SASS היא Meta Language לכתיבת CSS. מה זאת אומרת? בגדול ל-CSS "קלאסי" יש כמה בעיות: הראשונה והעיקרית היא שמאד מאד קשה לתחזק אותו. כל מי שכתב פרויקט מורכב ב-CSS יודע שיש לו נטיה להתנפח. חוסר היכולת הבסיסית של CSS לבצע פעולות פשוטות כמו קינון, שימוש במשתנים ובפונקציות גורם לכל קובץ CSS להיות גדול מדי וקשה לתחזוקה אחרי פרק זמן מסוים.
במשך השנים, היו מספר ניסיונות לשפר את המצב וכרגע מסתמן ש-SASS (ראשי תיבות של Syntactically Awesome Stylesheets) הולך ותופס תאוצה. זה הזמן להכיר את הטכנולוגיה שכנראה תהפוך לסטנדרט בעתיד.
אז מה בעצם SASS עושה? בגדול – אנו יוצרים קובץ שהסיומת שלו היא SCSS, הקובץ הזה בנוי לפי סינטקס של SASS. כשסיימנו לערוך את הקובץ, אנו מקמפלים אותו לקובץ CSS רגיל ומוכר. הקימפול נעשה בכל שינוי של ה-CSS (לא באופן חי) ובעצם, מבחינת השרת והגולש, אין שום הבדל בין CSS שמקורו ב-SASS או CSS רגיל. כך שאין פגיעה בביצועים.
נשמע מסובך? זה לא. הכי טוב עם הסבר. יש לי קובץ בשם style.scss שיושבת בתיקיה כלשהי בשרת. אני כותב אותו לפי הסינטקס של ה-SASS (סינטקס רגיל ופשוט שנלמד במאמר הזה ובהמשך). ברגע שסיימתי, אשמור את הקובץ. תוכנה קטנה תמיר את ה-style.scss אל style.css ואותו אני יכול להציב בתוך דף HTML כמו כל קובץ CSS. אני כמובן יכול לעדכן את ה-style.scss ולקמפל מחדש את style.css מתי שארצה.
התקנה על חלונות/מק
אנשי לינוקס – אל תדלגו על זה בבקשה
הדרך הטובה ביותר לעבוד על סביבת חלונות (אם אני משתמש ב-WAMP למשל, או ב-XAMP, או ב-WebMatrix או שסתם סביבת העבודה שלי יושבת בחלונות) עם SASS היא באמצעות התוכנה הקטנה והחמודה Scout. כדאי וצריך להוריד ולהתקין אותה. לאחר ההתקנה, אני צריך להגדיר שני דברים – ספרית ה-input (שבה יש לי את קבצי ה-SCSS), ספרית ה-output (שם יהיו לי את קבצי ה-CSS הרגילים) – כל עוד התוכנה תעבוד, היא תאתר באופן אוטומטי כל שינוי בקובץ ה-SCSS ותיצור קובץ CSS בשניה.
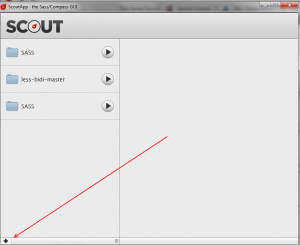
אחרי הפעלת התוכנה, אני אפתח אותה ואלחץ על סימן ה'פלוס' מצד שמאל למטה:
אחרי הלחיצה, אני צריך לבחור תיקיה שבה קבצי ה-SCSS שלי יהיו בה. למשל: C:\winamp\www\my_project\scss
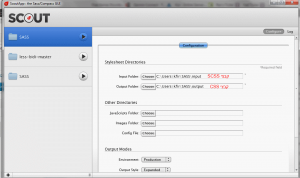
מיד אקבל את החלון הזה:
פה אני מזין את ה-input שזו התיקיה שקבצי ה-SCSS יהיו בה וה-output שקבצי ה-CSS יהיו בה.
מיד לאחר ההגדרה, אנו ניצור קובץ SCSS לדוגמה. לצורך הדוגמה: ie7.scss. נשמור אותו בתיקית ה-SCSS. לאחר השמירה, כל מה שעלינו לעשות זה ללחוץ על סימן הפלוס ולראות איך נוצר לנו קובץ ie7.css.
אם נעדכן ונשנה את הקובץ ie7.scss, אנו נראה שקובץ ה-CSS מתעדכן ומשתנה גם הוא. כל עוד התוכנה פועלת ולחצן ה-play מופעל.
גם אם נוסיף קובץ חדש בשם style.scss, אנו נראה קובץ בשם style.css נוצר בספרית ה-CSS. פשוט, לא?
הגדרת SASS על לינוקס
זה הרבה יותר פשוט:
sudo apt-get install ruby-full build-essential
sudo apt-get install rubygems
sudo gem install sass
אם אתם מאחורי פרוקסי, תשתמשו בזה: sudo gem install –http yourproxy.com:8080 sass
אם השורה שלעיל לא עובדת לכם, הוסיפו את השורה:
export PATH=$PATH:/var/lib/gems/1.8/bin
ל- bashrc שלכם (אל תשכחו לאתחל את ה-bash אחרי זה)
על מנת לבצע את המעקב, צריך להשתמש ב-watch. זה הכל.
sass –watch /path/to/scss/*.scss /path/to/css/*.css
עכשיו, אחרי שהגדרנו סביבת עבודה, אנו יכולים להתחיל לעבוד על SASS. במאמר הזה אנו לומדים על קינון ורפרנס.









2 תגובות
אני עובד בסביבת חלונות ומנסה להתקין Scout דרך הלינק: https://mhs.github.io/scout-app/
ומקבל שגיאת 404 File not found
איך יש לי אפשרות להתקין את Scout ?
תודה רבה
כדאי להשתמש בקישור: http://scout-app.io, אני אתקן את המאמר