במאמר הקודם דיברנו על כתיבת בדיקות יותר מתקדמות על מנת לבצע בדיקות אוטומטיות. נשאלת השאלה – איך בדיוק אני יכול למדוד את יעילות הבדיקות שלי? איך אני יכול לדעת אם לא פספסתי משהו חשוב? התשובה היא כמובן code coverage report – דו"ח מסודר שמראה לי את הקוד שלי, אפילו ברמת השורה, ומנתח כמה שורות מתוכו נבדקו וכמה מהענפים בקוד שלי נבדקו (תחשבו על תנאי if else, צריך לבדוק אותו פעם אחת אם הוא מתממש ופעם שניה אם לא).
דו"ח code coverage הוא לא חזות הכל ויש עוד הרבה קריטריונים לאיכות קוד, אבל הוא כלי עזר חשוב למתכנת שמסייע לו לדעת אם הבדיקות האוטומטיות שהוא כתב הן מספיק רלוונטיות ואין חורים שהוא פספס. עבור מנהלי הפיתוח הדו"ח הזה מהווה קריטריון מדיד (למרות שלא מחייב) לאיכות תוכנה.
ישנם מספר כלים שיעבדו עם mocha, שעליה דיברנו במאמרים הקודמים, כדי לראות כמה קוד היא מכסה. הכלי המוביל היום נקרא istanbul והוא עובד עם מספר כלי בדיקות (כן, גם עם karma) מה שגורם לו להיות פתרון מצוין כי אם יש בפרויקט שלכם כמה פריימוורקים (כמו למשל angular או react) אז istanbul יעבוד מצוין גם עבורם.
על מנת לעבוד עם istanbul, אנחנו צריכים להתקין אותו גלובלית:
npm install -g istanbul
בניגוד ל-mocha, לא מקובל להגדיר אותו מקומית, אלא אם כן הרצה שלו היא קריטית ל-build (כלומר יש לכם משהו שבודק אחוז כיסוי ואם הוא נמוך מדי אז ה-build נופל). על מנת להריץ אותו, כדאי וצריך לוודא ש-mocha רץ אצלכם בלי בעיות. הטיפ שלי הוא לוודא ש-mocha מותקן גם מקומית באמצעות:
npm install mocha --save-dev
אם אתם מגיעים למצב שהקלדה של mocha בקונסולה מריצה את הבדיקות האוטומטיות שלכם, אפשר להריץ את istanbul:
istanbul cover _mocha -- -R spec
משתמשי חלונות – כדאי מאוד להריץ את הקוד הבא במקום:
istanbul cover node_modules/mocha/bin/_mocha -- -R spec
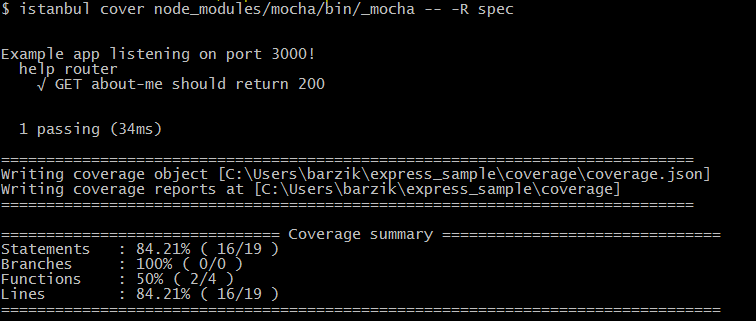
אם הכל תקין, אתם תראו משהו בסגנון הזה:
$ istanbul cover node_modules/mocha/bin/_mocha -- -R spec
Example app listening on port 3000!
