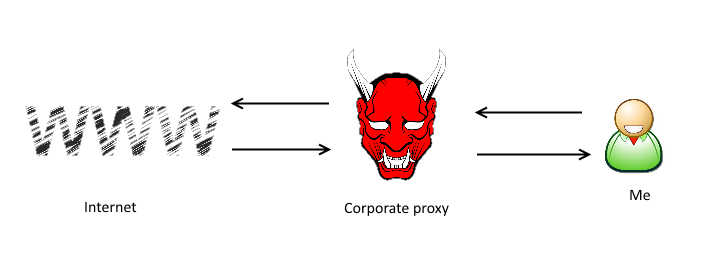
פרוקסי תאגידי – יש כאלו שיגידו שמדובר ברע הכרחי, יש כאלו שיגידו שזה הדבר הכי טוב מאז לחם פרוס ויש כאלו שיגידו שזו המוות השחור של ימינו. מה זה פרוקסי תאגידי? זה בעצם שרת שיושב בין הסביבה שלי (המחשב שלי לצורך העניין) ובין האינטרנט. עשיתי איור קטן המציג את הפרוקסי הארגוני:
הפרוקסי הארגוני משמש כל ארגון לניטור ואבטחה של הרשת וגם להאצת ביצועים. מה הבעיה? שאם אתם משתמשים בו לגלישה ברשת, אין שום בעיה וההגדרה קלה ופשוטה – כל מה שצריך זה להגדיר את שרת הפרוקסי הארגוני בהגדרות האינטרנט ואז אפשר להמשיך ולגלוש בשופי ובנחת. במקרה הכי גרוע, אנחנו צריכים להגדיר כתובות מסוימות שאליהן הפרוקסי לא מתייחס.
הבעיה המרכזית היא שאם אתם מפתחים שמשתמשים חס וחלילה בשירותים משוקצים כמו npm או bower או אפילו חלילה (וחס) רוצים לעשות איזה clone מגיטהאב, אז הפרוקסי הארגוני יבלום את כל התנועה וכל דבר שתעשו ייכשל. מהניסיון שלי, כל מפתח שנתקל בפרוקסי ארגוני, במיוחד אם הוא בא מסטארט אפ או ארגון קטן יותר עובר את חמשת שלבי האבל:
1. הכחשה – npm install לא עבד? git clone נכשל? אה, בטח היה גליץ', בואו ננסה עוד פעם.
2. כעס – למה זה לא עובד?!? מה הולך פה?!? אבל יש לי אינטרנט ואני מצליח לגשת לגיטהאב/npm, למה זה לא עובד?
3. מיקוח – מתקשרים ל-IT שכמובן לא מבינים מה אתה רוצה מהם ומתחילים להתווכח איתם שיעיפו את הפרוקסי והם (בצדק) לא מסכימים.
4. דכאון – למה בכלל התחלתי לעבוד בתאגיד, הייתי צריך להשאר בבית, שיישרפו כל אנשי ה-IT ביקום וכל הפרוקסי שלהם.
5. השלמה – יאללה, נחזור לפתח על דוט נט. מיקרוסופט יודעים הכל.
אפשר לדלג על חמשת שלבי האבל בקלות באמצעות הקריאה במאמר הזה.והבנה איך עובדים עם הפרוקסי הארגוני. מה צריך? ראשית את כתובת הפרוקסי הארגוני שאותה משיגים מאנשי ה-IT החביבים (כולל הפורט). אם יש צורך בשם משתמש וסיסמה לפרוקסי אז צריך גם אותם.
משתני סביבה
לא מעט שירותים משתמשים במה שנקרא 'system variables'. קל לקנפג אותם ויש אותם גם בחלונות וגם בלינוקס. כדאי מאוד, לפני שעושים כל דבר אחר, לשנות את משתני הסביבה כי המון שירותים בודקים אותם. גם npm או גיט.
