פייסבוק, נרצה או לא נרצה, מסתמנת כענק החדש של האינטרנט וכפלטפורמה מעולה מאין כמוה לשיווק מוצרים ושירותים. מסתמן שלמי שאין דף או אפליקצית פייסבוק משלו פשוט לא קיים מבחינה עסקית. בדיוק כמו שעסק שאין לו אתר אינטרנט לא קיים מבחינת מיליוני הגולשים בישראל שמשתמשים באינטרנט, כך גם כיום מותג שאינו נמצא בפייסבוק מאבד נקודות מבחינת גולשים.
ואיפה שיש צורך, יש גם צורך במפתחים שיגשימו את החזון של אנשי השיווק ויפתחו אפליקציות. הדבר הכי חשוב באפליקצית פייסבוק הוא לזכור שלא מדובר ב-API זניח אלא בתפיסה שלמה של פיתוח מוטה פייסבוק. הממשק החדש של פייסבוק נקרא graph ואנו נלמד כיצד להשתמש בו.
חשוב מאד!!! לא ניתן ליצור אפליקצית פייסבוק ללא ידע סביר ומעלה בתכנות. אם אין לכם כזה, אתם יכולים לפנות אלי.
המאמר מעודכן לגרסת SDK 3.0
פייסבוק משנים באופן תדיר את הממשק שלהם. אני משתדל לעדכן את המאמר הזה בהתאם לשינויים, אבל לפעמים אני לא מספיק. אם יש שינוי בין מה שאתם רואים בממשק הניהול של פייסבוק לבין המאמר הזה, אל תכנסו ללחץ.
אפליקצית פייסבוק באה במגוון צורות וסוגים. ישנן אפליקציות פייסבוק לנייד ואפליקציות פייסבוק לדסקטופ. אנו נתמקד בפיתוח אפליקצית פייסבוק לווב באמצעות canvas. לא מדובר באותו אלמנט חביב של HTML 5 אלא בדף של האפליקציה עצמה. באופן עקרוני, האפליקציה יושבת בשרת עצמאי והיא מופיעה בפייסבוק כ-iframe. הדבר הראשון שאנו נלמד על אפליקצית פייסבוק היא יצירת דף אפליקציה פשוט שאינו שונה מהותית מ-FBML שאפשר לשתול בדף. אבל כל מסע ארוך מתחיל בצעד אחד ראשון, לא?
רישום האפליקציה בפייסבוק
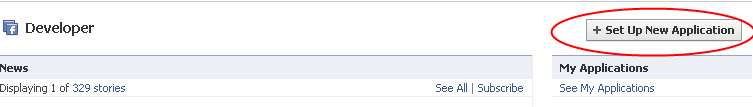
ראשית, עלינו להתקין בפרופיל שלנו את תוכנת Developer של פייסבוק. האפליקציה הזו מאפשרת לנו לרשום את האפליקציה שניצור. לאחר ההתקנה של האפליקציה הזו בחשבוננו, אנו נלחץ על Set Up New Application בדף אפליקצית Developer:
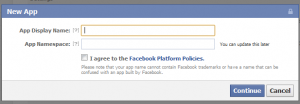
אחרי שלחצנו על הכפתור הזה, יופיע מסך שבו אנו יכולים לבחור את שם האפליקציה ולאשר את התנאים.

אנו נגדיר גם את שם האפליקציה וגם את ה-namespace שלה שהוא בעצם 'שם המכונה'.
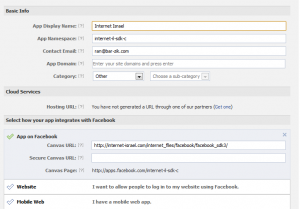
אחרי כן אנחנו מגיעים לדף ההגדרות של האפליקציה:

אנחנו רוצים ליצור App on facebook, נלחץ על ה-V ליד זה ונמלא את ה-URL שבו יהיה דף ה-PHP שלנו. שימו לב שצריך לשים של URL של תיקיה עם סלאש בסוף! מה שאומר שקובץ ה-PHP שאותו מיד ניצור יהיה index.php.
כמובן שאפשר לשנות את האייקון ולשחק עם השם, אבל כרגע זה לא מעניין אותנו.
