במאמרים הקודמים הסברתי איך למדוד ביצועים עם פרופיילר ואיך אני עושה את זה בלי פרופיילר. במאמר הזה אני רוצה להתמקד איך לכתוב סקריפט יותר יעיל (יותר יעיל = יותר מהיר). כיוון שבינינו, כבר מעטים האנשים שמשתמשים ב-vanilla, אני אתמקד במאמר הזה בהסברים על סקריפטים יעילים יותר ב-jQuery. יכול להיות שחלק מההסברים יהיו טריוויאליים מאד, אבל אני מקווה שלפחות תוכלו לצאת מכאן עם תובנה אחת או שתיים. במאמר הזה אני אדבר על איך לכתוב סלקטורים יעילים יותר עם jQuery.
את רוב הדוגמאות בדקתי באמצעות כלי הבדיקה הנפלא של jsPref. אתם גם מוזמנים לבדוק את כל מה שאני אומר באמצעות הכלי הנהדר הזה, להשתמש בתוצאות הבדיקות שלי ואף להכניס תוצאות משלכם. נסו ותהנו.
אז הנה הטיפים:
להשתמש בגרסת jQuery עדכנית
הטיפ הזה הוא 'כאילו דהההה' והוא מאד מאד טריוויאלי. ככל שגרסת ה-jQuery מתקדמת יותר, כך הביצועים שלה טובים יותר. לפעמים אנחנו חייבים להשתמש בגרסת jQuery עתיקת יומין – במיוחד אם אנו משתמשים ב-CMS או פריימוורק שבא עם גרסה מסוימת ויש תוספים ומודולים שתלויים בה (למשל דרופל 6 שבאה עם גרסת 1.2 ואבוי למי שישדרג). אבל אם אתם יכולים לשדרג – שדרגו כאילו אין מחר.
סלקטור מבוסס id הוא תמיד טוב יותר מהאפשרויות האחרות
למרות שבגרסאות האחרונות של jQuery הסלקטורים הפכו ליעילים יותר, תמיד עדיף להשתמש ב-id על מנת לבחור אלמנט כלשהו מאשר להתחיל ולסרוק את כל העץ כדי למצוא אלמנט שה-rel שלו מתחיל ב-moshe או משהו כזה.
משתמשים בסלקטור מבוסס id? תסתפקו בו
באופן פרדוקסלי משהו, סלקטור מבוסס id טוב יותר כאשר הוא לבד #myId ולא למשל div#myId. אם אתם משתמשים ב-id, תסתפקו בו.
משתמשים בסלקטור שהוא לא id? עדיף לא לפרט על סוג האלמנט
אם אתם חייבים להשתמש בסלקטור של class, או בסלקטור אחר, אל תפרטו את סוג האלמנט, תעשו ל-jQuery עבודה יותר קלה. כך למשל במקום הסלקטור div.myClass תשתמשו בסלקטור .myClass.
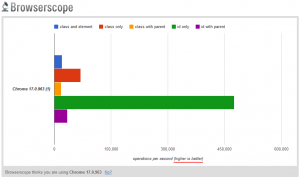
והנה הגרפים הרלוונטיים:

בעיות ב-jQuery עם אינטרנט אקספלורר 7? תנו לאבא לדבר
הטיפ הזה רלוונטי לאינטרנט אקספלורר 7 בלבד – יש בדפדפן הזה בעיה עם סלקטורים של class בגלל סיבות שלא אכנס אליהם.אם אתרע מזלכם ואתם נדרשים לפתור בעיה של סקריפט איטי בדפדפן הזה – תכניסו הורים לסלקטורים.
אם אתם חייבים להשתמש בסלקטור של class, או בסלקטור אחר, אם תפרטו את סוג האלמנט, תעשו לאינטרנט אקספלורר 7 עבודה יותר קלה והסקריפט שלכם יהיה יותר טוב. כך למשל במקום הסלקטור myClass. תשתמשו בסלקטור div.myClass – נכון שזה מנוגד למה שכתבתי בסעיף הקודם – אבל זה נכון רק לאינטרנט אקספלורר 7.
רוצה להאיץ את העניינים באופן רציני? השתמש ב-getElementById במקום סלקטור id
איפה שאפשר – עדיף להשתמש בסלקטור טבעי ל-JavaScript. כך למשל:
$(document.getElementById('my-id'));
יהיה הרבה יותר יעיל ומהיר מ:
$('#my-id');
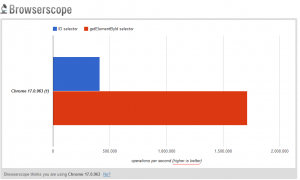
לא מאמינים? הכנסו לקישור הבא על מנת לבדוק בעצמכם או עיינו בדיאגרמה:

ההבדל בביצועים יכול להיות דרמטי. אם יש לכם בעית ביצועים, נסו את זה.
בשביל כבוד אתה צריך לשמור על ה-cache
במקום לעשות סלקטורים כפולים כמו למשל:
$(document.getElementById('my-id')).doSomething();
$(document.getElementById('my-id')).doSomethingElse();
אפשר לעשות cache באופן הבא:
$(document.getElementById('my-id')).doSomething().doSomethingElse();
או, אם אתם משתמשים בלולאות, או צריכים את אותו אלמנט במקומות אחרים בסקריפט, להשתמש בזה:
var cache = $(document.getElementById('my-id'));
cache.doSomething();
cache.doSomethingElse();
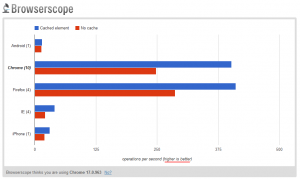
והנה ה-test case הרלוונטי.

במאמרים הבאים אני אמשיך להסביר כיצד כותבים סקריפטים יעילים יותר מבחינת אירועים יותר יעילים.







תגובה אחת
תודה רבה למדתי המון