האמת היא שבכלל לא חשבתי על כך – אבל קיבלתי לא מעט פניות בנוגע לאיך האתר נראה כשמדפיסים אותו. מה? למה בשנת 2018 צריך בכלל להדפיס מאמרים? אז מסתבר שכן. יש אנשים שמדפיסים את המאמרים. לא, לאו דווקא על נייר אלא למשל להדפיס ל-PDF כדי לקרוא בנוחות על קורא אלקטרוני שנוח לעיניים (כמו קינדל, שאני באופן אישי ממש אוהב וקורא בו המון). יש כאלו שחשוב להם שהחומר יהיה זמין גם כאשר הקליטה הסלולרית לא משהו (למשל במילואים או בחו"ל). הדפסה היא דבר שיכול להיות רלוונטי ללא מעט אנשים שגולשים באתר.
מה הבעיה? הבעיה היא שאתרים, במיוחד אתרים מודרניים, לא בנויים להדפסה. אבל אנחנו יכולים לקבוע בקלות רבה מאוד איך האתר שלנו יראה כאשר מישהו מדפיס אותו ל-PDF. תקן CSS תומך בכך כבר שנים. אנחנו יכולים לעשות את זה באמצעות קובץ CSS ייחודי או הוספת כלל בקובץ ה-CSS הרגיל שלנו.
למה לנו לעשות את זה? כדי לסייע למשתמשים שלנו. באתר שלנו יש המון דברים שהם לא רלוונטיים למי שמדפיס וקורא אופליין. תפריטים, כפתורי שיתוף, חלק התגובות – ברוב המקרים מי שמדפיס אותם לא צריך אותם ואנחנו סתם מקשים עליו. בעבודה של מספר דקות אנחנו יכולים להפוך את המידע שלנו לנעים הרבה יותר. יש לכם אתר תוכן? למה שלא תעשו את זה? אני בטוח שמספר משתמשים יודו לכם.
אז איך עושים את זה? איך מייצרים כללי CSS ייחודיים להדפסה?
קובץ CSS ייחודי
כל מה שעלינו לעשות זה ליצור קובץ CSS רגיל ולקשר אותו כרגיל א-ב-ל להקפיד שב-media נכתוב print. למשל:
<link rel='stylesheet' id='responsive-il-print-css' href='https://internet-israel.com/wp-content/themes/responsive-il/print.css?ver=4.9.2' type='text/css' media='print' />
כל מה שכתוב בקובץ הזה יהיה אך ורק רלוונטי כשמדפיסים אותו: לדף נייר או ל-PDF.
בקובץ ה-CSS הרגיל
אנחנו נעטוף את הכללים שאנו רוצים שיופעלו בהדפסה ב-media query ייחודי להדפסה:
@media print {
// Print only rules
}
כל מה שבתוך הסוגריים המסולסלות (כלומר ה-media query) יופעל אך ורק בהדפסה.
בעידן האגרגטורים, הוובפאק ושאר הכלים – אין באמת סיבה שלא לשים את כל כללי ההדפסה בקובץ יעודי וזה מה שאני עושה כאן.
הוספת קובץ print בוורדפרס
כיוון שבקרב עמי אני חי, אני יודע שרוב העם משתמש בוורדפרס. אם יש לכם אתר בוורדפרס, צרו את קובץ print.css בתיקיה הראשית של התבנית שלכם (או תבנית הבת שלכם). איך יוצרים את הקישור? לא, לא ב-header.php אלא תשקיעו שלוש שניות ותוסיפו כמו בן אדם את ההפניה ב-functions.php. למשל:
// Load the theme stylesheets
function theme_styles() {
wp_enqueue_style( 'responsive-il-print', get_stylesheet_directory_uri() . '/print.css', array(), false, 'print' );
}
add_action('wp_enqueue_scripts', 'theme_styles');
הארגומנט האחרון של wp_enqueue_scripts הוא בעצם ה-media. מה שהארגומנט הזה עושה זה בעצם ליצור הפניה לקובץ CSS עם media=print.
דיבוג
בטח תשמחו לשמוע שלא כל הזמן צריך ללחוץ ctrl+p כדי לבחון את הדף בתצוגה מקדימה להדפסה. בכלי המפתחים של כרום ממש קל לדבג את 'מצב ההדפסה' כדי לוודא שאתם מדפיסים ומציגים את מה שאתם רוצים להדפיס ומסתירים את כל מה שרלוונטי.
