כפי שכל המבקרים הסדירים באתר יודעים, הוצאתי לאור ספר ללימוד ג'אווהסקריפט בעברית. הספר מופץ גם בספריות אקדמיות וגם בבתי ספר שונים וגם בסמינרים. יחד עם הספר, יצא גם אתר תרגול מקיף כחלק מהפרויקט עם כ-300 תרגילים שונים (ובגרסה הבאה יהיו יותר, הרבה יותר).
מטבע הדברים, חלק מהלומדים הם חרדים, שהגישה שלהם לאינטרנט בבית היא מוגבלת. חלק מהתלמידים והתלמידות לומדים בכיתה שבה יש אינטרנט אבל אז חוזרים הביתה למחשב שבו אין אינטרנט. גם חלק מהלומדים רוצים לתרגל כאשר הם נוסעים ברכבת, או נמצאים בבסיס צבאי זה או אחר עם גישה מוגבלת לאינטרנט. הפתרון הוא יצירת אפליקציה שניתנת להפעלה על כל מחשב ומאפשרת לתרגל. אבל אני פרחח ווב ואני לא יכול לבנות אפליצי שרצה על מחשב בלי דפדפן. ???? מה עושים? למרבה המזל, גם אתר התרגילים פותח בג'אווהסקריפט וריאקט וזה עזר לי. כל מה שהייתי צריך לעשות זה להשתמש באלקטרון – פלטפורמה ייחודית שבאמצעותה אפשר לכתוב בג'אווהסקריפט בשילוב Node.js וספריות צד לקוח כמו אנגולר, ריאקט או vue אפליקציות לדסקטופ. כלומר אפליקציות שרצות על המחשב.
יש לפעמים ביקורת על אלקטרון – שהאפליקציות שנוצרות באמצעותה מנופחות, שהיא זוללת משאבים כמו משוגעת – הביקורות האלו לא שקריות, ולפני שאתם רצים לבסס את הסטארטאפ שלכם על אלקטרון, הייתי ממליץ לעשות מחקר מקיף. מצד שני, לצרכים ספציפיים – בדיוק כמו שלי, אלקטרון מתאימה בול. היא מאפשרת לפתח בשיא המהירות או לשלב אפליקצית ריאקט קיימת שיש כבר ובשעות עבודה בודדות לייצר אפליקציה שעובדת.
נשאלת השאלה מאיפה מתחילים. באתר הרשמי של אלקטרון יש הסברים ודוקומנטציה, אבל אם אתם מפתחי ריאקט – אני הייתי מתחיל דווקא ב
-electron react boilerplate – בולירפלייט מעולה שיוצר אפליקציה מוכנה עם כל מה שצריך למפתח ריאקט ואפילו עם כמה קומפוננטות מוכנות מראש.
החסרון שלו? כמו כל בוילרפלייט, הוא מאוד opinionated. כלומר הוא מגיע עם סט כלים קשיח שאתם לאו דווקא צריכים. למשל טייפסקריפט, או רידקס (שאני באופן אישי ממש לא אוהב) – מצד שני, קל להסיר ולשנות אותם – אבל יש צורך להבין קצת בכלי העזר שהבילד עובד איתם ובראשם בייבל, שעליו כתבתי בהרחבה באתר הזה וב-webpack, שמסייע בבניית הבילד.
למשל ( ⚠��� אזהרת שימוש במונחי וובפאק לפניך!) אם אתם (למשל), לא רוצים טייפסקריפט אלא להשתמש בנוסף בקומפוננטות jsx\js, כל מה שצריך לעשות זה להוסיף הוראה ב-webpack כדי שידע מה לעשות עם קבצי jsx\js. כלומר לשנות את קובץ ההגדרות מ:
module: {
rules: [
{
test: /\.tsx?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
cacheDirectory: true,
},
},
},אל:
module: {
rules: [
{
test: /\.(tsx|jsx|js)?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
cacheDirectory: true,
},
},
},אם למשל, כמוני, אתם צריכים שהאפליקציה תדע לעבוד עם קבצי markdown מוכנים, אני צריך שהוובפאק ידע לעבוד איתם. אז אני מוסיף לקובץ ההגדרות שלו את ה-loader המתאים:
{
test: /\.md$/,
use: [
{ loader: "html-loader" },
{ loader: "markdown-loader" },
]
},אבל אתם יכולים לכתוב שם ג'אווהסקריפט רגיל והכל יהיה בסדר. רק להקפיד על סיומת tsx.
