הרבה פעמים, כשאנחנו כן רוצים להגדיר התנהגות אופליינית של אפליקציה/אתר, אנחנו נדרשים לעבודה על service workers וזה משהו שעלול להיות מורכב. במיוחד אם אנחנו רוצים התנהגות באופליין במקרים ספציפיים בלי לחשוב על תשתית של service workers או לעשות אימפל��נטציה של אחד כזה. למשל – אם משתמש מעלה קובץ גדול והוא נכנס למצב אופליין (כי למשל הוא מזין תכנים ממדינת עולם שלישי) אני רוצה שהוא יקבל חיווי באמצע ההעלאה שמשהו השתבש ואז למשל להמשיך את ההעלאה או לרפרש את הדף כאשר האינטרנט שלו חוזר לפעול.
כאמור לא חייבים לעשות אימפלמנטציה ל-service worker במקרים פשוטים כאלו. כל מה שצריך זה להשתמש בקצת ג׳אווהסקריפט ואהבה. טוב, בעצם רק בג׳אווהסקריפט.
הכירו את ה-API של הדפדפן – שנתמך בכל הדפדפנים האפשריים, שמאפשר לנו בקלות רבה לנטר באמצעות ג׳אווהסקריפט מצבי אופליין ואונליין. איך זה קורה? מאוד פשוט. ברגע שמשתמש הוריד את הדף לדפדפן שלו והוא נמצא בו, הסקריפט שנמצא בו חי וקיים ויכול לעשות פעולות. כל עוד המשתתף לא ירפרש את הדף, הסקריפט שלנו יעבוד בלי קשר אם הוא מחובר או לא מחובר לרשת.
אז איך עושים את זה? מאוד פשוט – יש לנו שני אירועים שאפשר להתחבר אליהם. אחד הוא online והשני הוא offline. איך מתחברים אליהם? כמו כל אירוע טבעי בדפדפן. באמצעות addEventListener שמוצמד לאירוע. addEventListener מקבל שני ארגומנטים. הראשון הוא שם האירוע והשני הוא הפונקציה שנקראת כשהאירוע מופעל.
בואו ונדגים. הנה HTML שיש בו שני div. אחד שאני רוצה שיוצג כשאני מחובר והשני שאני רוצה שיוצג כשאני מנותק:
<div id="online" >
I am online
</div>
<div id="offline" style="display: none;">
I am offline
</div>
אין יותר מדי מה לחדש בקוד הזה. בוא וניתן לו חיים עם קצת ג׳אווהסקריפט. כפי שהצגתי קודם לכן, אני יוצר שני אירועים – אחד של כניסה למצב מחובר והשניה של כניסה למצב מנותק. בכניסה למצב מחובר אני מציג את ה-div עם ה-id של online ומסתיר את ה-div עם ה-id של offline ובכניסה למצב מנותק בדיוק ההיפך. לפונקציות המתאימות אני קורא באמצעות האירוע. זה הכל.
window.addEventListener('online', updateOnlineStatus);
window.addEventListener('offline', updateOfflineStatus);
function updateOnlineStatus(ev) {
document.getElementById('online').style.display = 'block';
document.getElementById('offline').style.display = 'none';
}
function updateOfflineStatus(ev) {
document.getElementById('offline').style.display = 'block';
document.getElementById('online').style.display = 'none';
}
והנה הדוגמה החיה. אתם מוזמנים לבדוק בעצמכם!
See the Pen offline\online event simple demo by Ran Bar-Zik (@barzik) on CodePen.
רגע, איך אפשר לבדוק? לא תתחילו עכשיו לנתק כבלים (אם אתם קוראים את המאמר הזה על מחשב) או לכבות את הוויי-פיי/תקשורת סלולרית אם אתם קוראים את המאמר הזה על טלפון נייד. אז איך בודקים? בקלות!
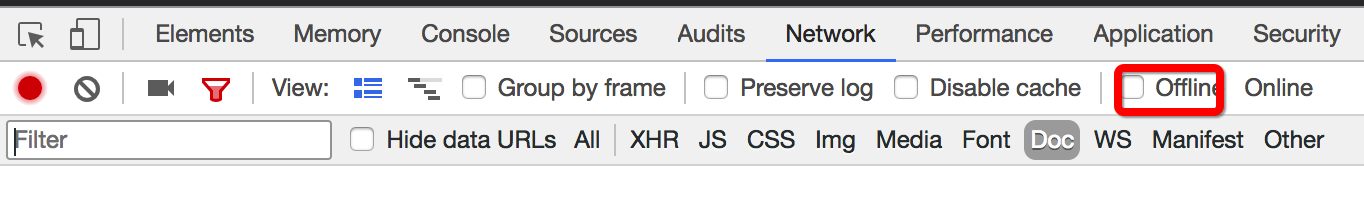
בכרום – פשוט לפתוח את כלי המפתחים -> network ולחפש את הצ׳קבוקס של ׳offline׳:

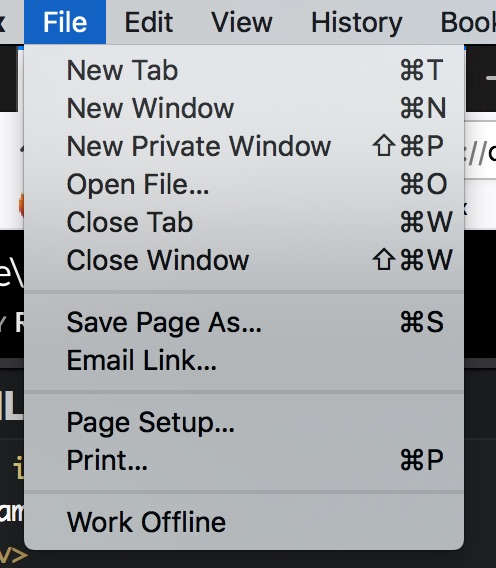
בפיירפוקס – לוחצים על file ובוחרים (זה ממש למטה) במצב של work offline

פשוט, לא?
ישנה גם תכונה ב-API שמאפשרת לי לבדוק בכל רגע נתון אם אני מחובר או לא. ניתן לגשת אליה באמצעות:
navigator.onLine
למה זה שימושי? בכל רגע נתון, כאשר אני רוצה לבדוק אם אני מחובר או לא. למשל לפני לחיצת submit בטופס ארוך במיוחד.
ללא ספק, אם אני רוצה להטמיע התנהגות אופליינית מורכבת, כדאי להטמיע service worker, אבל אם אני כותב קומפוננטה נפרדת, או צריך תמיכה באופליין במקרה קצה – שווה מאוד לבדוק את ה-API הזה. במיוחד כאשר יש לו כזו תמיכה נאה בכל הדפדפנים.