בכרום:

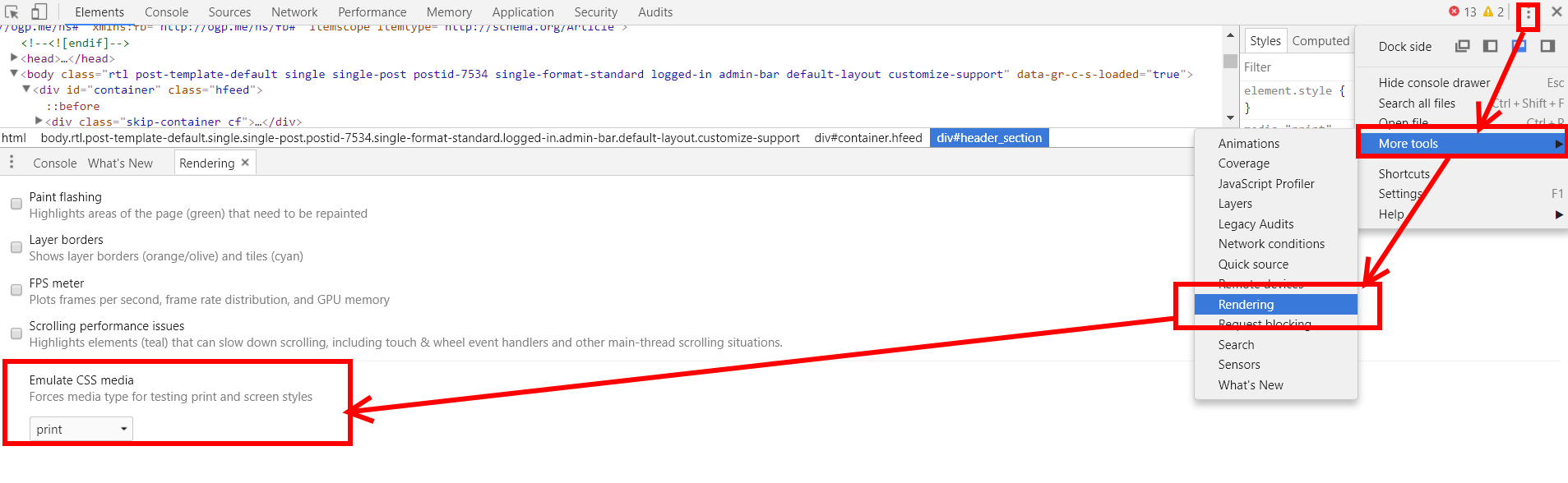
לוחצים על שלוש הנקודות כדי לחשוף עוד אפשרויות -> כלים נוספים -> rendering -> ומוצאים את Emulate CSS Media. אחרי שכיוונתם ל-print אפשר לראות את העמוד כפי שהוא נראה מ'עיני' המדפסת. אפשר גם לדבג אותו כמו כל עמוד ולראות איך הוא נראה.
בפיירפוקס:
בכלי המפתחים ללחוץ shift+f2 ואז להקליד "media emulate print" זה הכל. מעכשיו, אפשר לדבג כרגיל.
אני יודע שזה קצת כמו להתעלל בגופה אבל באדג' של מיקרוסופט אין את היכולת הזו.
מה שמים בקובץ הזה?
אני מחביא את כל החלקים שלא רלוונטיים לגולש הקורא באופליין: תפריטי האתר, הלוגואים, תגובות ו-וידג'טים. ביטלתי את הגדרות הרוחב של האתר כיוון שמי שקובע את הרוחב הוא מדפסת הנייר או ה-PDF ואין לי מה להגביל אותם. בנוסף, באמצעות פסאודו אלמנטים הוספתי הערה בתחילת ובסוף המסמך.
/* Print Styles */
body #widgets, body .main-nav, body .wp_notice_message, body .custom-html-widget, body #navigation,
body .commentlist, body #comments, body #footer, body #respond, body .breadcrumb-list, body #header_section {
display: none;
}
#content {
width: 100%;
}
body #wrapper {
border: none;
}
body #container {
max-width: initial;
}
body #content::before, body #content::after {
content: "מאמר זה הודפס מאתר אינטרנט ישראל internet-israel.com. כל הזכויות שמורות למחבר רן בר-זיק. הפצה של מסמך זה כחלק מקורס ו/או הדרכה הנה הפרה של זכויות יוצרים. אם נתקלתם בהפרה, אנא פנו אל [email protected]";
}
ואם אתם בצד המדפיס
הצייצן benodiz@ הוסיף בדיון בטוויטר שאם אתם מהמדפיסים ויש אתרים פחות מתחשבים, אפשר להעזר בכלי קטן ועדין שמסייע לכם ליצור גרסה נוחה להדפסה לאתר.







12 תגובות
אולי זה קטנוני, אבל חייבת להיות אופציה לתקן את הצבעת הדירוג. קצת קשה לדעת מה הציון הנמוך ומה הגבוה, וניסוי וטעייה לא מאפשר תיקון.
צודק 🙂 אני אתקן (מתישהו, מבטיח).
יש לזה משמעות מבחינת Google rank?
ומאמר מעניין כתמיד, תודה ?
האמת שאין לי מושג…
משום שלא מדובר בכתובת נוספת אלא סטייל אלטרנטיבי נוסף אין סיבה לחשוש מפגיעה, אוללי ההפך מדובר בהנגשה נוחה יותר של הדף למנועי החיפוש
למה להסתיר תגובות?
יש אתרים בהם התגובות מכילות דיונים מעניינים.
יכול להיות שאפשר להציג אותן אבל להפריד אותן לעמוד הבא עם page-break-after
צודק. אני התלבטתי ושאלתי כמה אנשים שביקשו ממני לעשות גרסת print לאתר והם ביקשו ממני שלא, אז זרמתי איתם.
את השורה שאתה מוסיף לפני / אחרי עם הפסודו, הייתי עוטף באיזה קו דקיק ומבדל אותו משאר האתר
רעיון טוב 🙂
רן, אין פתרון בדמות תוסף וורדפרס שיעשה את העבודה בקלות?
דרך אגב, ב-FF יש מובנה כפתור שהופך לך כל מאמר לנקי מכל ווידג'ט, פרסום וכו' ומוכן להדפסה.
נו באמת – תוסף וורדפרסי בשביל זה? 🙂 אודי, אל תתעצל ותכתוב כמה שורות CSS 🙂
יש כמה תוספים – אבל הם לא עושים את העבודה בצורה מושלמת לעולם משום שכל אתר בנוי אחרת. אחרי חקירה של כמה תוספים עשיתי מה שרן כתב וזה סגר לי את הפינה יופי (תודהה רן).