ראשית חשוב לי להבהיר שיש צורך בידע, ולו בסיסי, ב-HTML ובטכנולוגית רשת על מנת לבנות לשוניות פייסבוק. אם אין לכם ידע כזה, תשיגו מישהו שיש לו ידע כזה או תשכרו אחד כזה. שנית, צריך שרת אינטרנט על מנת לאחסן את ה-HTML שהוא בסיס האפליקציה שלנו.
לשונית פייסבוק היא חלק חשוב מכל דף פייסבוק שהוא. ושילוב אודיו ו-וידאו הן דבר מאד מגניב לשלב בדף. ניתן לראות דוגמה חיה ללשונית המשלבת וידאו ואודיו בדף הפייסבוק של אינטרנט ישראל. לחיצה עליו תראה לכם את הלשונית עם ההטמעה של וידאו ואודיו.
באופן עקרוני, כאשר אנו משתמשים באפליקצית iframe, ההטמעה היא פשוטה ביותר – כמו הטמעה של וידאו, אודיו או פלאש לצורך העניין בדף HTML רגיל. כל הביג'ראס בת'כלס הוא יצירת האפליקציה. ברגע שיצרתם אפליקצית iframe וקישרתם בינה לבין העמוד שלכם – רוב העבודה הושלמה ונשאר רק לכתוב מעט קוד HTML, קצת CSS לעשות את הכל יפה ופיניטו לה קומדיה.
יצירת האפליקציה ב-App Dev של פייסבוק
ראשית, יש ליצור את אפליקצית ה-iframe. הסברתי מאד במפורט במדריך על יצירת לשונית iframe בפייסבוק.
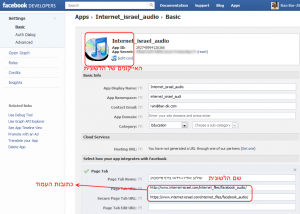
כיוון שהסברתי את הכל במאמר הקודם, אני לא אכנס להסברים כיצד יש להשתמש ב-Dev App על מנת ליצור אפליקצית עמוד. אבל בגדול, זה צריך להראות כך:

יצירת דף ה-HTML
אחרי שהשתמשנו ב-Dev App ליצור את האפליקציה שלנו, נוכל לגשת ליצירת ה-HTML של הלשונית. לשם כך אנחנו צריכים מן הסתם שרת בשליטתנו שאליו נוכל לעלות את קוד ה-HTML, ה-CSS, התמונות ומרכיבים נוספים של הדף שלנו. אנו ניצור דף HTML פשוט שבפשוטים:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
</head>
<body>
</body>
</html>
הדף הזה הוא בעצם האפליקציה שלנו, אותו נעלה לשרת אל הכתובת שאותה פירטנו בהגדרות של האפליקציה.
שילוב פלאש
לתוך דף ה-HTML אנחנו ניצור את התוכן שלנו. במקרה של פלאש, זה פשוט – אנחנו מציבים את הקוד של הפלאש בדף שלנו בדיוק כמו HTML. במקרה הזה עדיף להמנע מסקריפטים שמציבים את הפלאש אלא פשוט להטמיע את הקוד בעצמנו. הנה דוגמה לקוד:
<h2>הטמעת פלאש</h2>
<object type="application/x-shockwave-flash" data="https://internet-israel.com/internet_files/moshe.swf" width="200" height="310">
<param name="movie" value="https://internet-israel.com/internet_files/moshe.swf" />
<param name="wmode" value="transparent" />
</object>
מי שיודע מה הוא עושה, יכול להשתמש בקוד הזה על מנת להטמיע כל דבר – מנגן וידאו פלאשי רגיל לחלוטין שפלאשיסט יכול ליצור בדקות עבודה בודדות ועד נגן אודיו ונגנים נוספים מתוחכמים יותר.
אבל כיוון שלא כולנו יודעים פלאש, אני אדגים גם איך אפשר לשלב וידאו מ-YouTube ואודיו מ-official.fm.
וידאו
על מנת לשלב בדף שלנו סרטון וידאו, אנו זקוקים לקוד ה-iframe שלו, קל להשיג אותו – פשוט לוחצים על הלחצן Share, ואז על Embed ואז פשוט מעתיקים את הקוד:

את הקוד הזה פשוט מדביקים ב-HTML שלנו. ממש כך:
<h2>הטמעת וידאו</h2>
<iframe title="YouTube video player" width="498" height="310" src="https://www.youtube.com/embed/0VF0BlXP-0Y" frameborder="0" ></iframe>
הטמעת אודיו
בדיוק כמו שמטמיעים וידאו, ניתן להטמיע אודיו עם מגוון שירותי אודיו. הפופולרי ביותר, או לפחות זה שאני מכיר, הוא official.fm. באתר הזה מצאתי שיר נחמד של ראפר עלום שם ששמו הוא 'ביצים מגעילות' (נשבע לכם בכל היקר לי). הראפר החביב מאחסן את ה'מוזיקה' שלו באתר ומאפשר לכל דיכפין שמעוניין לשלב את המוזיקה באתר שלו באמצעות embed. כל מה שעשיתי זה להעתיק את הקוד שמר ביצים מגעילות הציע אל האפליקציה שלי, ממש כך:
<h2>הטמעת מוזיקה</h2>
<iframe name="fairplayer" scrolling="no" frameborder="0" width="160" height="240" src="https://official.fm/playlists/25818?fairplayer=standard"></iframe>
כל מה שנותר לי לעשות, לאחר ששילבתי את הפלאש, הוידאו והאודיו, הוא לשמור את ה-HTML על השרת. הנה הדף שמשמש את לשונית 'שילוב אודיו ו-וידאו בדף פייסבוק' בעמוד שלי.






