לפעמים, כשאנו יוצרים ווידג'ט ומפיצים אותו ברשת, יש לנו צורך שהוא יהיה מקושר אל גוגל אנליטיקס על מנת שנראה את אחוז השימוש בו ואיפה וכיצד מקליקים בו. קל מאד להטמיע את גוגל אנליטיקס בתוכנת הפלאש שלנו באמצעות ActionScript 3 וספריה בשם gaforflash.
הורדת gaforflash SWC
יש להוריד את gaforflash ולפתוח אותו, בתיקית lib ישנם שני קבצי SWC.
התקנת קבצי SWC
במאמר הזה יש הסבר כיצד מתקינים קבצי SWC ב-Flash CS3, החל מפלאש CS4 קל להתקין קבצי SWC באמצעות ה-Publish settings. כאן יש הסבר מקיף להתקנת קבצי SWC בפלאש SC4 ומעלה.
ווידוא שקבצי ה-SWC נמצאים בספריה
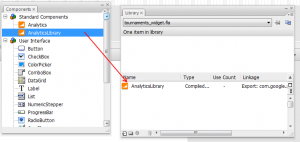
אם התקנתם את קבצי ה-SWC, הם אמורים להיות בספריה שלכם, יש להעתיק את AnalyticsLibrary באופן הבא:

הקוד עצמו
ישנה דוקומנטציה מצויינת ל-API, אבל באופו עקרוני הקוד נראה כך:
במקרה של אירוע:
import com.google.analytics.AnalyticsTracker;
import com.google.analytics.GATracker;
var tracker:AnalyticsTracker = new GATracker(this, "UA-XXXXXXX-XX", "AS3", false );
tracker.trackEvent('category', 'view', 'label', 'value' );
במקרה של דף:
import com.google.analytics.AnalyticsTracker;
import com.google.analytics.GATracker;
var tracker:AnalyticsTracker = new GATracker(this, "UA-XXXXXXX-XX", "AS3", false );
tracker.trackPageview("/flashpage");
כאשר אני יכול להשתמש גם ב-this.loaderInfo.url על מנת לקבל את מיקום הפלאש (זה לא תמיד עובד כמו איך שאנו רוצים, אבל יותר טוב מהאלטרנטיבות האחרות).
הדוגמאות שנתתי הן לשימוש בסטייג' בלבד, אם אתם רוצים להשתמש בזה במקום אחר, אל תשכחו להעביר ל-GATracker את הבמה או לפחות אובייקט קיים כלשהו.
במידה ואתם רוצים תצוגה ויזואלית של הקוד (על מנת לבדוק מה קורה), תשנו את הפרמטר של GATracker ל-TRUE, זה הכל!.





