בחודשים האחרונים אני כותב ספר ששמו (הזמני) הוא "פיתוח ווב מעשי בעברית", הספר הוא ספר מסכם לסדרת הספרים שלי בפרויקט hebdevbook.com ובו אני מסביר איך לרתום את הידע התכנותי שנלמד בספרים הקודמים לכיוון מעשי עם פרויקטים לדוגמה, קוד פתוח והכנסת הדברים האלו לקורות החיים (אל דאגה, הספר הדיגיטלי יינתן לכל משתתפי הפרויקט שרכשו את כל הספרים ללא עלות כלל).
בכל מקרה אני מסביר בספר על דברים שכביכול טריוויאליים ומוכרים לכל מפתח – גיט למשל. או תרומה לקוד פתוח, או דיפלוימנטים. ותמיד מדהים אותי לגלות מחדש עד כמה דברים שנראו לי פשוטים הם בכלל לא פשוטים. כלומר קחו את גיט – משהו פשוט שאפילו כתבתי עליו פה באתר – בספר זה יותר ממאה עמודים. ומסתבר שיש שם המון מידע שאנשים פשוט לא מכירים על גיט. גם כאלו שמכירים באופן שטחי.
אז הנה עוד משהו שכביכול טריוויאלי – editorconfig בשילוב עם prettier והתקנת סביבת פיתוח סטנדרטית בקרב צוותים מרובים שעובדים על אותו מוצר. אני חושב שזה יעזור גם למתכנתים שהגדירו את זה בשבילם בפרויקטים שונים אבל גם לראשי צוותים/מובילים שמסיבה מסוימת אין להם את התשתית הזו.
editorconfig
אז מה זה editorconfig? מדובר בסטנדרט לא מחייב שבו מוגדרים הגדרות עורך קוד שונות שעורכי קוד אמורים לכבד ולהכיר. מה זאת אומרת? נניח רווחים מול טאבים. לכולנו יש ב-IDE את ההגדרה מה אנחנו מעדיפים. אבל אם פרויקט מסוים מעדיף רווחים ולנו יש טאבים, אז אם נוריד אותו ונכתוב לו קוד, ה-eslint יצעק עלינו או שהבילד יפול ונצטרך לשנות את ההגדרות של עורך הקוד שלנו. אם יש לנו למשל העדפה לסיום שורה כ-lf או crlf או שורה ריקה בסוף קובץ או לא, רווחים אחרי שורות כן או לא וכך הלאה. כל הדברים האלו הם דברים שמוגדרים על ידי עורך הקוד שלנו אבל גם משתנים מפרויקט לפרויקט.
בדיוק בשביל זה נכנס editorconfig לתמונה. באופן עקרוני, עורכי קוד כמו visual studio code (שמעכשיו אכתוב אותו כ Visual Studio Code) או atom או jetbrain או ווטאבר יכולים לקרוא את הקובץ ולשנות את ההגדרות בהתאם לפרויקט. כך תמנעו מהגדרות שונות בכל פעם שאתם עוברים בין פרויקטים. בפרויקט אחד יש טאבים, בפרויקט אחר יש רווחים עם אינדנטציה של 2 ואני בכלל בפרויקט האישי שלי מעדיף רווחים עם אינדנטציה של 4. עם קובץ הגדרות אחד לכל פרויקט אפשר בעצם להתאים את הגדרות עורך הקוד שלי כרצוני.
מדובר בקובץ YAML מסודר (הנה האתר שמסביר עליו שמעוצב קצת כמו אתר גיאוסיטיז בשנות התשעים) שיש בו הגדרות שונות בשפה של בני אדם. הנה דוגמה לקובץ כזה, שנשמר כ editorconfig. (הנקודה לפני שם הקובץ) בתיקיה הראשית של הפרויקט מתוך אחד הפרויקטים שלי.
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
quote_type = single
די ברור ופשוט. הקובץ הזה נכנס לתוך הגיט וה-IDE השונים אמורים, בתיאוריה, לכבד אותו.
טוב, בתיאוריה היה אמור להיות פה גם שלום, לא? 😂
Prettier
הבעיה היא שעורכי קוד לא ממש להוטים לכבד את ה-editorconfig בלי תוספים. ל-Jetnbrains יש תוסף לזה למשל. אם אתם עובדים עם VSCode, שהוא עורך קוד ממש פופולרי (הוא כתוב בקוד פתוח, נתמך על ידי מיקרוסופט ואני חושב שהכי פופולרי בעולם כרגע), הוא לא ממש יכבד את ההגדרות האלו אלא יעבוד עם ההגדרות שלו שניתנו לשינוי באמצעות:
code->Preferences->Settings.
אז איך גורמים ל-VSCode לכבד את ההגדרות האלו? באמצעות תוסף. יש כל מיני תוספים שמתחברים ל VSCode אבל אני אסביר על prettier שהוא ממש סטנדרט. התוסף מסנכרן את ההגדרות של editorconfig (ואולי גם הגדרות נוספות) וגם ניתן להגדרה עצמאית.
