כאשר אנו בונים layput של אתר, יש צורך במחשבה עיקרית כיצד הדף יראה בשני מקומות עיקריים: בדף תוצאות של מנוע החיפוש (גוגל בת'כלס כי אף אחד לא משתמש במשהו אחר) וכן איך הוא יראה בפיד בפייסבוק. רוב המתכנתים יודעים איך להציג את הדף במנוע החיפוש באמצעות שימוש נבון בתגיות title, meta-description וכן מניפולציה ושינוי באמצעות Google Webmaster tools וכלים נוספים. אך בכל הקשור לפיד בפייסבוק, לא כולם יודעים ובפוסט הזה אני אסביר בדיוק איך זה עובד.
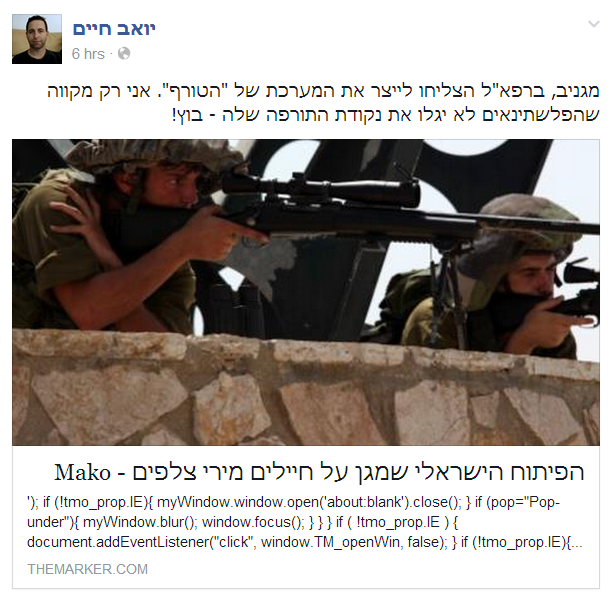
מתי הדף מוצא את עצמו בפיד הפייסבוק? או כשעושים לייק לדף, או כשמכניסים ידנית את ה-URL שלו אל הסטטוס. יש חשיבות כמעט עליונה לתצוגה של הדף בפייסבוק. דף יכול להיות מוצג באופן כזה:

או כזה:

לא צריך להיות איש שיווק על מנת להבין שהתצורה שלעיל תהיה הרבה יותר אפקטיבית. יש תמונה, תקציר, שם והכל מוצג באופן אטרקטיבי למדי. למטה יש רק URL. השיתוף שלעיל יקבל הרבה יותר שיתופים. זה האינטרס של כל בעל אתר שהדפים שלו יראו מלאים.
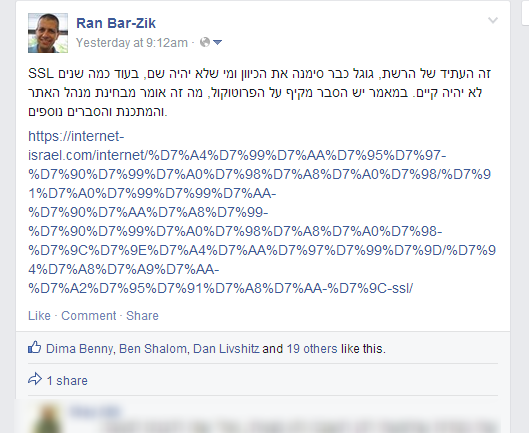
לא צריך להיות איש שיווק כדי לדעת למה משהו כזה זה קטסטרופה:
למה הדברים האלו קורים בכלל? לפייסבוק יש crawler, בדיוק כמו גוגל וכמו שירותי סריקה נוספים. אותו crawler מנסה לסרוק את העמוד ולחלץ פרטים מתוכו. לפעמים זה מצליח ולפעמים… טוב, ראינו מה יכול לקרות קצת יותר למעלה.
השאלה היא איך בדיוק קובעים את זה? במקום להסתמך על המזל, אפשר לסייע לפייסבוק לסרוק ולקרוא את האתר באמצעות תגיות מטא מידע שנקראות open graph. מדובר בפרוטוקול פשוט להטמעה שקל להכניס ל-header של כל דף. התגיות האלו בעצם קובעות איך הקישור יראה.
אם אתם משתמששים בשירותים אחרים כגון לינקדאין (אני לא הייתי מזלזל ברשת הזו) או גוגל פלוס (טוב נו) או רשתות אחרות בטח תשמחו לגלות שגם הן משתמשות ב-open graph protocol. באופן כמעט זהה לפייסבוק. אז כמעט כל מה שאני כותב לעיל מתייחס גם אליהן. כיוון שפייסבוק היא הרשת הדומיננטית, נוח לי להתיחס אליה.
אם נציץ בדוקומנטציה הרלוונטית של open graph protocol נראה רשימה של כל התגיות – בהתאם לסוג התוכן. בדרך כלל מה שיעניין אותנו הם התגיות הרלוונטיות למאמרים. אבל יש גם תגיות רלוונטיות למוזיקה, וידאו ופרופיל אישי. לשירותים שונים יש גם הרחבות. לפייסבוק יש לא מעט סוגים וישויות שונות ואפשר למצוא אותו בדוקומנטציה של פייסבוק בנוגע ל-open graph protocol. בגדול, פייסבוק צריכה כמה תגיות בסיסיות על מנת שכל העסק יראה די טוב:
<meta property="og:title" content="אינטרנט ישראל">
<meta property="og:description" content="אתר המוקדש לפיתוח אינטרנט">
<meta property="og:url" content="https://internet-israel.com">
<meta property="og:site_name" content="אינטרנט ישראל">
<meta property="og:type" content="article">
<meta property="og:image" content="http://internet-israel.com/wp-content/uploads/2013/03/cropped-internet_il_logo1.png">
זה המינימום הנדרש על מנת שהלייק יראה טוב. הפרמטרים בתוך התגיות משתנים בהתאם למה שצריך כמובן. התמונה שאנו מספקים צריכה להיות, אליבא דפייסבוק – בגודל מינימלי של 600×315 ועדיף בגודל 1200×630 – גדלים אחרים יעברו שינוי ועיבוד. היחס של התמונה צריך להיות 1.91:1. אגב, מהניסיון שלי, עם כל הכבוד להצהרות של פייסבוק – הרבה פעמים גם אם מוסרים להם גודל תמונה תקין הם מכווצים אותו בחלק מהפעמים לתמונה ברטיו של 1:1 – לבחירתכם/אחריותכם.
במערכות שונות כגון וורדפרס, דרופל או ג'ומלה יש תוספים שדואגים להציב את כל הפרמטרים עבורכם. התוסף שאני משתמש בו באינטרנט ישראל הוא WP Social booster.
א-מ-מ-ה-? לא תמיד זה יוצא איך שאנחנו צריכים. לפעמים התוסף מפשל, לפעמים אנחנו מגדירים אותו כמו שצריך ולפעמים יש סיבות אחרות. בדיוק בשביל בעיות כאלו פייסבוק פיתחה כלי שנקרא facebook debugger שמראה לנו כמה דברים:
- איך הדף נראה בפייסבוק שייר.
- האם יש בעיות בפרמטרים שונים של ה-open graph ואיזה בעיות קיימות
- מתי הדף נסרק על ידי פייסבוק ואפשרות לנקות את ה-cache של פייסבוק כדי לסרוק אותו מחדש.
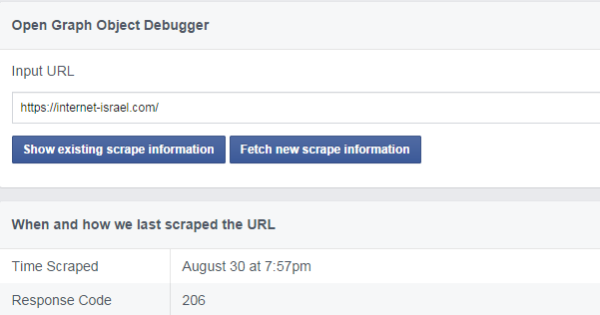
הכלי מאוד מאוד פשוט לשימוש – כל מה שצריך לעשות זה להכנס אל הדיבאגר, להכניס את הכתובת שלכם (למשל https://internet-israel.com) ולהסתכל על התוצאות.

הכלי מאוד מאוד אינטואטיבי ופשוט. אם יש בעיה בהופעה של האתר בפיד הפייסבוק, אפשר להשתמש בו כדי לפתור את התקלות. סביר מאוד מאוד להניח שהתקלות שתמצאו הן בגלל שימוש לא נאות בתגיות ה-og שעליהן הסברתי עוד קודם.