העובדה היא שאחוזי השימוש באקספלורר 7 הולכים וצונחים – לפי חברת statcounter, פחות משלושה אחוזים מהגולשים בישראל עושים שימוש בדפדפן המתפרק, שהחליף את קודמו בתפקיד בתור שנוא נפשם של המפתחים. חלק גדול מהמפתחים שאני מכיר כבר הפסיקו לפתח עבורו.
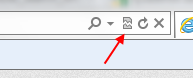
כפועל יוצא, רוב האפליקציות והאתרים שמפותחים כיום לא נראים טוב על גבי אקספלורר 7. טוב, זו לא בעיה גדולה, כיוון שרוב המשתמשים לא אוחזים בדפדפן הזה. הבעיה היא שמשתמשי אינטרנט אקספלורר 8 ו-9 יכולים להפעיל בטעות או במקרה את מצב התאימות – אותו כפתור מעצבן שנמצא לצד כל שורת כתובת באינטרנט אקספלורר 8 או 9 ולחיצה עליו גורמת לרינדור הדף כאילו הדפדפן הוא אינטרנט אקספלורר 7.

זה כמובן מציג בעיה בפני המשתמש ההדיוט, שהרבה פעמים לוחץ על הכפתור או שמישהו (לפעמים גם מנהל המערכת שלו) שינה עבורו משהו בהגדרות ואז הוא רואה את כל האתר שבור. כפי שרוב בוני האתרים העצמאיים יודעים, המשתמש ההדיוט הוא בדרך כלל הלקוח שבעבר הרחוק מישהו הגדיר עבורו שמצב התאימות תמיד ירוץ על כל האתרים ורואה כרגע את כל האתר שבור, למרות שהוא משתמש באינטרנט אקספלורר 9.
זו בעיה שלא היתה קיימת בעבר, כשכל האתרים הותאמו לאינטרנט אקספלורר 7. אבל כיום, כאשר זונחים יותר ויותר את הדפדפן המקולל, לחיצה על מצב תאימות מראה אתר שבור והרוס שלא ניתן להשתמש בו.
מה עושים? ישנה מטא תגית קטנה שבעזרתה תוכלו למנוע מצב תאימות כלשהו ותגרמו לדפדפן אינטרנט אקספלורר לרנדר את הדף בדיוק לפי הגרסה שלו. אינטרנט אקספלורר 8 ירנדר את הדף לפי 8 ו-9 לפי 9.
פשוט הכניסו את תגית המטא הזו:
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
הכנסת תגית המטא הזו לראש הדף תוודא שלא יהיה ניתן להריץ את מצב התאימות על המחשב שלכם.