help router
√ GET about-me should return 200
1 passing (34ms)
=============================================================================
Writing coverage object [C:\Users\barzik\express_sample\coverage\coverage.json]
Writing coverage reports at [C:\Users\barzik\express_sample\coverage]
=============================================================================
=============================== Coverage summary ===============================
Statements : 84.21% ( 16/19 )
Branches : 100% ( 0/0 )
Functions : 50% ( 2/4 )
Lines : 84.21% ( 16/19 )
================================================================================
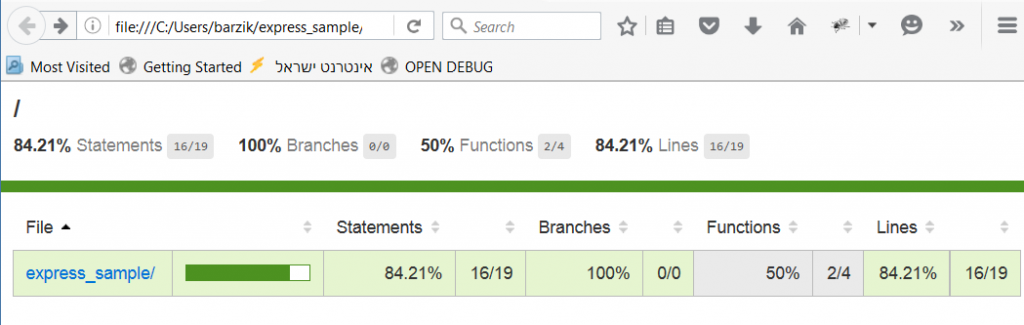
מה קורה פה בעצם? ראשית istanbul מריצה את mocha ורק אז היא מדפיסה דו"ח. הדו"ח המאוד כללי מודפס בקונסולה, כאן אפשר לראות שיש לי אחוז כיסוי של 84.21% של שורות (יאי!). בנוסף, באופן דיפולטיבי מודפס דו"ח יפה בפורמט HTML ובפורמט JSON בתיקית coverage. למען הנוחות, istanbul מציין באופן מפורש איפה הוא הדפיס את הדו"חות. אם אני אפתח את file:///C:/Users/barzik/express_sample/coverage/lcov-report/index.html, אני אראה דו"ח כזה:
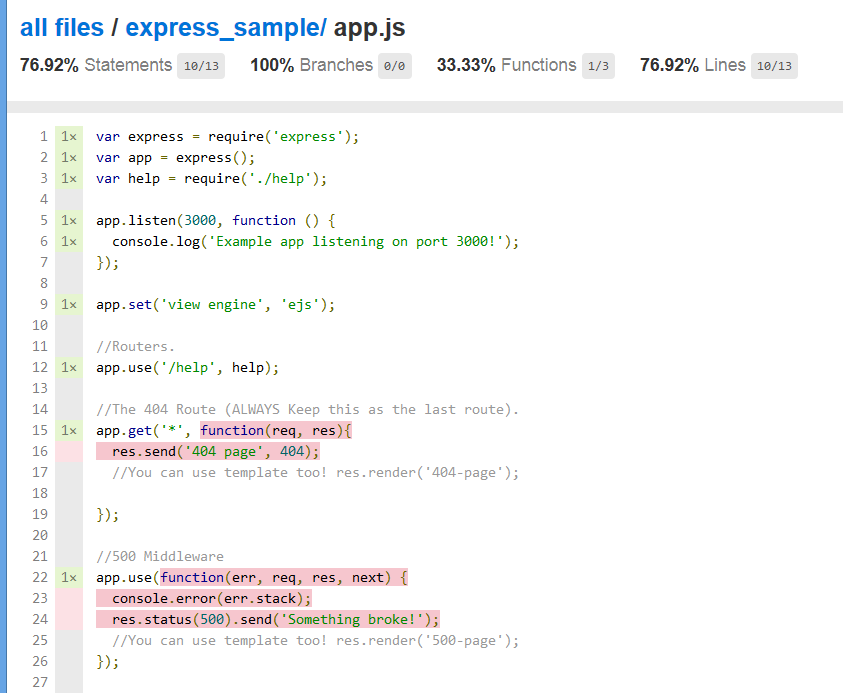
הוא אינטראקטיבי, כלומר אני יכול ללחוץ על תיקיות ולבחון קבצים על מנת לראות מה מכוסה ומה לא מכוסה. למשל, אם אני אכנס ל-app.js, אני אראה שהשורות שאחראיות על 404 ועל תקלת 500 לא מכוסות:
כדי להגדיל את אחוז הכיסוי, אני צריך לכתוב בדיקה שתבדוק את שגיאות ה-400, שגיאת ה-500 תהיה קצת יותר טריקית לבדיקה (אבל גם את זה אפשר לעשות).
במאמר הבא, שיהיה המאמר האחרון במדריך, אנחנו נדבר על שילוב של express עם grunt.