כשאנחנו כותבים בדיקות אוטומטיות לכל אפליקציה/אתר שהוא, אנחנו חייבים לדעת שהבדיקות אפקטיביות, שהן מכסות את כל הקוד שאותן הן בודקות או לפחות אחוז ניכר מהקוד. הבדיקה הזו נקרת 'כיסוי קוד' או בשם המקובל code coverage וכל מערכת בדיקות אוטומטית מכילה אפשרות לייצר כזה דו"ח.
בגדול, דו"ח של code coverage בעצם מכיל את כמות הקוד שנבדק. איך זה עובד? מערכת הבדיקות בודקת אילו שורות הופעלו ואילו פונקציות הופעלו במהלך הבדיקה. כאשר אנו שואפים להתקרב ככל האפשר למאה אחוזים.
איך עושים את זה עם PHPUnit? מאוד קל. אם אתם לא סגורים על מה זה, אפשר לקרוא את מאמר המבוא ל-PHPUnit שכתבתי ומסביר על זה. אם אנחנו מכירים את PHPunit, אנו יודעים שכשאנו מריצים את PHPunit, אנו יכולים להריץ אותו כך:
phpunit myTestFiles.php --coverage-html ./log
מה זה אומר? phpunit זה שם הפקודה, שם הקובץ שבו יש את הבדיקות הוא myTestFiles.php ואנו מבקשים דו"ח בדיקות באמצעות coverage-html– (אנו רוצים דו"ח בדיקות באמצעות HTML) והמקום שבו יודפסו הבדיקות – במקרה שלנו ספרית log. אם אתם עובדים עם חלונות, שימו שם נתיב שמתאים לחלונות (כמו למשל \log או c:\wamp\www\logs).
אם עשינו הכל כמו שצריך, אנו נראה משהו כזה:
Generating code coverage report in HTML format ... done
אם נכנס לתיקית logs, נוכל לראות שהיא מאוכלסת בתיקיות ובקבצים:
./log/
└── codeCoverage
├── css
├── img
└── js
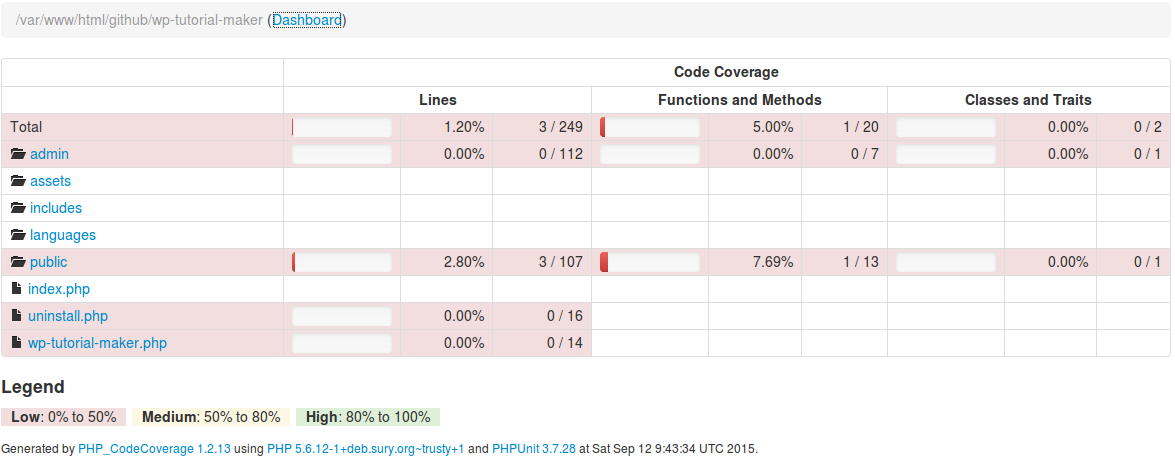
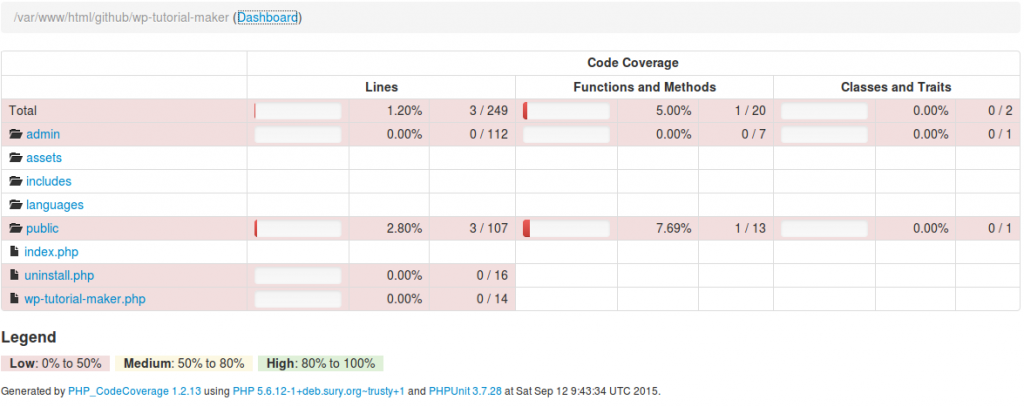
כניסה אל codeCoverage/index.html (אפשר לפתוח באופן מקומי כמובן) תציג לנו דו"ח מפורט שעליו אדבר במאמר אחר.

