JavaScript הולכת ותופסת מקום חיוני בכל אתר אינטרנט מודרני וכדאי ללמוד היטב את כלי הפיתוח שלה על מנת לפתח טוב יותר ומהר יותר. שימוש בקונסולת JavaScript צריך להיות חלק מכל פיתוח סקריפט מורכב, בדיוק כמו שימוש בדיבאגר של פיירבאג.
היום כמעט כל כלי הפיתוח של הדפדפנים השונים מאפשרים עבודה עם JavaScript Console. הקונסולה מאפשרת לנו לכתוב מסרים שונים בסקריפט שלנו ולקטלג אותם. נשמע מסובך? הכי טוב להשתמש בדוגמא קטנה. שימו לב לסקריפט הבא:
<script type="text/javascript">
console.log('hello, I am messege');
console.info('hello, I am info');
console.warn('hello, I am warning');
console.error('hello, I am error');
</script>
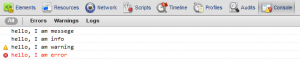
הסקריפט הזה נמצא גם בדף זה. אם תפתחו את הפיירבאג שלכם ותסתכלו על הקונסולה, תוכלו לראות את ההערות הבאות:

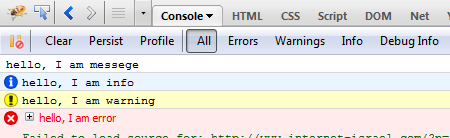
כמובן שזה לא מוגבל גם לפיירבאג, אפשר להשתמש בקונסולה של כרום:
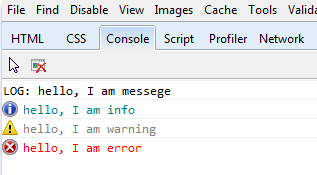
וגם בקונסולה של כלי המפתחים של אינטרנט אקספלורר 9:

זה הרבה יותר נוח מלכתוב סתם alert מעצבן וחסר תועלת, וגם יותר אינפורמטיבי. אבל כתיבה לקונסולה היא רק ההתחלה. בפיירבאג ובכלי המפתחים של כרום ניתן להכניס גם אובייקטים ולא רק מחרוזות טקסט אל תוך הקונסול לוג. למשל:
<script type="text/javascript">
myObj = { property1 : "foo",
property2 : "bar"
}
console.log(myObj);
</script>
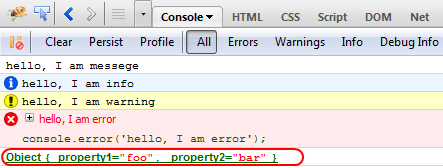
ובקונסולה אוכל לראות את האובייקט ואף להקליק עליו כדי לראות אותו יותר בנוחות. הנה הדוגמא:

יש עוד דברים מרתקים שאפשר לעשות עם JavaScript Console אבל זה הבסיס. שווה הרבה יותר מאשר לעשות alert, לא?