חלונות
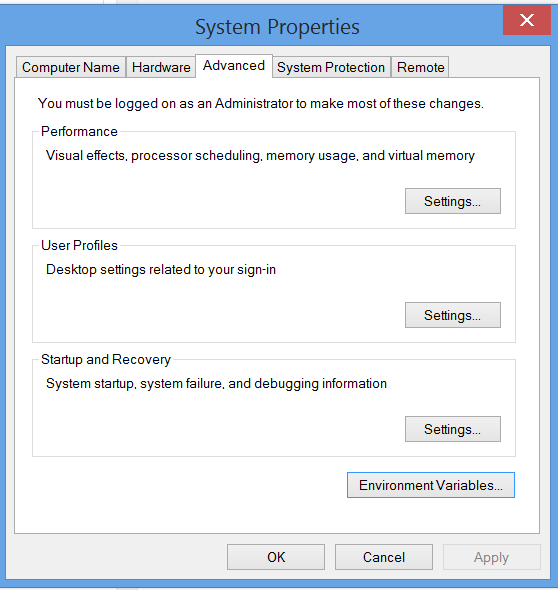
בחלונות הגישה אליהם היא די פשוטה – קליק ימני על ה'מחשב שלי', Advanced system settings:
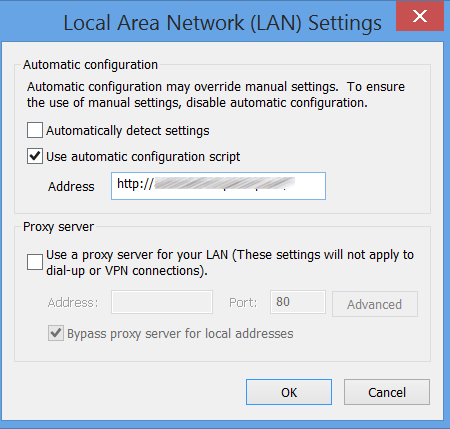
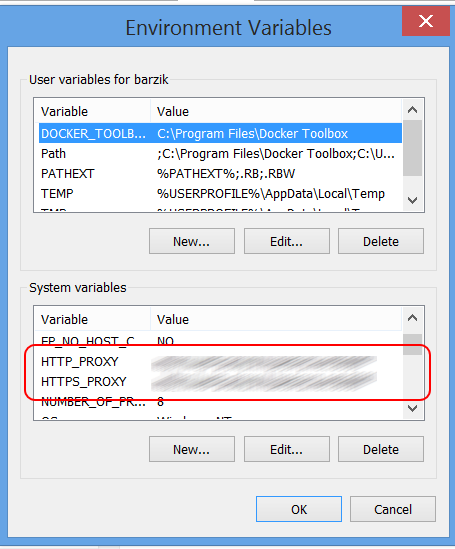
לחיצה על Environment variables תביא אתכם למסך הזה:
אתם צריכים למלא את HTTP_PROXY ואת HTTPS_PROXY בכתובות הפרוקסי שלכם.
לינוקס
בלינוקס זה טיפה יותר קל, printenv ידפיס לכם את כל משתני הסביבה ועל מנת להכניס/לשנות, צריך להכניס את זה:
export HTTP_PROXY="http://corporate.proxy.com"
כאשר הכתובת היא הכתובת של הפרוקסי הארגוני.
גיט
על מנת שגיט יעבוד, צריך לומר לו דרך איפה לעבוד. גם בלינוקס וגם בחלונות אפשר להקליד בקונסולה/CMD:
git config --global http.proxy http://: @:
אם אין לכם שם משתמש וסיסמה, אז פשוט תשמיטו אותם. למשל:
git config --global http.proxy http://corporate.proxy.com:8080
אל תשכחו לוודא שזה נכנס באמצעות
git config --list
שמדפיס את כל ההגדרות. אם עשיתם הכל כמו שצריך, http.proxy תהיה ביניהן.
npm
גם ל-npm, שבו אנחנו משתמשים על מנת להוריד את המודולים של node.js יש לתת זכות מעבר דרך הפרוקסי הארור. איך עושים את זה? בקלות:
npm config set proxy http://"user:password"@proxy.server:1234 npm config set https-proxy http://"user:password"@proxy.server:1234
כדי לראות שזה נכנס, אז אפשר להשתמש ב git config list
$ npm config list ; cli configs user-agent = "npm/3.7.5 node/v5.10.1 win32 x64" https-proxy = "http://proxy.server:1234/"
אם משהו לא עובד לכם, מומלץ להשתמש ב npm install –verbose שמדפיס את כל השלבים ואת כל המהלכים ש-npm install עושה, כך קל למשל לראות אם הוא לא מצליח לצאת החוצה דרך הפרוקסי או שהוא נתקע על משהו אחר. כך גם מקבלים הודעות שגיאה מועילות שאפשר לחפש בגוגל.
bower
הגדרות הפרוקסי צריכות להכנס לתוך קובץ שנקרא bowerrc. :
{
"proxy":"http://:@:",
"https-proxy":"http://:@:"
}
וללא שם משתמש:
{
"proxy":"http://proxy.server:1234",
"https-proxy":"http://proxy.server:1234"
}