גוגל הודיעה באופן רשמי שהיא מתגמלת אתרי אינטרנט מאובטחים בפרוטוקול SSL. כרגע התגמול הוא מינורי (לפי גוגל: אחוז אחד מהשאילתות יהיו מושפעות) אבל הכוונה היא להגדיל את התגמול עבור אתרים מאובטחים. מה זאת אומרת? שאתרים מאובטחים יקבלו בוסט למיקום שלהם.
יש כמ וכמה סיבות מאחורי ההחלטה של גוגל. אני לא מקדם אתרים ולפיכך יהיה לי קשה לכתוב על האספקטים וההשפעות שיש להצהרה של גוגל על שוק קידום האתרים. אבל כיוון שאני בתעשיה הזו כמה שנים טובות אני יודע דבר אחד: אם גוגל מכוונת למקום מסוים, השוק ילך לשם. לפיכך ההצהרה של גוגל היא הזדמנות מצוינת לדבר על SSL ולהסביר מספר פרטים טכניים עליו.
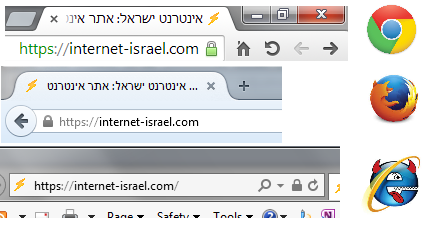
קודם כל, מה זה? שימו לב לאתר אינטרנט ישראל:

למרות שמדי פעם הדפדפנים השונים משנים את העיצוב, בגדול תמיד ליד אתר מאובטח יהיה סימן של מנעול. בכרום, נכון לעכשיו, כתובת האתר מופיעה גם בירוק. אם נלחץ על המנעול נוכל לראות פרטים על אישור האבטחה.
אז ככה זה נראה. אבל מה זה אומר? בגדול? זה לא אומר שום דבר על האתר. האתר יכול להיות בנוי גרוע, לא מאובטח כלל ואפילו תינוק אינדונזי בן 3 יכול לפרוץ אליו כדי לשתול בו באנרים של 'Free Gaza' עם מלא שגיאות כתיב מביכות. אבל אם אתר משתמש בפרוטוקול SSL ולידי – זה אומר שיהיה קשה מאוד למאזין פוטנציאלי להאזין לתנועה ביניכם לבין האתר. בגלל זה, אם אנו מכניסים פרטים חשובים לאתר – חשוב שיהיה לו SSL כדי שאף אחד לא יוכל לגנוב את הפרטים כשהם עושים את דרכם אל ומהאתר.
איך משיגים את האבטחה הנחשקת? בגדול יש שתי פעולות שצריכים לעשות: פעולה מול שירותי האירוח ופעולות תיכנותיות:
מול שירותי האירוח
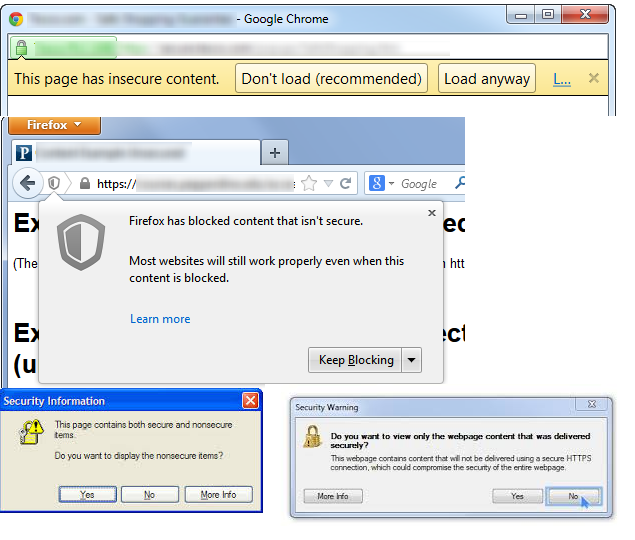
מאוד קל לרכוש שירותי SSL משרת האירוח שלכם – וזה לא משנה אם מדובר בספק ישראלי או לא. השירות הזה עולה כסף – ראשית הוא דורש שלשרת שלכם יהיה IP קבוע (יש ספקים שלוקחים על זה אקסטרה כסף, רובם לא). האישור עצמו עולה בין 50 ל-100 דולר לשנה. צריך לחפש SSL בממשק הניהול ולעקוב אחר ההוראות. בדרך כלל יבקשו מכם את הדומיין שאותו אתם רוצים להפוך למאובטח ואת מספר כרטיס האשראי שלכם. אחרי מספר דקות בודדות תקבלו את הבשורה שקיבלתם את האישור! מזל טוב! תוכלו להקליד https://yoursite.com (כאשר ה-yoursite.com הוא שם האתר שלכם כמובן) ותראו שתוכלו להכנס. אך בדרך כלל (לא תמיד, ואם לא אז הרווחתם), אחרי שאתם עושים את זה. למרבה הצער אתם רואים משהו כזה:

מה זה אומר? שנדרשת עבודה תכנותית על האתר שלכם. והחלק הבא, עד הסיכום, הולך להיות טכני.
הכנת האתר לעבודה עם פרוטוקול SSL
למה זה קורה ואיך מתקנים את זה
בתשעים וחמישה אחוזים מהמקרים, האתר לא בנוי לעבודה עם SSL ולפיכך אנו רואים את כל השגיאות שלעיל. בגדול, השגיאות האלו נובעות מבעיה אחת ספציפית: באתר יש עירוב משאבים מכמה מקורות – מאובטחים או לא מאובטחים. מה זאת אומרת? אם יש לי אתר מאובטח שאני ניגש אליו ב-http אבל יש לו בקוד משהו כזה:
<link rel='stylesheet' href='http://mysite.com' type='text/css' media='all' />
אז האתר מכיל תוכן לא מאובטח. למה? כי כל ה-HTML מגיע ממקור של https אבל ה-CSS מגיע ממקור של http רגיל ולפכיך לא כל התוכן בדף מגיע ממקום מאובטח. מה עושים? משנים את הקוד ל:
<link rel='stylesheet' href='https://mysite.com' type='text/css' media='all' />
אותו דבר עם וידג'טים שמגיעים מפייסבוק, טוויטר או גוגל פלוס (טוב, נו). חשוב להקפיד שהכתובת שממנה אנו קוראים לוידג'ט היא מאובטח. למשל הנה דוגמה לוידג'ט של פייסבוק שמציג את הדף שלי:
<script src="https://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:like-box href="https://www.facebook.com/internetIL" width="260" show_faces="true" border_color="AAAAAA" stream="false" header="true"></fb:like-box></div>
שימו לב שה-src של -הscript צריך להגיע מ-https.
באופן עקרוני, אם אתם מעבירים את האתר שלכם ל-SSL, תסתכלו על ה-HTML ותראו מאיפה מגיעים כל המשאבים של ה-http. בחלק מהאתרים, במיוחד הישנים יותר, זו יכולה להיות עבודת נמלים אבל אין ברירה. למשתמשי וורדפרס: שימו לב לשנות את כתובת האתר ל-https בהגדרות וכן להשתמש בתוסף: SSL Insecure Content Fixer
וידוא מבחינת קוד PHP ו-JS
אם אנו עובדים עם וורדפרס – בין אם אנו מפתחים תבניות עיצוב או תוספים, מאוד חשוב לזכור את זה כל הזמן, במיוחד אם התבנית שלכם מושכת קישורים. בגלל זה בתבניות מאוד חשוב להשתמש בפונקציות הבאות:
get_template_directory_uri()
הפונקציה מחזירה URL לתבנית הפעילה (לתבנית האב, ואם אין תבנית בת, אז עדיין זה אותו URL)
get_stylesheet_directory_uri()
הפונקציה מחזירה URL לתבנית בת. ואם אין תבנית בת, אז לתבנית הפעילה.
בתוספים, כדאי להשתמש בפונקציה הבאה שתמיד מחזירה את ה-URL של התוסף, כולל הפרוטוקול:
plugins_url( '/', __FILE__ );
בדרופל ובג'ומלה גם כן יש פונקציות עזר להחזרת path. בכל מקראה לעולם לא להכניס כתובת או אפילו תחילית של כתובת כ-Hard Code. אם ממש חייבים, צריך לזכור שיש סיכוי שמי שישתמש בקוד הזה ישתמש בו לאתר מאובטח ולפיכך בכל פעם שמכניסים http צריל, לפחות, לבצע בדיקה כזו:
(isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off') ? 'https' : 'http';
אם אתם יוצרים וידג'ט ב-JavaScript ויוצרים קריאה אל משאב חיצוני, אל תשכחו להכניס משהו כזה:
('https:' == document.location.protocol ? 'https://' : 'http://')
הפניות
כיוון האתר שלכם נגיש כעת גם מ-https וגם מ-http, כדאי להמנע מ'תוכן כפול' ולנתב את כל התנועה דרך https. איך עושים את זה? בקלות מרובה ב-htaccess:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
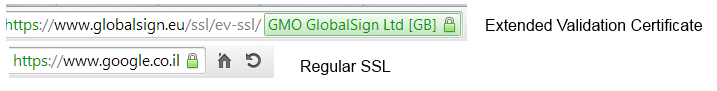
Extended Validation Certificate
ישנה רמה נוספת של SSL שבה לא רק נעשה אימות בנוגע לתקשורת בין השרת למשתמש אלא גם אימות בנוגע לזהות הארגון שעומד מאחורי האתר. ההבדל בין ה-EV Certificate ל-certificate הרגיל הוא בכך שיש רקע ירוק עז בשורת הכתובות עם שם הארגון. הנה דוגמה טובה:

מתי משתמשים בזה? במיוחד ארגונים ושירותים שיש סכנה גבוהה לכך שהם יהפכו להיות מוקד לפריצות Phishing. במקרים כאלו המשתמשים יכולים לבחון מיד לא רק אם מדובר בתקשורת מאובטחת, אלא גם לאן התקשורת עוברת. כיוון שגם אתרי Phishing למדו להשתמש ב-SSL. השימוש ב-EV אמור למנוע את המצב הזה. Extended Validation Certificate עולה הרבה יותר (כמה מאות דולרים בשנה). גם לוקח יותר זמן לקבל את תעודת האבטחה הזו וההליך הוא מעט יותר מורכב. אופן ההטמעה של Extended Validation Certificate הוא זהה לחלוטין מכל הבחינות.
לסיכום
אבטחת SSL היא כבר לא משהו ששמור רק לאתרי סליקה של כרטיסי אשראי אלא לכל אתר ששומר פרטי גולשים ואף לאתרים רגילים לחלוטין. גוגל, בהחלטה שלה לתעדף אתרים מאובטחים מסמנת את הכיוון. פייסבוק גם היא אוכפת את השימוש בפרוטוקול באפליקציות שלה. מהבחינה הטכנית הטמעה של שירות כזה היא פשוטה וקלה וגם העלות של תעודת SSL היא מאוד נמוכה. האם זה כדאי? מבט מהיר לעבר שורת הכתובות של האתר הזה יכולה לתת את התשובה לפי דעתי.
תודה ליקיר סיטבון על החידוד בחלק של וורדפרס!







