במאמר הקודם למדנו איך להשתמש במתודת api על מנת לקבל מידע מ-graph API של פייסבוק. במאמר הזה אנו נלמד כיצד להשתמש באותה מתודה על מנת לבצע פרסום על קיר המשתמש.
ראשית, יצרתי עבורכם אפליקצית ניסיון קטנה שאת קוד המקור שלה אחשוף כעת. תפקיד האפליקציה הזו היא להכניס מסר לקיר של מי שהתקין אותה. ניתן להתקין ולהפעיל את האפליקציה בקישור הזה.
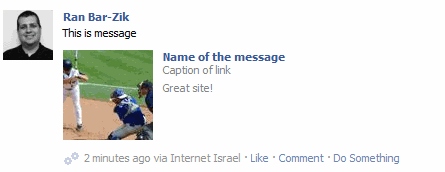
אם תתקינו את האפליקציה, תראו שפורסמה הודעה בשמכם בקיר שלכם שנראית כך:

אם תרפרשו את האפליקציה, היא תמשיך לירות הודעות בקצב.
איך עשינו את הפלא הזה?
ראשית, יצרתי אפליקציה כפי שהדגמנו בחלקים הקודמים. רוב הקוד שיש באפליקציה אמור להיות מובן מאד למי שקרא את שני המאמרים הקודמים:
<?php
require 'facebook.php';
// Create our Application instance.
$facebook = new Facebook(array(
'appId' => '103416056376001',
'secret' => '3891bddd024083068c456d0ea9873c72',
'cookie' => true
));
if ($user) { //בדיקה אם המשתמש קיים
$fbme = $facebook->api('/me');
$attachment = array('message' => 'This is message',
'name' => 'Name of the message',
'caption' => 'Caption of link',
'link' => 'https://internet-israel.com/about',
'description' => 'Great site!',
'picture' => 'http://lorempixum.com/100/100/',
'actions' => array(array('name' => 'Do Something!',
'link' => 'https://internet-israel.com'))
);
$result = $facebook->api('/me/feed/',
'post',
$attachment);
}
else if (!$user) {
echo "<script type='text/javascript'>top.location.href = '$loginUrl';</script>";
exit;
}
החלק המעניין הוא פונקצית api שמקבלת שלושה פרמטרים,כפי שאנו יכולים לראות. השניים הראשונים הם מחוייבי המציאות והשלישי הוא מערך שמרכיב את ההודעה שאנו יכולים לפרסם שאותה נפרסם. בתחתית הקוד אנו יכולים לראות את הפונקציה שמשתמשת במתודת api לפרסום ב-stream ואת הדרך שבה השתמשתי על מנת לשלוח את ההודעה הזו. הלוואי והייתי יכול לתת איזשהו רפרנס נורמלי ל-API של פייסבוק. אבל הדוקומנטציה שלהם נוראית (וללא דוגמאות כלל). חלק גדול מהמפתחים משתמשים בג'אווהסקריפט על מנת לשלוח את ההודעה. אבל לי היה חשוב להראות דווקא איך עושים את זה ב-PHP.






