כחלק מתהליך Continuous integration ובכלל כחלק מהליך ניהול קוד נבון, אנחנו הרבה פעמים נדרשים לשמות אחידים של בראנצ'ים בגיט. למי שלא יודע, הדרך הנכונה לעבודה עם גיט שמקובלת ברוב המוחץ של החברות היא לעשות פורק מתוך ענף (זה יכול להיות הענף הראשי שבדרך כלל שמו הוא master, זה יכול להיות ענף של גרסה ספציפית) ליצור בראנץ' מסודר עם הקוד שלכם ואז לבצע pull request כדי להחזיר את הקוד.
בדרך כלל מה שנראה לעין בלוג מכל הסיפור הזה הוא הכותרת של ה-pull request ושם הבראנץ'. בגלל זה הרבה פעמים מנסים לאכוף שמות בראנצ'ים אחידים. כך למשל כל תיקון באג יתחיל ב-bugfix, כל פיצ'ר חדש יתחיל ב-feature. כל צוות פיתוח והסטנדרטים שלו. בנוסף, אם יש לכם אינטגרציה עם מערכת ניהול מסוימת (כמו JIRA או Youtrack) אז אכיפה של שמות בראנצ'ים היא קריטית, כי הרבה פעמים האינטגרציה מנתחת את שם הבראנץ' ואז בהתאם לו מעדכנת את המערכת.
נשמע אבסטרקטי מדי? בואו ונסביר! אם אני יוצר בראנץ' בשם issue/MYTEAM-1234-fix-ui-issue, ואני שומר על מבנה זהה של ה-branch name בכל Pull request, אז הסקריפט שמבצע את האינטגרציה שמדובר ב-issue, כלומר ב-user story. היא תדע שהוא שייך לצוות MYTEAM והמספר שלו הוא 1234. הסקריפט יכול לעדכן את מערכת ניהול הבאגים בכל שלב. ברגע שיש בראנץ' הוא יכול לעדכן את הסטטוס של הבאג/פיצ'ר ל"בטיפול". מיד אחרי ה-pull request הוא יעדכן את הסטטוס ל"בטיפול – מחכה ל-review". ואחרי ה-merge הוא יתקן ל-deployed ויסגור אוטומטית את הבאג.
כל המערכת המפוארת הזו נסמכת על סטנדרטים של שמות בראנצ'ים. אם כל אחד יכתוב איזה שם לבראנצ'ים שלו, המערכת לא תעבוד, יהיה לנו בלגן בלוגים ובכלל זה יראה לא אחיד. וחוסר אחידות זה האויב הגדול ביותר של Continuous integration. מה הפתרון? אפשר לאכוף שמות בראנצ'ים בPull request אבל אפשר לאכוף את זה בקלות בבילד עצמו באמצעות מודול npm שכתבתי בשם המקורי והמדהים branch-name-lint.
אז איך משתמשים בו?
אפשר להשתמש בו ב-Command line כך:
node cli.js
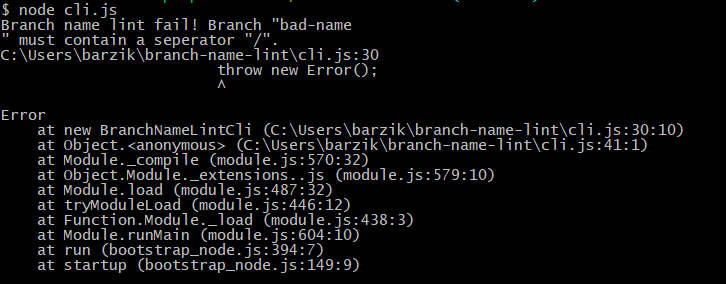
אם הכל תקין, סטטוס הפקודה יהיה "0" תקין ולא תודפס שום הערה. אם זה לא תקין, תעוף שגיאה עם הסבר על השגיאה:

Branch name lint fail! Branch "bad-name
" must contain a seperator "/".
כמובן שאפשר לשלב את זה ב-githooks כדי שזה ירוץ מקומית או כחלק מהבילד. תלוי לפי הרצון. יש לא מעט אפשרויות שאפשר להפעיל במודול החביב הזה. אם אנחנו רוצים להשתמש בהם ב-CLI, אנחנו צריכים ליצור קובץ קונפיגורציה מסוג JSON. משהו בסגנון הזה:
{
"branchNameLinter": {
"prefixes": [
"feature",
"hotfix",
"release"
],
"suggestions": {
"features": "feature",
"feat": "feature",
"fix": "hotfix",
"releases": "release"
},
"banned": [
"wip"
],
"skip": [
"skip-ci"
],
"disallowed": [
"master",
"develop",
"staging"
],
"seperator": "/",
"msgBranchBanned": "Branches with the name \"%s\" are not allowed.",
"msgBranchDisallowed": "Pushing to \"%s\" is not allowed, use git-flow.",
"msgPrefixNotAllowed": "Branch prefix \"%s\" is not allowed.",
"msgPrefixSuggestion": "Instead of \"%s\" try \"%s\".",
"msgSeperatorRequiredL": "Branch \"%s\" must contain a seperator \"%s\"."
}
}
כאשר אני מריץ את ה-CLI באופן הבא:
node cli.js NAMEOFJSON.json
כאשר אנחנו יכולים לציין רק את האפשרויות שאנחנו רוצים לשנות. אפשר לראות שיש פה הרבה מאוד אפשרויות שניתן לשחק איתן. אפילו שבגדול יצרתי אפשרויות דיפולטיביות שאמורות להקיף את רוב ה-use cases.
מדובר במודול פשוט ונעים שאני כבר משתמש בו. אין שום סיבה שלא להשתמש בו כבר עכשיו במיוחד אם יש לכם אינטגרציה עם JIRA או כל קללה אחרת.
בדיקות אוטומטיות
זה יהיה מאוד עלוב אם אני אכתוב מודול שמוקדש ל-CI ולא אכניס לו בדיקות אוטומטיות ובדיקות קוד סטטיות. כמו רוב הסקריפטים שאני כותב, גם למודול הזה יש בדיקות אוטומטיות. הפעם השתמשתי בפריימוורק חדש (יחסית) של בדיקות בשם ava שאחד הדברים הטובים ביותר בו הוא שהוא מוציא דו"ח ממש מוצלח:
> xo && nyc ava 10 passed ----------|----------|----------|----------|----------|----------------| File | % Stmts | % Branch | % Funcs | % Lines |Uncovered Lines | ----------|----------|----------|----------|----------|----------------| All files | 96.77 | 93.75 | 100 | 96.77 | | index.js | 96.77 | 93.75 | 100 | 96.77 | 56 | ----------|----------|----------|----------|----------|----------------|
היא עובדת יפה עם כל העזרים החביבים שמשמשים אותי בבדיקות בפריימוורקים אחרים – למשל sinon שבו השתמשתי גם פה כדי לדמות את ההפעלה של ה-CLI. לבדיקות קוד סטטיות השתמשתי במודול שנקרא xo שהוא מודול שעוטף את eslint באופן הרבה יותר נעים לעין. אם למישהו יש רצון להרחיב את המודול הזה – אהלן וסהלן! הגיטהאב פתוח 🙂






