בחודש האחרון יוצא לי לעסוק במוצר אצלנו בורייזון מדיה שמתחבר עם אתרים אחרים – סוג של תוסף צד שלישי לאתרים שרץ על הקוד שלהם – כמו הקוד של אאוטבריין למשל. התוסף הזה שאני כותב מקומפל לקוד שאותו האתר מריץ. בגלל טיב התוסף יוצא לי לעבוד המון עם לשונית הנטוורק של כלי המפתחים וגיליתי שיש שם כל מיני פיצ'רים מעניינים שלא בטוח שכולם מכירים. אז יאללה, פוסט עם כל הפיצ'רים שתפסו בהפתעה אותי או מפתחים אחרים שעבדתי איתם.
למי שלא מכיר – לשונית הנטוורק בכלי המפתחים היא כלי אדיר ושימושי ביותר לכל מפתח ווב. שם אני רוא�� את בקשות ה-AJAX למשל, או בקשות אחרות כמו טעינה של תמונות או קבצים אחרים. כתבתי מאמר מבוא המסביר על הלשונית הזו.
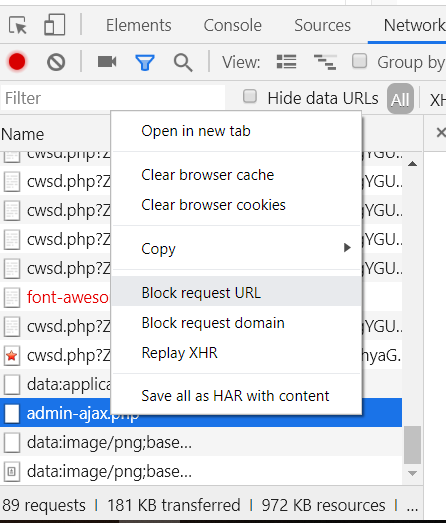
למנוע טעינה של משאבים
זה שימושי מאוד אם למשל אתם מפתחים תוסף צד שלישי במחשב שלכם ולא רוצים שהתוסף של הפרודקשן ייטען. או אם אתם רוצים לחסום בקשת XHR כדי לראות איך הסקריפט שלכם מטפל בתקלות או כל בעיה אחרת. לחיצה על Block request URL תחסום את הבקשה הזו בכל ריפרש מעכשיו ועד עולם.

ברגע שיש לכם בקשה שנחסמת, תהיה לשונית של 'בקשות חסומות' ואפשר לראות את כל הבקשות בצורה מסודרת ולבטל את מה שצריך.

לקבוע מהירות אינטרנט
אם יש לכם לקוחות במדינת עולם שלישי (כמו למשל לקוחות פרטנר בישראל שעובדים עם 3G כל הזמן כמו בימי הביניים) ואתם רוצים לראות איך האתר עובד בשבילם – אפשר לקבוע את מהירות האינטרנט באמצעות Throttling. לחיצה על No Throttling תראה לכם תפריט שבו אפשר לקבוע את מהירות החיבור. ריפרוש יגרום לכם להרגיש כמו לקוחות אורנג' מייד.

Disable cache
אין דבר שאנחנו אוהבים יותר מ-cache בפיתוח. אם אנו רוצים להמנע מזה – יש לנו אפשרות ללחוץ על disable cache וייגמרו ימי ctrl + F5 או command + F5.

ממש ליד יש לחצן שמאפשר לכם לדמות offline – שזה סופר שימושי לאפליקציות שאמורות לעבוד גם באופליין.
יריה מחדש של בקשת XHR
אם יש לכם בקשות AJAX שאתם רוצים לירות מחדש – כפתור ימני ובחירה ב'replay' – הבקשה נשלחת בדיוק כפי שהיא. מאוד שימושי לדיבאגינג.

אני מתאר לעצמי שעבור חלקכם הפוסט הזה לא מפתיע או מחדש – אבל אם הצלחתי להציל נפש אחת וכו' – אז הרווחתי. לא כולם מכירים את הפיצ'רים האלו – וזה נחמד להכיר או לפחות לדעת שהם קיימים.








2 תגובות
Copy as fetch
מאפשר את להעתיק את הקריאה כפונקציית javascript שניתן להריץ בלולאה ולשנות את הפרמטרים שלה
זה גם נחמד מאוד.
באופן כללי כל ה dev tools זה כיף גדול.
https://developers.google.com/web/tools/chrome-devtools/device-mode/geolocation