כפי שכל מפתח שבנה אתר אינטרנט או ממשק כלשהו שמתרנדר בסביבת דפדפן יודע שיש בעיות קשות עם אינטרנט אקספלורר. למרות שבכל גרסה אינטרנט אקספלורר משתפר במעט, עדיין מדובר בדפדפן נתעב שמעמיד בעיות קשות בפני המפתחים.
נכון להיום, כאשר אני בונה ממשק אינטרנטי כלשהו, אני נדרש להתאימו לאינטרנט אקספלורר 8,9,10 וכמובן 11. למען ההגינות יש לומר שבכל מה שקשור לאינטרנט אקספלורר 10 ו-11 עיקר העבודה היא בתכנון התנהגויות חלופיות ל-HTML 5 שלא מיושם במלואו או בעיות ביצועים שונות ומשונות ב-JavaScript.
אחד הדברים הטובים שהיו בכלי המפתחים של אינטרנט אקספלורר הוא האפשרות לעשות אמולוציה של דפדפן. מה זאת אומרת? נניח ויש לי דפדפן אינטרנט אקספלורר 10 – אני יכול, באמצעות כלי המפתחים, לרנדר את האתר שלי כאילו מדובר באינטרנט אקספלורר 8 למשל.
איך הייתי עושה את זה? לוחץ על F12 על מנת להעלות את כלי המפתחים ואז בוחר ב-Browser mode. לשימושים מתקדמים הייתי יכול לעשות ליצור אמולוציה של אקספלורר מסוג מסוים שמרנדר את הדף במצב תאימות – קרי כאינטרנט אקספלורר 7.
זה, כאמור היה אחד היתרונות המוחצים של כלי המפתחים של אינטרנט אקספלורר 10 והוא עבד היטב – עד אינטרנט אקספלורר 11 שהתהדר בכלי מפתחים משוכלל. ברם אולם, כלי האמולוציה שלו לא מבצע את העבודה שלו כמו שצריך ומפשל בענק.
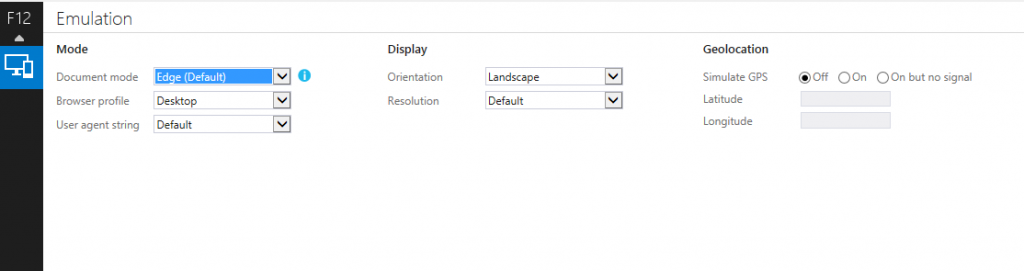
על מנת להפעיל את כלי האמולציה של אינטרנט אקספלורר 11, צריך ללחוץ על F12 ולחפש את האייקון האחרון שנקרא Emulation או ללחוץ Ctrl+B. שם נפתח לנו המסך הזה:

יש לי שם Document mode שבעצם בחירה בגרסה שונה אמורה לרנדר את הדף לפי הגרסה שבחרתי. ה-User Agent String כשמו כן הוא: אנחנו יכולים לשנות את ה-user agent string. למה צריך את זה? אולי למי שעושה Browser detection.
לכאורה הכל דבש וסוכריות. הבעיה היא שכמו בחיים (ובמיוחד בכל מה שקשור לאקספלורר), הדבש דביק, מלא נמלים ומלכלך את המטבח. הבעיה העיקרית עם האמולציה היא שהיא לא עובדת כשורה. אחת הבעיות העיקריות איתה היא שרינדור את הדף כאינטרנט אקספלורר מגרסה נמוכה מתעלם לחלוטין מהערות מותנות. למי שלא מכיר: מדובר במכניזם מסוים של הערות שמציגות מידע (או טוענות CSS או JS) לגרסאות אינטרנט אקספלורר מסוימות. עד היום מדובר בפרקטיקה מקובלת לטעינת CSS מיוחדים לגרסאות אינטרנט אקספלורר צולעות.
