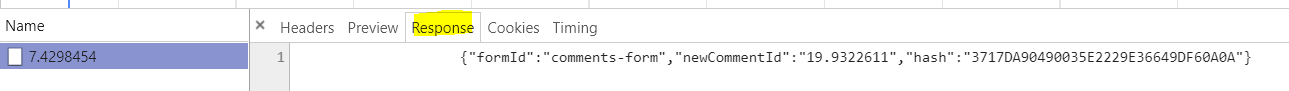
4. שליחה מוצלחת מחזירה את התגובה הבאה מהשרת:
{"formId":"comments-form","newCommentId":"19.9322611","hash":"3717DA90490035E2229E36649DF60A0A"}

כשיש לי את כל המידע, אני יכול לנסות ולשחזר את הקריאה על מנת ליצור טוקבק ללא דפדפן. איך אני עושה את זה? באמצעות postman. מדובר באפליקציה חביבה וחינמית שבהחלט מומלץ להשתמש בה. הכנסו אל הקישור והתקינו אותה. מרגע ההתקנה אתם יכולים לנסות ולשגר בקשות כרצונכם.

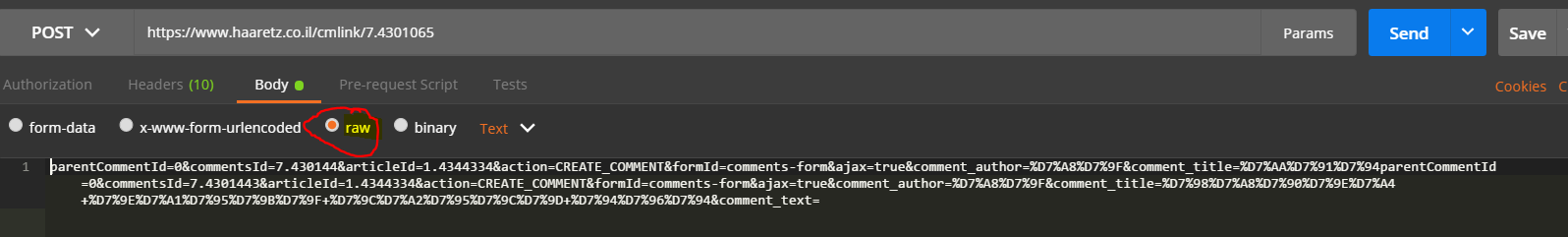
בעצם מדובר בתמונת המראה של כלי המפתחים. ראשית אני צריך להכניס לאן אני רוצה לשגר את הבקשה. במקרה שלנו מדובר ב-https://www.haaretz.co.il/cmlink/7.4301065. אני גם צריך לבחור את ה-METHOD. יש רבים אבל בדרך כלל זה יהיה GET או POST.

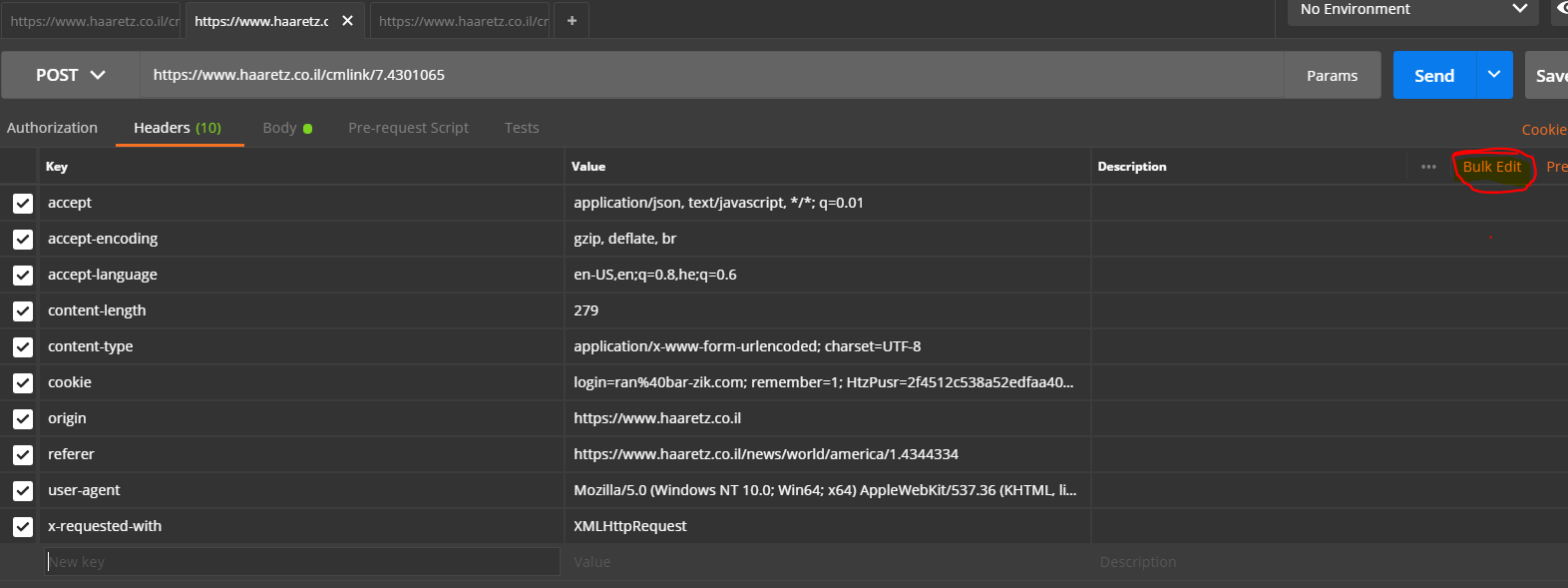
קביעת ה-headers של הבקשה היא קלה – שימו לב שאני יכול להשתמש בפורמט קל לקריאה או ב-raw. אם אנחנו רוצים להעתיק ולהדביק מכלי המפתחים, כדאי מאוד להשתמש ב-raw שזה הפורמט שממש נמצא בפקטה.