טוב, זה טוב ויפה לעולם ה-Hello World, אבל בעולם האמיתי אנו לא מריצים את ה-phpUnit עם שורת הפקודה בלבד אלא משתמשים בקובץ הגדרות XML, קובץ שבו אנו מגדירים מה בודקים, מה לא בודקים ואיך לבדוק. דוגמה טובה לקובץ הגדרות כזה הוא קובץ ההגדרות שאני משתמש בו לבדיקות אוטומטיות של בדיקות וורדפרס. קובץ בסיסי נראה כך:
<phpunit bootstrap="tests/bootstrap.php" backupGlobals="false" colors="true">
<testsuites>
<testsuite>
<directory prefix="test_" suffix=".php">tests</directory>
</testsuite>
</testsuites>
</phpunit>
הקובץ הזה נמצא בראש תיקית הפרויקט ומה שהוא כולל זה הפניה לקובץ bootstrap שרץ לפני הבדיקות. בתוספי וורדפרס מדובר בקובץ שטוען את סביבת הבדיקות של וורדפרס ואת התוסף שלי ומכין אותה לפעולה. במערכות אחרות מדובר בקבצים שטוענים את המערכת, מכינים אותה או עושים דברים נוספים.
חוץ מזה, אני מגדיר ל-phpUnit את קבצי הבדיקות – במקרה הזה כל הקבצים שנמצאים בתיקית tests, מתחילים ב:_test ויש להם סיומת PHP.
על מנת להפעיל את כלי ה-code coverage שירוץ יחד עם הבדיקות, כל מה שאני צריך זה להכניס את הקוד הבא:
<phpunit bootstrap="tests/bootstrap.php" backupGlobals="false" colors="true">
<testsuites>
<testsuite>
<directory prefix="test_" suffix=".php">tests</directory>
</testsuite>
</testsuites>
<logging>
<log type="coverage-html" target="./log/" charset="UTF-8" highlight="true"
lowUpperBound="50" highLowerBound="80"/>
</logging>
</phpunit>
מה הוא עושה? בגדול אני מגדיר כאן שאני רוצה לוג מסוג HTML, בדיוק כמו בשורת הפקודה. בנוסף, אני רוצה שזה יודפס בתיקית log (גם כאן, כאמור, אפשר לשים איזה נתיב שרוצים). הרצה של phpUnit היכן שיש את קובץ ההגדרות הזה, תדפיס גם דו"ח code coverage בדיוק כפי שהיינו עושים את זה בשורת הפקודה.
אפשר לראות שיש עוד כמה דברים בקובץ ההגדרות, כמו למשל השורה המסתורית:
highlight="true" lowUpperBound="50" highLowerBound="80"
מה שהיא אומרת, זה בעצם שכל מה שמתחת ל-50 אחוז כיסוי קוד ייחשב ככיסוי קוד נמוך, מה שמעל 80 ייחשב כגבוה. בנוסף, אני רוצה שהקוד שמוצג בדו"ח יראה מעוצב (זה ה-highlight). אפשרויות נוספות ל-code coverage ובכלל לקובץ ההגדרות אפשר למצוא בדוקומנטציה של קובץ ההגדרות של PHPUnit.
הכל טוב ויפה, אבל בעולם המציאותי, יש בפרויקט שלי חלקים שאני לא רוצה לבדוק. כמו למשל ספריות קוד צד שלישי. או המערכת שבתוכה אני פועל אם אני כותב קטע קוד קצר או תוסף. למשל, כשאני משתמש בקובץ ה-XML שלעיל בפיתוח תוסף לוורדפרס, אני לא רוצה שה-code coverage יכסה לי את כל וורדפרס. אני צריך שהוא יכסה רק את התוסף שלי. בדיוק בשביל זה אני חייב לפרט לו מה אני רוצה שייכלל בבדיקה. איך עושים את זה? ככה:
<phpunit bootstrap="tests/bootstrap.php" backupGlobals="false" colors="true">
<testsuites>
<testsuite>
<directory prefix="test_" suffix=".php">tests</directory>
</testsuite>
</testsuites>
<filter>
<whitelist>
<directory suffix=".php">./</directory>
<exclude>
<directory suffix=".php">tests</directory>
</exclude>
</whitelist>
</filter>
<logging>
<log type="coverage-html" target="./log/codeCoverage" charset="UTF-8" highlight="true"
lowUpperBound="50" highLowerBound="80"/>
<log type="testdox-html" target="./log/testdox.html" />
</logging>
</phpunit>
במקרה הזה אני אומר שאני רוצה את כל קבצי ה-PHP בתיקיה ובתת התיקיות שיש באותה תיקיה של קובץ ההגדרות. במקרה הזה אני עובד בלינוקס, אז השתמשתי ב:
<directory suffix=".php">./</directory>
אם הייתי משתמש בחלונות רחמנא ליצלן, הייתי יכול לכתוב משהו כזה:
<directory suffix=".php">\</directory>
ה-exclude הוא בעצם לא לכלול את קבצי הבדיקות ב-test coverage.
זה הכל! שימוש בקובץ ההגדרות שלעיל יאפשר לכם להדפיס דו"ח בדיקות מבוסס HTML בכל הרצה. כמובן שלא חייבים להשתמש בדו"ח מבוסס HTML אלא ניתן להדפיס XML או אפילו קובץ PHP כדי שיוכל לבצע אינטראקציה עם כלי CO\CD כלשהם.