Babel היא כלי שפותר לנו בעיה משמעותית מאוד – חוסר התמיכה של דפדפנים ושל פלטפורמות (כמו node) בחלק מהפיצ'רים המתקדמים של ECMAScript 6 ופיצ'רים של הגרסאות החדשות של ECMAScript שממוספרות לפי שנים: ES2016 ו-ES2017 (ובטח יהיו עוד בעתיד). כפי שאנחנו יודעים, במשך שנים מפתחי ווב מתענים מכך שיוצאות גרסאות חדשות לתקנים, אך לוקח זמן לדפדפנים לעדכן את הגרסאות שלהם וכך, במקום להשתמש במשהו מגניב במיוחד כמו גנרטורים, או טמפלייטינג, אנחנו צריכים להשתמש בתקנים ישנים יותר כי ללקוחות יש דפדפן אינטרנט אקספלורר מיושן, עתיק ומצחין לחלק מהמחשבים אין דפדפנים מתקדמים ולעיתים גם גרסאות ה-node שרצות על השרת לא מעודכנות.
איך פותרים את הבעיה הזו? ישנן כמה דרכים. אחת הדרכים הפופולריות היא להשתמש בתהליך שלוקח קוד של ג'אווהסקריפט שכתוב לפי התקן החדש ביותר ועושה לו טרנספיילינג (המרה של קוד אחד בקוד אחר באותה רמת אבסטרקציה. אם זה עשה לכם סחרחורת אז לצורך העניין קומפיילנג) שמשלב בתוכו, אם צריך, פוליפילים או שכתוב של הקוד כך שיתאים לתקנים ישנים יותר.
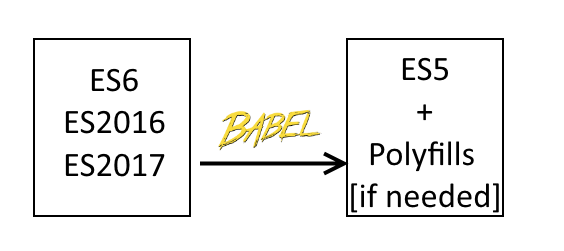
על מנת להמחיש את הפתרון, הכנתי איור קטן:

מה זאת אומרת? אני כותב לי ג'אווהסקריפט לפי התקנים החדשים ביותר. בסיום (או תוך כדי הכתיבה), רץ לו תהליך Babel על הקבצים שלי ומקמפל אותם לתקן ECMAScript 5, שזה התקן שכל הדפדפנים ו-Node.js תומכים בו בלי שום בעיה. אם יש חלקים בתקן שאינם יכולים להיתמך ב-ECMAScript 5, ספרית Babel דאג להביא פוליפילים, שזה קוד ג'אווהסריפט מיוחד שעושה סוג של 'מעקף' ומאפשר את התקן החדש. האפליקציה שלי כולל את הקבצים המקומפלים, לא את קבצי המקור וכך אני כמפתח חופשי מלדאוג לכל מיני בעיות של חוסר התאמה.
בואו ונדגים! נניח שיש לנו קוד שכתוב ב-ES6 (קיצור של ECMAScript 6 שאני נוטה להשתמש בו) ואני רוצה להיות בטוח שהוא ירוץ על גרסת node 0.1.2 שלמרות שהיא גרסת אנו-באנו, יש לא מעט שרתים שמשתמשים בה. הנה הקוד:
let customer = { name: "Moshe" },
message = `Hello ${customer.name}`;
console.log(message); //Hello Moshe
אם עברתם על המדריך שלי ל-ECMAScript 6, אתם בוודאי מבינים את המשמעות של הקוד הזה. מה שהוא עושה זה להשתמש בטמפלייטינג של ג'אווהסקריפט. אבל הקוד הפשוט הזה, שעובד יפה מאוד בכרום, פיירפוקס ואפילו אדג' (ואתם מוזמנים להעתיק ולהדביק אותו לקונסולה אם אתם לא מאמינים לי), לא יעבוד ב-node גרסה 0.1.2 או באקספלורר 11 שהוא הדפדפן העיקרי שתאגידים וחברות משתמשים בו. אם נפעיל Babel על הקוד הזה, הוא ימיר אותו ל-ES5 (קיצור של ECMAScript 5) וכך גם דפדפנים ומערכות ישנות יוכלו להריץ אותו. איך הוא ימיר אותו? הוא יהפוך אותו למשהו כזה:
"use strict";
var customer = { name: "Moshe" },
message = "Hello " + customer.name;
console.log(message); //Hello Moshe
איך עושים את זה? ניגשים לאתר של Babel ונכנסים אל Try it out. מדביקים קוד של ES6 מצד שמאל ורואים איך בצד ימין הוא הופך לקוד של ES5.
קחו בחשבון שאתרים משתנים, אז אם אתם נכנסים לאתר של Babel וכתוב שם "check it out" או משהו במקום Try it out, לא להתחרפן.
כמובן שכשאנחנו כותבים קוד, הדבר האחרון שאנחנו נרצה לעשות זה לעשות לו copy&paste, מה שהראיתי כאן הוא רק דוגמה ליכולת של Babel. במציאות, ולא בעולם ה-Hello world, אנחנו צריכים שהדברים האלו ירוצו כחלק מתהליך build כלשהו.
במאמר הבא אני מסביר על Babel עם node ואיך משלבים אותו בתהליך הפיתוח.








2 תגובות
האם תוכל לכתוב פוסט על פיצ'ר דירוג פוסטים, שעובד מעפן במובייל, כי בן אדם לוחץ על הכוכבית הקיצונית בשביל לסמן חמישה ויוצא לו אחד ואין לו אפשרות לתקן?
#מצטער#אחלהפוסט
🙂