הרבה פעמים אנחנו צריכים סביבת פיתוח מהירה ונגישה מכל מקום. אחד הפתרונות היותר נחמדים שאני מכיר הוא cloud9 שנקנתה על ידי אמזון ומציעה פלטפורמה מלאה ללא עלות (לפחות בהתחלה) לכל מפתח שנגישה ישירות מהדפדפן. מה יותר טוב מזה? במאמר הזה אני אסקור את cloud9 ואמזון ואסביר איך מתחברים לזה. כל המאמר בהשראתו של עידן כהן, חבר ומקור ידע גדול 🙂 שגם כתב על זה באנגלית.
אז מה זה cloud9? זו סביבה פיתוח על הדפדפן שמציעה בעצם… הכל. ממש ממש כמו מחשב. רק בלי המחשב. כלומר אני פותח דפדפן ו… מתחיל לעבוד! אני רוצה node? רוצה PHP? רוצה פייתון? רובי? הכל הולך. ממש מכונת לינוקס מגניבה משלי והכל בחינם. הנה דמו קצרצר.
אז איך עושים את זה? איך מתחילים? הדבר הכי חשוב הוא להתחבר קודם כל לאמזון. איך עושים את זה? מהאתר שלהם: https://aws.amazon.com – אם אין לכם חשבון של אמזון בענן, צרו אחד. תצטרכו להכניס כרטיס אשראי. זה לא אומר שתשתמשו בו או שתחוייבו. אבל כרטיס אשראי צריך.
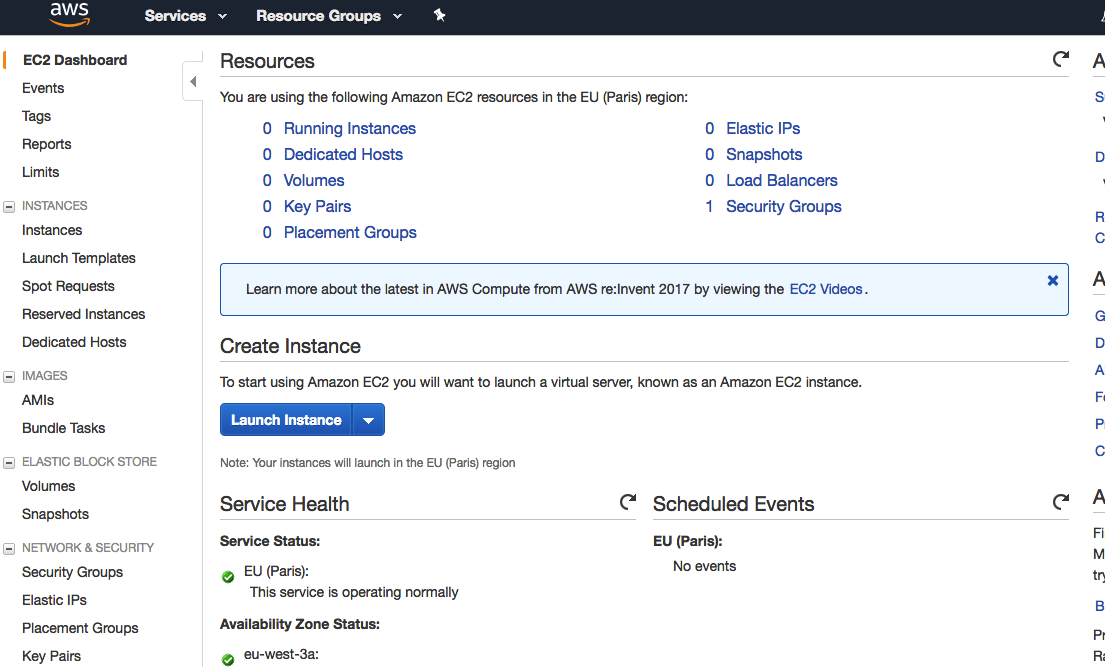
אחרי שעשיתם חשבון. תגיעו למסך כזה:

