אתם לא יודעים כמה כוח נפשי הייתי צריך בשביל לא להתדרדר לכותרת נוסח 2017 ותעלומת הפסיקים הנעלמים. אני מקווה שתעריכו את זה. הפיצ׳ר הבא של 2017 הוא קצת מוזר. בדרך כלל הפיצ׳רים של ES2015 ומעלה הם מסובכים אבל ההסברים שלהם פשוטים. כלומר קשה להבין את הפיצ׳ר אבל אחרי הסבר פשוט הוא קל להבנה. הפיצ׳ר הזה הוא ממש פשוט וקל מאוד להבנה אבל ההסבר הוא מסובך. מבולבלים? המשיכו לקרוא.
בגדול, לא צריך להיות מתכנת ג׳אווהסקריפט מנוסה במיוחד בשביל להבין מה הבעיה בקוד הבא:
function myFunction(arg1,
arg2,
arg3,) {
//Whatever
};
myFunction(1,2,3);
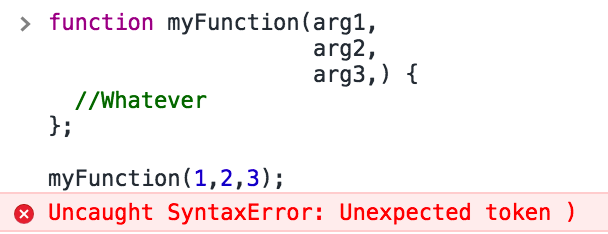
זה מה שקורה כשמנסים להריץ אותו:

למה אנחנו מקבלים את השגיאה הזו? כי יש פסיק נוסף ברשימת הארגומנטים מיד לאחר הארגומנט האחרון. ES7 קובע, בפיצ׳ר Syntax trailing function commas נקבע שפסיק שבא לאחר הארגומנט האחרון אינו שגיאה יותר. כלומר הקוד שלעיל יעבוד.
מה שה-babel עושה זה להוריד את הפסיק האחרון כמובן. בפיצ׳ר הזה הוא לא עובד קשה מדי. כלומר מהרגע שאתם מפעילים ב-babel את Syntax trailing function commas plugin או את ES2017 preset שכולל אותו, אתם יכולים להשאיר את הפסיק הנוסף בארגומנט האחרון מרשימת הארגומנטים.
זהו. זה כל הפיצ׳ר. נכון פשוט?
עכשיו בואו נדבר על ההסבר. בגדול הפיצ׳ר הזה מגיע מתוך בעיה שנובעת מעבודה משותפת של מספר מתכנתים על בסיס קוד אחד באמצעות גיט. בואו נדמיין שיש לי את הקוד הזה:
function myFunction(arg1,
arg2,
arg3
) {
//Whatever
};
אני רוצה להוסיף לו ארגומנט נוסף. משהו בסגנון הזה:
function myFunction(arg1,
arg2,
arg3,
arg4
) {
//Whatever
};
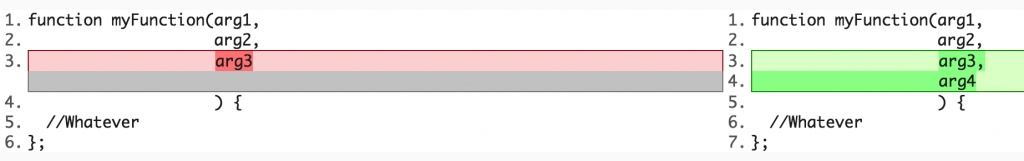
לא שינוי גדול במיוחד. אני עושה קומיט ודוחף את הקוד ל-pull request. מי שיסתכל על ההבדל בין הקוד הישן לחדש יראה משהו כזה:

זה נראה כאילו מחקנו שורה אחת והוספנו שתי שורות. זה נובע מכך שתוכנת ה-diff המחשבת את ההבדלים קולטת את שחל שינוי בשורה הכוללת את arg3 בגלל הוספת הפסיק ומחשבת את השינוי הזה כמחיקה.
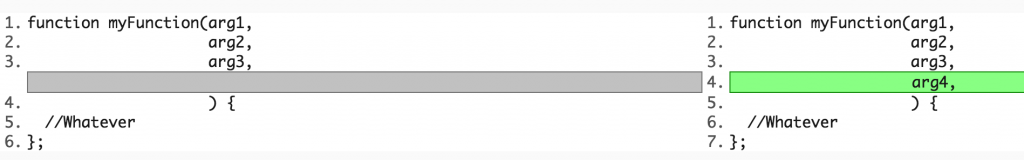
לעומת זאת, אם אנו מאפשרים פסיק אחרון, כמו בתקן es2017, אז השינוי יראה כך:

עכשיו תוכנת ה-diff מראה לי שינוי אחד ויחיד של הוספת arg4. מאוד נעים ונחמד. כמו שצריך.
חלק מכם עכשיו ינחרו נחרת בוז ואולי די בצדק. יש הרבה דברים לתקן בג׳אווהסקריפט לפני זה ומדובר בפיצ׳ר איזוטרי. אבל זה פיצ׳ר שחשוב להסביר עליו וחשוב להבין מאיפה הוא בא. אגב. הפסיק האחרון עובד ��ם אם אנו כותבים את הכל בשורה אחת וכמובן גם בקריאה לפונקציה. זה הכל.







