האמת היא שמדובר בנושא ישן, כל כך ישן שיש סיכוי שמעולם לא שמעתם עליו – אבל בגלל שני דיונים בפייסבוק שנקלעתי אליהם ואתר אחד מיושן ומביך במיוחד שיצא לי לראות – ראיתי לנכון לכתוב על זה.
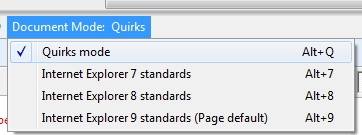
אם נפתח את דפדפן השטן (שזה אינטרנט אקספלורר למי שלא מכיר) אנו נראה שחוץ מהיכולת לרנדר את הדף לפי מצב compatibility mode, אנו יכולים רלנדר את הדף כ Quirks mode:

מה זה בעצם Quirks mode? אנו יודעים למשל שאם אנו רוצים לגרום לכל אקספלורר לרנדר את הדף לפי התקן של אינטרנט אקספלורר 7, אנו שמים את המטא תגית:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
אבל כפי שאנו יודעים, בעבר היו דפדפנים אפילו יותר עתיקים ודוחים מאינטרנט אקספלורר 7 (שגם הוא כבר בפועל נעלם לחלוטין ממפת הפיתוח בארץ). ואפילו יותר מ-6. בעבר, בתקופות העליזות של נטסקייפ 4 – לדפדפנים לא ממש היה תקן מחייב בכל מה שקשור לרינדור CSS (אני חוטא כאן בכמה הכללות גסות, אבל בת'כלס ההיסטוריה העתיקה לא משנה למישהו). וכשיצא אינטרנט אקספלורר 5, שהתיימר לרנדר CSS לפי התקנים של ה-W3C, היתה בעיה קשה – איך בדיוק להבדיל בין אתרים שמיישמים CSS תקני לבין אתרים שלא מיישמים? בדיוק בשביל זה נולד ה-quirksmode. באופן עקרוני, ה-quirksmode היה אמור להיות מיושם אך ורק בקרב אתרים שלא מיישמים את התקן של ה-W3C.
לפיכך, מיקרוסופט בחוכמתם כי רבה, הודיעו שכל אתר שלא תהיה בו הצהרת doctype תקינה, ירונדר לפי quirksmode ועדיין משתמשים יוכלו להשתמש בו. הבעיה היא, שמיקרוסופט (וגם מוזילה, אגב) המשיכה את התמיכה ל-quirksmode הרבה אחרי שרובם המוחץ של האתרים האלו הפסיק להתקיים. אם מנסים לרנדר אתר מודרני (וכשאני אומר מודרני אני מתכוון למשהו שנבנה ב-15 השנים האחרונות) ב-Quirks mode, הוא יראה כמו הצרות שלי: שבור ומוזר במקרה הטוב.
רוב המפתחים ייתקלו ב-quirksmode רק כאשר ביום בהיר אחד הם יבנו אתר שירונדר באקספלורר באופן אוטומטי כ-quirksmode והם לא יצליחו להבין למה זה קורה. למה האתר שלהם נראה כל כך נורא ולמה כשהם פותחים את ה-IE Dev tools הוא מרנדר להם את הדף כ-Quirks mode. אתם יודעים למה זה קורה – זה קורה כי אין DocType! איזה Doctype צריך להיות?
אחד כזה למשל (XHTML Ttransitional) :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
או אחד של HTML 5
<!DOCTYPE html>
אם יהיה Doc type לא תקני – כזה למשל:
<!DOCTYPE html PUBLIC>
אז ה-Quirks mode יופעל, הדף יראה מוזר באינטרנט אקספלורר ויהיה לנו מאד קשה להבין מה קרה פה – לפיכך אם יש לכם בעיה עם Quirks mode שמופעל – הייתי ממליץ לכם להחליף את ה-Doctype.
הייתי מספר לכם עוד על ההבדלים ברינדור בין דפדפן שמרנדר לפי Quirks mode ולבין אחד שמרנד לפי התקן – אבל בת'לכס זה לא מעניין. הסיכוי שתצטרכו את זה הוא אפסי. נער הייתי וגם זקנתי ובעשר השנים האחרונות לא יצא לי לבנות אתר/תמה/HTML שמסתמך על העובדה שהוא מרונדר ב-Quirks mode. אני פשוט משתמש בתקן של ה-W3C וסוגר עניין. היום, לרובם המוחץ של המפתחים, Quirksmode הוא משהו שרק מופיע באופן נדיר ומחרבש משהו.
Quirksmode in Internet Explorer 10
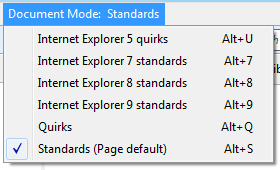
למרות שQuirks mode הוא משהו מההיסטוריה הרחוקה, שעדיף שיגווע ורוב המפתחים לא יגעו בו. מיקרוסופט בחוכמתה כי רבה החליטה שבאינטרנט אקספלורר 10, הדפדפן האהוב והנפלא (זה היה בציניות, כן?) יהיו שני Quirks mode! כן כן! וכאשר אנו פותחים את כלי המפתחים של דפדפן האימים, אנו יכולים לראות את הדבר הנפלא הבא:

מה? מה הולך פה? התשובה היא שמיקרוסופט, בשם איזשהו עיקרון שנפלא מבינתי, החליטו שאולי יש סיכוי שיש אתרים שנסמכים על ה-Quirks mode ורוצים לשלב אלמנטים של HTML5 ולפיכך הם המציאו mode שיתמוך ב-HTML5 גם במצב של Quirks mode! לפיכך יש לנו באקספלורר 10 שני מצבי Quirks mode:
הראשון הוא Quirks, הוא ה-Quirks mode "הרגיל" אך כזה שיש בו גם תמיכה בפיצ'רים של HTML5 שנתמכים באינטרנט אקספלורר 10. הוא מופעל כמו ה-Quirks mode בדפדפנים הקודמים – על ידי הסרת תגית ה-Doctype.
השני הוא Internet Explorer 5 Quirks שהוא ה-Quirksmode הרגיל שבו אין תמיכה בפיצ'רים של HTML5. הוא מופעל על ידי התגית:
<meta http-equiv="X-UA-Compatible" content="IE=5">
האם יצא לכם להשתמש בזה? לעולם לא – אבל טוב לדעת, אם משהו מתחרבש – ובמיוחד באינטרנט אקספלורר.