ועכשיו אפשר לגשת ל-cloud9, שזו סביבת הפיתוח האינטגרטיבית של אמזון. אפשר להגיע אליה מהמסך הזה אבל חבל על המאמץ, פשוט תכנסו לפה: https://console.aws.amazon.com/cloud9/home
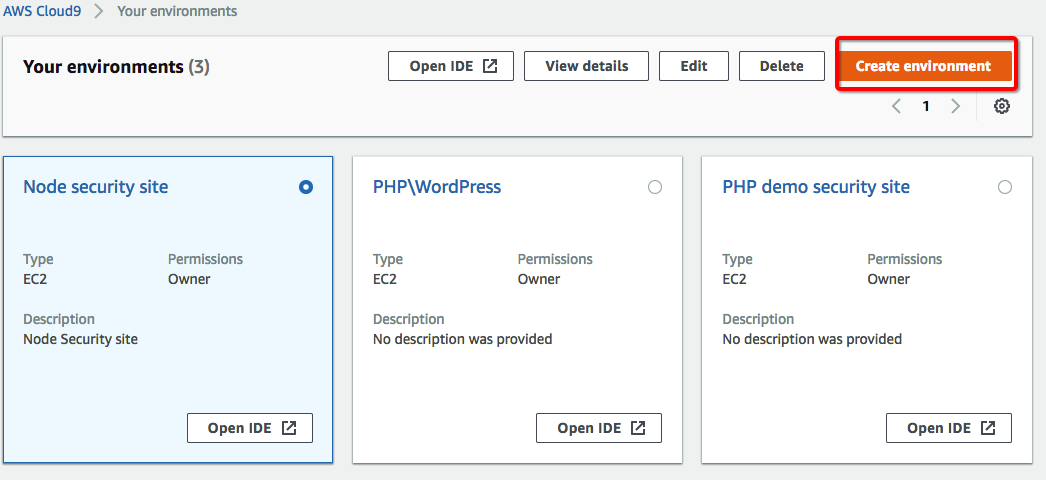
כאן יש רשימה של כל הסביבות. במקרה שלכם, לא תהיה אף סביבה. אנחנו נלחץ על Create environment מפה:

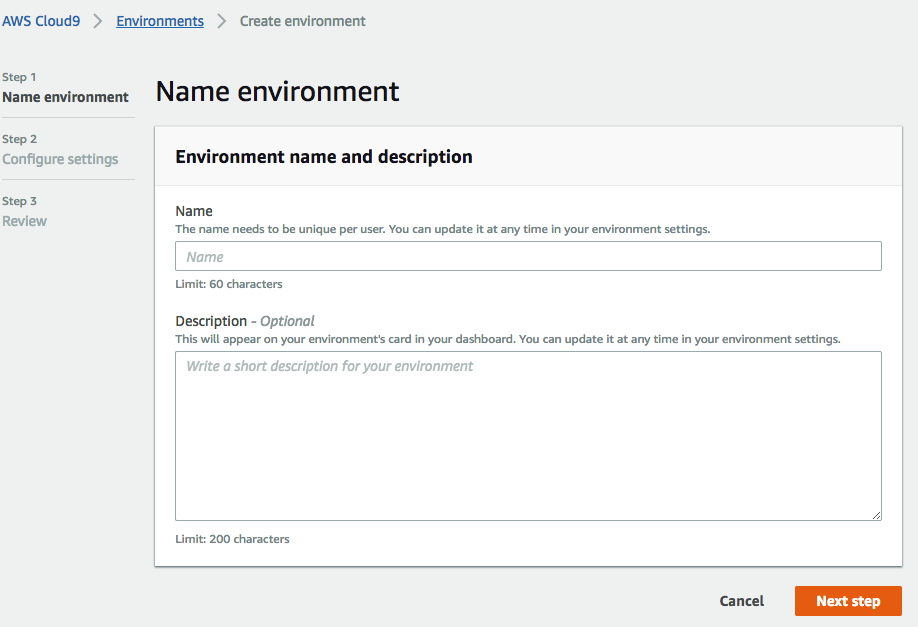
בפעם הבאה, אחרי יצירת הסביבה, פשוט תבחרו אותה ותלחצו על open IDE. אבל עכשיו אנחנו יוצרים סביבה חדשה. נבחר שם ואפשר גם להכניס תיאור קצר.
במסך הבא אנחנו צריכים לבחור את סוג המכונה. עצה שלי – ביחרו את המכונה הזעירה ביותר: t2.micro (1 GiB RAM + 1 vCPU) וביחרו Cost-saving setting. מה זה אומר? שהמכונה קטנה וחלשה (אבל מתאימה מאוד לפיתוח) והיא תיכבה אוטומטית אחרי חצי שעה של חוסר פעילות. כיוון שבחשבון חדש אתם מקבלים 750 שעות בחינם, זה אומר שיש לכם לא מעט חודשי פיתוח לפני שתצטרכו לשלם. מכונה חלשה אומר שגם לאחר ש-750 השעות יעלמו, תשלמו מקסימום 5 דולר לחודש. מקסימום.

