אין מצב שאני כותב שורה אחת בלי שהפרויקט יכלול בתוכו תשתית כלשהי של static code analysis. אם זה ג'אווהסקריפט אז בדרך כלל אני משתמש ב-eslint. למה אני משתמש בבדיקת קוד סטטית? מאוד פשוט, זה גורם לקוד שלי להראות טוב, להיות קריא, מונע ממני לבזבז זמן על תקלות מטופשות, מונע מראש בעיות ביצועים וחורי אבטחה. בדיקת קוד סטטית מוצלחת שלא מאפשרת לי להכניס קוד בעייתית לפרויקט שלי היא הבסיס של הבסיס. איך אני יכול להציג בפני קולגות, מנהלים או לקוחות קוד שנראה רע? קוד שמשמשים בו בעירבוביה אידנטציות של רווחים וטאבים? מרכאות כפולות ומרכאות בודדות? זה נראה פשוט רע.
אם מדובר בפרויקט ג'אווהסקריפטי, אני בדרך כלל מעדיף את eslint לבדיקות קוד סטטיות. הוא מהיר, מכיל הרבה אפשרויות של autofix שחוסכות ממני לשבור את הראש, אינטגרציות טובות עם הרבה סוגי IDE ואפשרות להרחבות שונות ומשונות כולל תוספים שאני יכול לכתוב לבד אם אני רוצה. יש רק בעיה אחת קטנה עם eslint, עבור כל פרויקט אני צריך לקנפג את הכללים שאני רוצה לאכוף על הקוד. זה לא מאמץ גדול במיוחד, בהתחשב בכך שכל דקה שאני משקיע על התשתית של הקוד חוסכת לי שעות של באגים מוזרים.
אבל מה קורה עם פרויקטים קטנים? באופן עקרוני לכל אחד יש את ה-eslintrc (קובץ הקונפיגורציות של eslint) משלו. אבל בדרך כל יש בו טוויקים ובלגנים שלא תמיד צריך בכל פרויקט. וגם לא תמיד זוכרים איפה הוא. בנוסף, צריך להכניס גם את ה-eslint ל-npm יחד עם הנתיבים המתאימים. זו לא עבודה קשה מדי, אבל בטח עבודה קשה כשמדובר על פרויקט קטנטן. מה הפתרון? הפתרון הוא xo. מעטפת ל-eslint שכוללת המון דברים נחמדים כמו תצוגה יפה ומאוד ויזואלית, מהירות בשל מננון caching והכי חשוב: אפס עבודה בהתקנה ו��ינפוג. כל מה שצריך לעשות זה להתקין את xo באופן גלובלי:
npm install --global xo
ואז לכתוב
xo --init
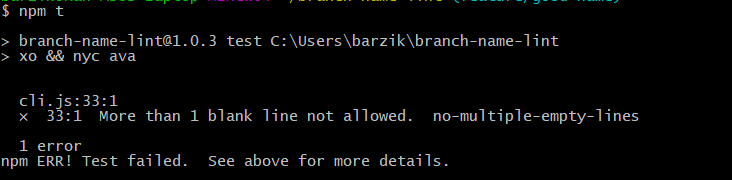
ו… זהו! מאחורי הקלעים, xo תכניס את עצמה כבר לתוך הסקריפט של npm test (לפני שהבדיקות רצות) ולכם יש בדיקת קוד סטטית בלי קונפיגורציות כלל. אם לפני היה לכם משהו כזה:
{
"name": "awesome-package",
"scripts": {
"test": "ava"
},
"devDependencies": {
"ava": "^0.20.0"
}
}
אחרי ההרצה של xo init יהיה לנו משהו כזה:
{
"name": "awesome-package",
"scripts": {
"test": "xo && ava"
},
"devDependencies": {
"ava": "^0.20.0",
"xo": "^0.18.0"
}
}
איזה כללים יש ב-xo? בגדול היוצרים של xo הכניסו פשוט את מה שמקובל בשוק וזהו. ובינינו? לפרויקט קטן זה מספיק. צריכים לשנות? אפשר, כאמור לשנות את הקונפיגורציה דרך xo. אבל בגדול, אם כבר אתם צריכים לשנות משהו, יש סיכוי יותר מסביר שהאפליקציה שלכם גדלה והגיע הזמן לנטוש את xo לטובת שימוש ישיר ב-eslint בלי אבסטרקציות. בכל מקרה, טוב להכיר 🙂 פירוט נוסף, בדוקומנטציה המאוד בהירה שלהם.