במאמר הקודם ראינו את ה-API של ה-request. האמת היא שמדובר היה ב-API די מעפן. המון תכונות של הבקשה אבל לא הרבה מתודות. במקרה של ה-response יש המון מתודות שרובן שימושיות. אני אראה כמה ואיך להשתמש בהן.
את כל הדוגמאות אני אראה באפליקציה שבה השתמשתי כבר בדוגמאות הקודמות. יש לנו app.js שיש לו route של user. כך נראה ה-app.js שלי:
var express = require('express');
var app = express();
var help = require('./help');
var user = require('./user');
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
app.use('/help', help);
app.use('/user', user);
אחד הראוטרים שלי הוא user.js שמטפל בכל הנתיבים של user/ – ככה הוא נראה:
var express = require('express');
var router = express.Router();
router.get('/:id', function(req, res) {
// appending cookie
res.send('User ' + req.params.id + ' entered the system');
});
module.exports = router;
את כל השינויים אני אעשה במסלול של http://localhost:3000/user/X.
אם אני רוצה שבתגובה יהיה header מסוג כלשהו – בין אם מדובר בעוגיה ובין אם מדובר ב-header אחר, אני יכול להשתמש במתודת append שמקבלת שני ארגומנטים, את השם של ה-header ואת הערך שלו.
var express = require('express');
var router = express.Router();
router.get('/:id', function(req, res) {
// appending cookie
res.append('Set-Cookie', 'foo=bar; Path=/; HttpOnly');
res.send('User ' + req.params.id + ' entered the system');
});
module.exports = router;
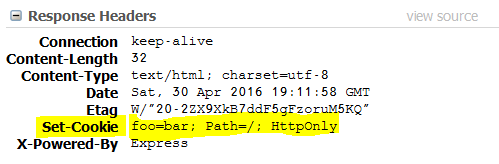
אם אני אשגר בקשה ל http://localhost:3000/user/abu lele ואסתכל על ה-header של הבקשה החוזרת (למשל עם כלי מפתחים) אני אוכל לראות את ה-header בדיוק איך שכיוונתי אותו.
הפקודה שהשתמשתי בה, append, לא ניתנה לי משמים אלא מהדוקומנטציה של ה-API של express כפי שמופיע באתר של express
אני יכול ליצור cookie באופן יותר חכם על ידי מתודת cookie שגם היא נמצאת ב-API. אם למשל אני אפעיל את מתודת cookie, אני אוכל לשתול עוגיה בקלות:
var express = require('express');
var router = express.Router();
router.get('/:id', function(req, res) {
// appending cookie
res.cookie('rememberme', '1', { expires: new Date(Date.now() + 900000), httpOnly: true });
res.send('User ' + req.params.id + ' entered the system');
});
module.exports = router;
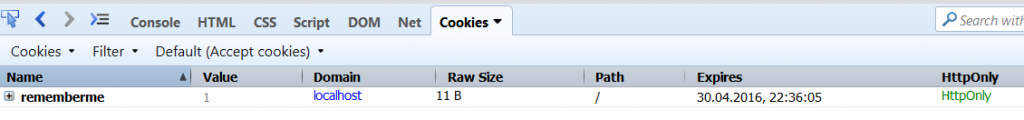
זה מה שאקבל אם אכנס שוב ל: http://localhost:3000/user/abu%20lele :
אחת מהמתודות השימושיות היא מתודת status שקובעת את ה-response code של ה-HTML. אם אנו לא קובעים כלום, זה 200, אבל אנחנו יכולים לשנות את זה לאיזה קוד שבא לנו, למשל 400:
var express = require('express');
var router = express.Router();
router.get('/:id', function(req, res) {
res.status(400);
res.send('User ' + req.params.id + ' entered the system');
});
module.exports = router;
אם אני שוב אכנס ל http://localhost:3000/user/abu%20lele אני אקבל את הטקסט של User abu lele entered the system אבל עם קוד 400. שזה נחמד.

דוגמה חביבה נוספת היא ה-redirect:
var express = require('express');
var router = express.Router();
router.get('/:id', function(req, res) {
res.redirect(301, 'http://example.com');
});
module.exports = router;
שפשוט מעבירה אותי ל example.com.
פקודה נוספת ומעניינת היא render, שנוגעת לרינדור HTML. אבל על כך נדבר במאמר הבא. יש עוד שפע של מתודות שלא אעבור עליהן אך כולן נמצאות בדוקומנטציה. כולל למשל איך להוריד קובץ ולהעבירו.










תגובה אחת
מעולה!