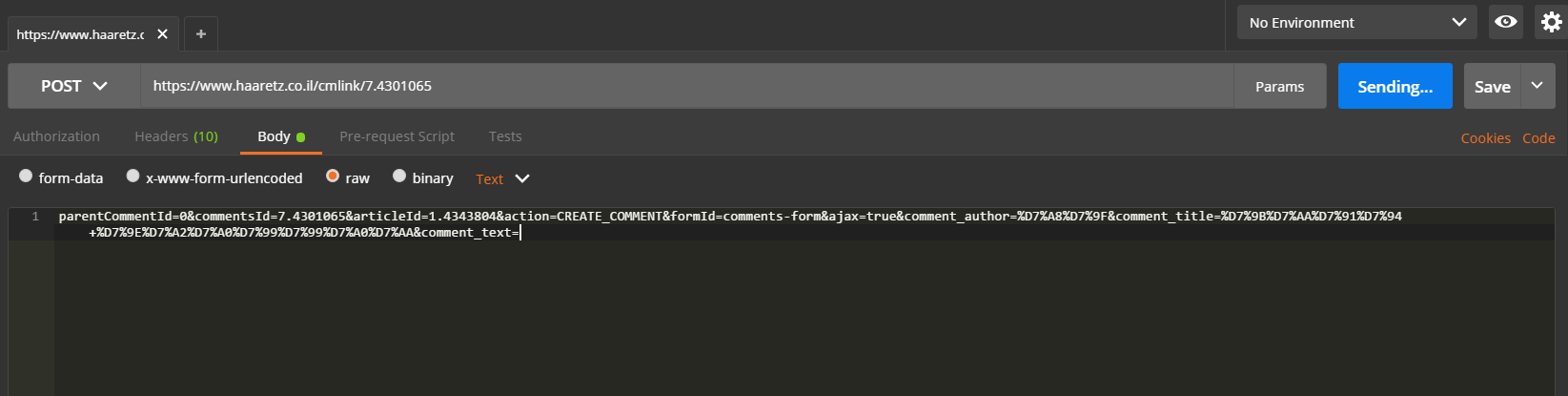
ולבסוף המטען של הבקשה – גם כאן אני משתמש ב-raw.

ומה עכשיו? שיגור הבקשה באמצעות הכפתור של 'שיגור' בתחתית. אחרי ששיגרתי את הבקשה אני יכול לראות שהבקשה תקינה ואני מקבל את התגובה המצופה. אם אני המפתח, אני יכול ליצור סקריפט אוטומטי שישולב בבדיקות האוטומטיות ובכל פעם שיש שינוי לאתר, להריץ את בדיקת הטוקבק ולבדוק שהוא נוצר בבדיקה אחרת.
אם אני קראקר מרושע שרוצה להציף את האתר הארץ בתגובות סרק, אני יכול להמשיך את הבדיקות – הדבר הראשון שאעשה הוא לראות אם אני יכול להעיף את העוגיה או ליצור אותה. במידה וכן, הדרך מתחילה להפתח בפני להצפה – אני אשגר מספר רב של בקשות כדי לראות שאין brute force detection שחוסמות יותר מכמה בקשות מכתובת IP אחת וכך הלאה. המטרה היא לצמצם עד כמה שניתן את הבקשה ולהגיע למינימום ההכרחי. אם האתר לא משתמש בעוגיות (או שקל לייצר את העוגיות האלו) לווידוא הבקשה ואינו אוכף brute force, זו נחשבת חולשה. במקרה של אתר הארץ, יש הגנה. במקרה הזה אי אפשר יהיה להתלונן על רשלנות ויהיה יותר קשה להציף את האתר בתגובות סרק.
כלי POSTMAN הוא כלי ממש ממש קל לשימוש מבחינה גרפית ואני לא חושב שצריך להכביר מילים. מה שכן, שימו לב שאתם יכולים להכניס את הנתונים כרצונכם – אני תמיד מעדיף להשתמש ב-raw שהוא פשוט הנתונים כפי שהם ממש מופיעים בפקטת המידע. שימוש בנתונים האלו מונע כל מיני בעיות וחוסר הבנות. נכון, קשה יותר לקרוא אותם, אבל כך נמנעות בעיות של פורמטים.






תגובה אחת
יש בעיה מאוד חמורה בפוסטמן:
הוא מוסיף כותרות HTTP לבקשה, ואין אפשרות לבטל את זה!
זה דפק לי איזה שירות שניסיתי להתחבר אליו,
ולא הבנתי למה.