אחרי כן, עלינו להוריד את ה-SDK. זה בעצם אוסף של פונקציות PHP שאותן אפשר להוריד ב-github ממש כאן. לאלו מכם שזה יראה להם מוזר ומעצבן, תעשו את הצעדים המפורטים כאן:
1. הורידו את ה-ZIP של ה-SDK מהקישור הזה. יש ללחוץ על הסמל של ZIP.
2. לפתוח את ה-ZIP בשולחן העבודה.
3. ללכת לתיקית ה-src
4. להעתיק את facebook.php. ו… זהו!
את facebook.php אנו נשמור בתיקיה שלנו, זוכרים את ה-URL של הדף שלנו שייכתב ב-PHP שכתבנו בהגדרות? זו התיקיה. זה המקום שבו אנו נפתח את האפליקציה.
מבחינת פייסבוק, אנחנו גמרנו. עכשיו אנחנו נעבור לצד ה-PHP שיושב אצלנו. בדוגמא שלנו, ציינתי בשדה ה-Canvas שמקור ה-iframe (Canvas Callback URL) הוא בתיקית https://internet-israel.com/internet-files/facebook, אגש לי בשופי ובנחת אל התיקיה הזו שנמצאת על השרת שלי ואציב שם את facebook.php. עכשיו אפשר ליצור שם קובץ php בשם index.php שהוא יהיה זה שיציג את האפליקציה שלי.
ראשית, אני אשתמש ב-require על מנת להכיל את קובץ ה-SDK (אותו facebook.php שהורדתי) שלי.
< ?php
require_once('facebook.php');
עכשיו הגיע הזמן לקצת קוד, ראשית, האותנטיקציה שלנו מול פייסבוק. ניצור את המשתנה facebook שהוא instance של אובייקט שנמצא ב-SDK. מדובר באובייקט שיוצר עבורנו את הקשר מול השרת של פייסבוק.
// Create our Application instance.
$facebook = new Facebook(array(
'appId' => 'YOUR APP ID',
'secret' => 'YOUR APP SECRET',
'cookie' => true
));
אחרי שיצרנו את האובייקט, אנו יכולים להשתמש במתודות השונות שלו. כדי לקבל מידע על המשתמש ולעשות פעולות באמצעותו. אבל ראשית המשתמש צריך לאשר את האפליקציה שלנו. איך נעשה את זה? ראשית נבדוק שהוא לא מחובר, במידה והוא מחובר אנו נדפיס את שם המשתמש ואת הפרטים שלו באמצעות graph api. במידה והוא לא מחובר, אנו נפנה אותו לדף אישור האפליקציה. לאחר האישור הוא יגיע אל דף האפליקציה שלנו.
ב-SDK 3.0 זה פשוט למדי, הנה הקוד המלא:
$user = $facebook->getUser(); //האם המשתמש מחובר
$loginUrl = $facebook->getLoginUrl( //קישור לחיבור + ההרשאות המבוקשות
array(
'scope' => 'email,publish_stream,user_birthday,user_location,user_work_history,user_about_me,user_hometown'
)
);
if ($user) { //בדיקה אם המשתמש קיים
$user_profile = $facebook->api('/me');
}
else if (!$user) {
echo "<script type='text/javascript'>top.location.href = '$loginUrl';</script>";
exit;
}
הקוד הזה מאד פשוט ואני הולך להסביר אותו כאן. ראשית אני מבצע קריאה למתודת getUser של אובייקט פייסבוק. המתודה הזו מחזירה לי אובייקט של נתוני המשתמש – רק במידה והמשתמש אישר את אפליקצית הפייסבוק שלי. לא אישר – אז המתודה תחזיר לי null.
אחרי כן אני יוצק תוכן למשתנה loginUrl הקריאה נעשית באמצעות מתודת getLoginUrl שמקבלת פרמטר שמורכב ממערך. המערך הזה כולל את כל ההרשאות שלי. למשל באפליקציה הזו אני מבקש גישה למייל, ליום ההולדת, הרשאות כתיבה לקיר וכו'. ניתן לעיין ברשימת ההרשאות המלאה אשר מכילה את כל ההרשאות שניתן לבקש עבור אפליקצית הפייסבוק שלנו.
אחר כך כל מה שעלינו לעשות זה לבדוק אם המשתמש קיים – במידה וכן – אנו מבצעים קריאה ל-Graph API של פייסבוק. במידה ולא, אנו מפנים אותו באמצעות הדפסת סקריפט JavaScript אל עמוד הלוגין שלנו, שם יתבקש לאשר את חברותו.