כמה שניות לאחר יצירת הסביבה אנו נכנס אליה. מצד שמאל יש לנו את עץ התיקיות, מצד ימין את עורך הקבצים ולמטה לשונית שבה אפשר להכניס פקודות למכונה שעליה מותקן לינוקס.

יש כבר node וגם nvm על המכונה. נסו להקליד npm -v ולראות!

יש גם PHP ורובי. אם אתם ממש רוצים להתקין משהו נוסף – יש את yum. אבל אם אתם מתכנתי node, אפשר וצריך להתחיל עם express שאותו מתקינים בדיוק כמו express רגיל על כל מכונה. כי זו בעצם מכונה שלא שונה מהלינוקס/מק/חלונות שלכם או כל שרת אחר.
אם אתם רוצים לטעון את הגיט שלכם, תצטרכו לקנפג את הגיט על המכונה שלכם כמו כל מכונה. במאמר הזה הסברתי איך עושים את זה. גיט כבר מותקן על המכונה. ואז לעשות git clone.
איך עושים preview? מריצים את האפליקציה שלכם (אם יש לכם node, אם יש לכם PHP אז מן הסתם לא חייבים) ואז לוחצים על preview.

יפתח לכם חלון קטן שבו יש את האפליקציה שלכם. אפשר להעתיק את ה-URL ולהדביק בלשונית ולראות מה קורה. אם אתם רוצים, אפשר להתקין hot reload בכל טעינה או כל דבר אחר. שימו לב שאם אתם לא מחוברים, הקישור הזה לא יעבוד. אם אתם רוצים להפוך את ה-IP לפומבי, אפשר לעשות את זה עם מעקב אחר ההוראות האלו.
מה שטוב באמזון זה הדוקומנטציה שלהם, אז שווה לחפש מידע ברשת אם אתם צריכים לעשות משהו שהוא מעבר לבסיס. מדובר בסביבת פיתוח מאוד נוחה ונחמדה ואני משתמש בה המון.







6 תגובות
מעולה!
ל-מה אתה משתמש בזה? במה אתה עובד? אתה חושב שאם אני מתחיל פיתוח ווב יש לי עתיד כלכלי ל10 השנים הבאות (וכמה כסף?), או להתחיל להתמקד במשהו אחר?
בברכה, נהוראי גאון
הפלטפורמה הכי טובה שיצא לי לעבוד עליה מאוד יעילה .
מאמר מסכם יפה מאוד את השימוש במערכת הזו.
כמובן שיש מספר קיצורים שנשארו מתקופת c9
ששווה ללמוד אותם בכדי לקצר תנועות עכבר
יצרתי משתמש לפני שc9 דרשו כרטיס אשראי, שזה היה עוד לפני שהם נרכשו ע"י amazon, אני שואל את עצמי אם הגבלת השעות תחול עלי
אין לי שום כרטיס אשראי או חיבור לחשבון אמזון
בטח זה יופיע בהגדרות או משהו
אני מאוד אהבתי את code anywhere
מרושם ראשוני נראה שיש להם יותר אופציות
האם ניתן לחבר את הפרוייקט שלי בcloud9 לקונטיינר של ec2, להריץ אתר ולערוך כשצריך דרך הcloud9?