הלקוח הזמין אפליקצית פיסבוק נוצצת ושילם תמורתה זיליוני שקלים. רצתם,עיצבתם, גזרתם, חתכתם, תיכנתתם, קיללתם. בכיתם ובסוף יצרתם אפליקציה מדהימה. כמובן שכיוון שפייסבוק משנה כל שני וחמישי את הרוחב של האייפרמים שלו, יצרתם ממשק צר במיוחד. אתם מעלים את פאר יצירתכם לפייסבוק…. ולמרבה הזוועה אתם רואים שלל של סקרולברים אופקיים ואנכיים. איזה יום מאושר!
טוב, אני כאן בשביל לנטרל עבורכם את פיסת האושר הקטנה הזו. אז איך מבטיחים את העובדה שלא יהיו שום סקרולברים באפליקצית פייסבוק המבוססת על אייפריים? הדרך, נכון לעכשיו, היא באמצעות סקריפט ומספר הגדרות פשוטות באפליקציה.
ראשית, הסקריפט. בתוך תגית ה-header אנו מדביקים את הקוד הלז:
<!-- AUTO-RESIZE FIX SO YOU DONT GET THOSE UGLY SCROLLBARS -->
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.Canvas.setSize();
}
// Do things that will sometimes call sizeChangeCallback()
function sizeChangeCallback() {
FB.Canvas.setSize();
}
</script>
אחרי כן אנו גוללים למטה ומדביקים את הקוד הזה:
<!-- CALL FACEBOOK'S JAVASCRIPT SDK -->
<div id="fb-root"></div>
<script src="https://connect.facebook.net/en_US/all.js"></script>
<script>
FB._https = true;
FB.init({
appId : '358770810810319',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
</script>
שימו לב להחליף את ה-appid ב-appid של האפליקציה שלכם.
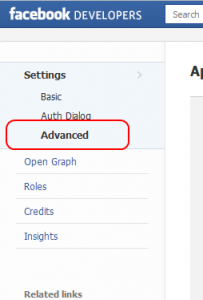
אחרי כן, עלינו לגשת להגדרות האפליקציה שלנו באמצעות אפליקצית המפתחים, לגשת להגדרות מתקדמות:

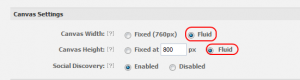
ולוודא שהגובה והרוחב מוגדרים כ-fluid:

וזהו! שומרים את ההגדרות, מחכים דקה או שתיים, טוענים את האפליקציה ורואים איזה פלא! אין יותר סקרולברים! הוריי! לפחות עד הפעם הבאה שפייסבוק ישנו את ה-API שלהם…