אז איך מפעילים את הטוב הזה? מאוד פשוט. בהנחה שיש לכם Node.js על המחשב וגם גיט (וקל להתקין את שניהם גם בחלונות וגם במק/לינוקס) – התקינו גלובלית את yarn עם npm i -g yarn. למי שלא יודע yarn זה npm חליפי (שאני לא משתמש בו אבל כאמור מדובר בבוילרפלייט שהוא opinionated והזהרתי מראש) כל מה שצריך לעשות זה:
git clone --depth 1 --single-branch https://github.com/electron-react-boilerplate/electron-react-boilerplate.git your-project-name
cd your-project-name
yarnאחרי תהליך ההתקנה הזה, אפשר להשתמש – כותבים:
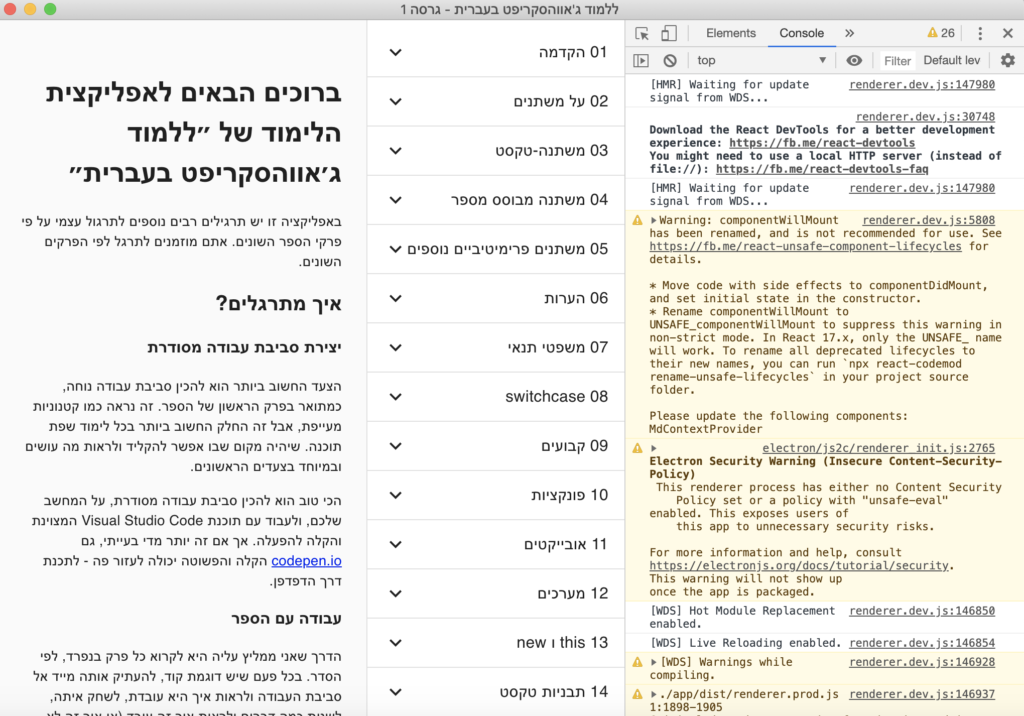
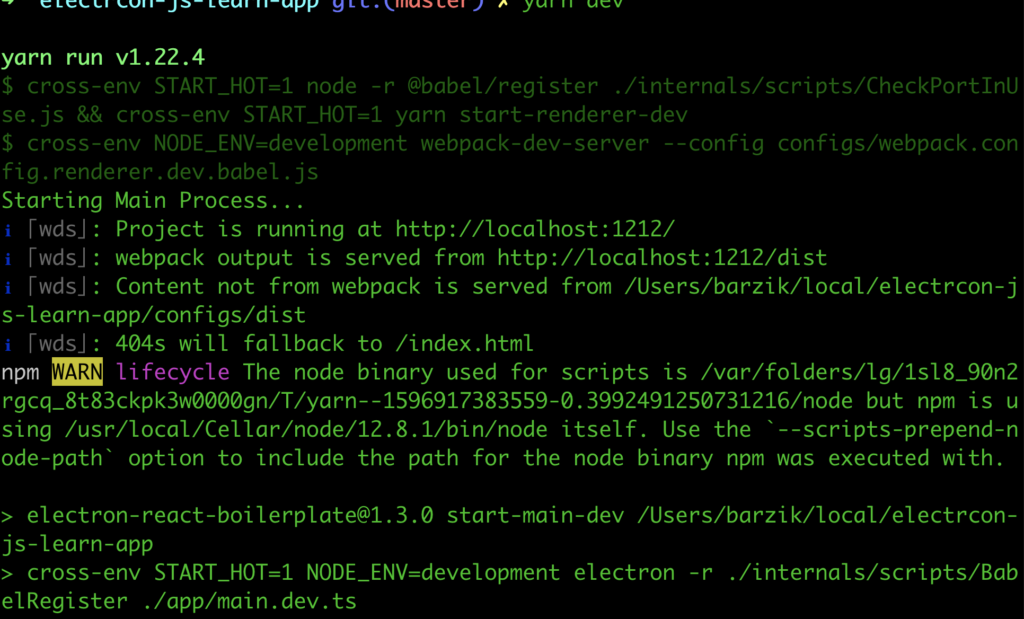
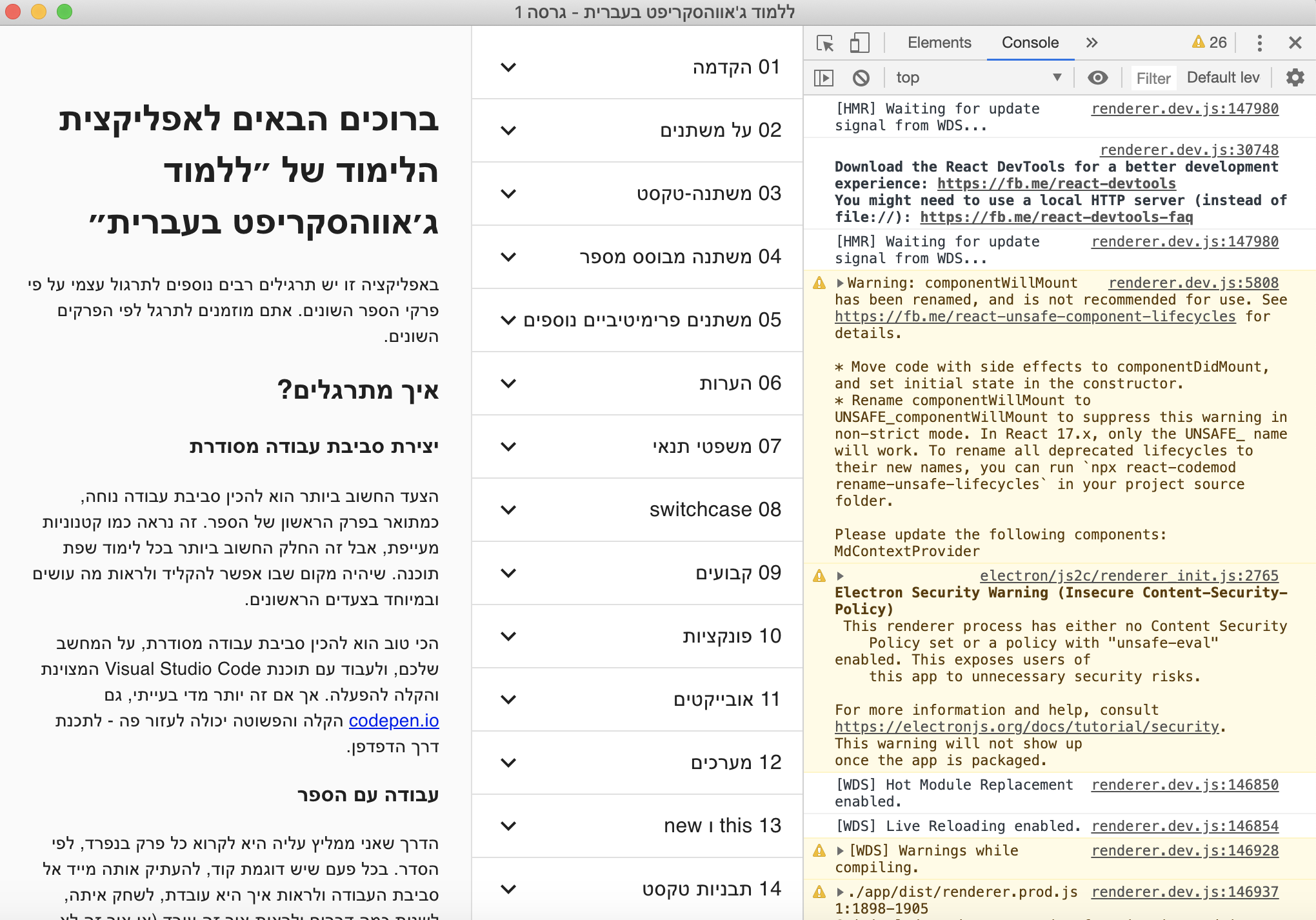
yarn devומייד ייפתח לכם חלון עם אפליקציה, עם דיבאגר ג'אווהסקריפט מוכן ואפילו עם הוט רילואוד. הקוד? פשוט ביותר להבנה.