תלונות המפתחים במקרים האלו נותרו ללא מענה.
נכון לעכשיו כלי האמולציה של אינטרנט אקספלורר 11 הוא חסר שימוש לחלוטין בשל חוסר היכולת שלו לקבל את ההערות המותנות כאשר הוא מבצע אמולציה.
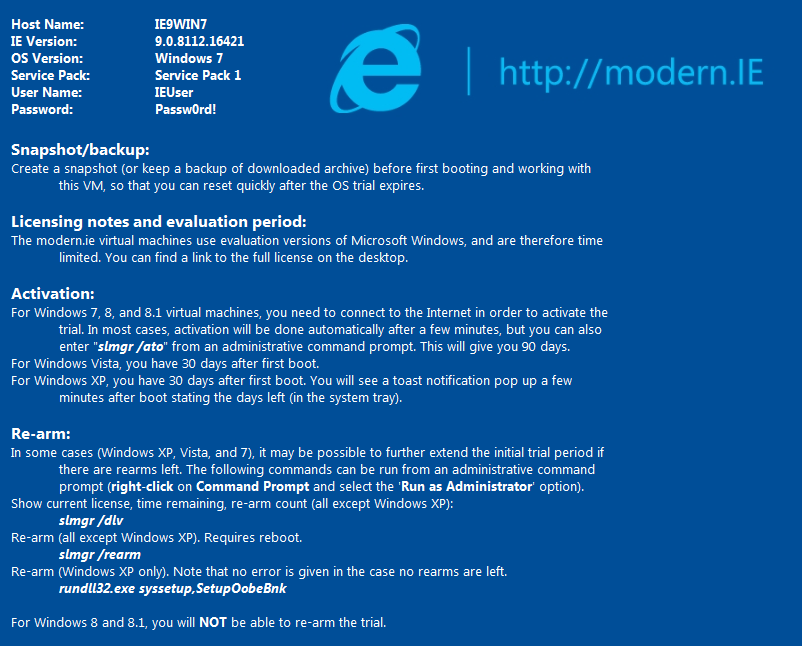
אז מה עושים? במקרה הזה, באופן מפתיע משהו, מיקרוסופט סיפקה את התשובה – Modern.ie. מדובר בסט של מכונות וירטואליות חופשיות להורדה מבית מיקרוסופט על מגוון פלטפורמות. ��משל אם אני רוצה לדעת איך האתר שלי יראה על אינטרנט אקספלורר 8 שיושב על XP ואיך הוא יראה על אינטרנט אקספלורר 8 שיושב על ויסטה – אני יכול להוריד את שתי המכונות ולבדוק.

המכונות זמינות למגוון פלטפורמת מכונות וירטואליות, באופן אישי אני משתמש ב-Virtual Box על מנת להריץ את המכונות האלו. אופן השימוש מאוד פשוט – נכנסים לאתר, מורידים את כל קבצי ה-rar, פותחים את הראשון שיוצר קובץ שאותו אפשר לטעון לתוך המכונה הוירטואלית. מפעילים ואז נכנסים לאתר שאותו רוצים לבדוק. האתר יכול להיות על גבי האינטרנט או על בתשתית המקומית שלכם.
היתרונות על פני אמולציה הם ברורים – פה מדובר בדפדפן אמיתי לחלוטין על סביבה אמיתית לחלוטין. אלו מכם שמכירים את נושא הבדיקות יודעים היטב שלפעמים, גם בגרסאות הקודמות של אינטרנט אקספלורר, היו מקרים שהאמולציה פישלה. יש שינויים קלים בין אופן רינדור של אקספלורר 8 על ויסטה ואקספלורר 8 על XP. במקרה הזה סט של מכונות וירטואליות יכולות לאפשר לנו לזהות בעיות שמתעוררות אצל לקוחות במהירות ולטפל בהן.
הבעיה העיקרית עם מכונות וירטואליות שמי שלא מכיר אותן יכול לחשוב שזה לוקח יותר מחמש דקות. האמת היא שמכונה וירטואלית זה פשוט, קל ונוח וגם לא מכביד מאוד על המחשב. נסו ותהנו!