חשוב לציין שיש לנו בעצם שני מקומות לחפש בהם תקלות. תקלות ריאקטיות, ג'אווהסקריפטיות ועיצוביות נוכל לפתור עם הדיבאגר הזה. אבל תקלות בתהליך האלקטור עצמו – כמו למשל תקלות בוובפאק, ניסיון לקרוא או להשתמש בקבצים שלא הוגדרו בוובפאק כמו שצריך או כשלונות אחרים ייראו בטרמינל שבו הקלדנו yarn dev

מן הסתם, ב-99% מהמקרים, לא תראו בעיות לא בטרמינל ולא בדיבאגר בהרצה הראשונית של האפליקציה. אחרי זה? זה תלוי בכם.
סיימתם לפתח? השלב הבא הוא ליצור את האפליקציה. באמצעות yarn package.
תהליך הבניה יכול לארוך כמה דקות ארוכות אבל בסיומו יהיה לכם קובץ exe (אם הרצתם ממחשב חלונות) או קובץ dmg (אם הרצתם ממק).
אני מודה שפיתחתי רק כמה אפליקציות אלקטרון בודדות לצרכים מאוד ספציפיים, אבל ללא ספק הבולירפלייט שציינתי פה מאוד מאוד עזר לי, במגבלות שציינתי. בימים הקרובים, מי שירכוש את הספר לא יקבל רק גישה לאתר, אלא יכולת להוריד אפליקציה ולהשתמש בה גם כשהוא לא מחובר לאינטרנט. פתרון נהדר לחרדים, אבל גם לחיילים, אנשים שנוסעים ברכבת או בתחבורה אחרת ויכולים לעבוד אבל עם נגישות מוגבלת לאינטרנט. אם הייתי צריך להשקיע עשרות שעות בעניין הזה – לא הייתי יכול לעשות את זה. אבל אלקטרון איפשרה לי לעשות את זה בכמה שעות בודדות של עבודה.








4 תגובות
לא יותר פשוט להרים את אתר הקורס עם nodejs לוקאלי על מחשב היעד, ואז לגלוש אליו בלוקל הוסט?
אני מניח שאפשר גם יחסית בקלות להפוך את זה גם לאוסף דפים סטטיים ולהרים את זה עם jetty, לא?
אישית אני מאוד מחבב את typescript לא נראה לי שיזיק להעביר דרכה את הקוד שלך גם אם נכתב כ js פשוט לשנות את הסיומת ל ts ו tsx ויש סיכוי טוב שהיא תתפוס כלצמני בעיות שלא חשבת עליהן
אבנר,
פשוט יותר? אני לא חושב. וכך בחשבון שלמשתמש הממוצע קל יותר להפעיל EXE מאשר להתחיל להבין מה זה LOCALHOST.
בכל מקרה וודאי שהיתרון של אלקטרון הוא ביכולת להתנהג כמו אפליקציה רגילה (הAPI של אלקטרון). וכן, כיום PWA עדיפים בהרבה מקרים.
רן, על מה אתה ממליץ כתחליף לרידקס?