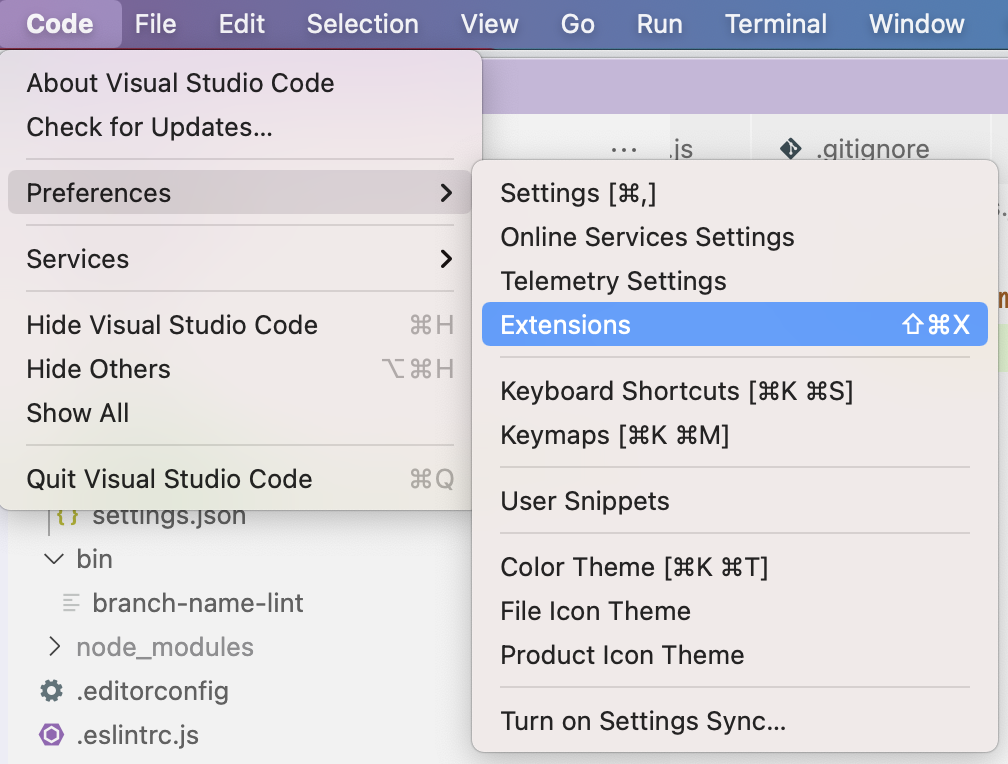
כדי להשתמש ב-prettier צריך להתקין את התוסף ב-VSCode שלכם. אפשר דרך אתר התוסף או באמצעות כניסה ל-VSCode, בחירה ב-code->preferences->extensions

וחיפוש תוסף שנקרא prettier והתקנה שלו. יש כמה כאלו אז כדאי לשים לב שזה התוסף מאת ארגון prettier עם הכמות הגדולה ביותר של הורדות.

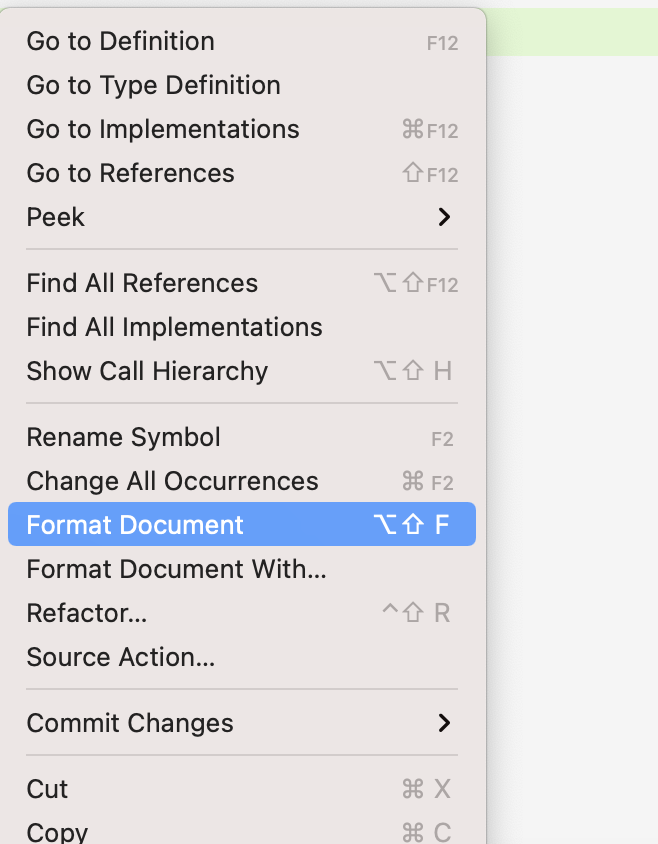
מהנקודה הזו בעצם, אם יש לכם editorconfig. בפרויקט ואתם משתמשים ב-VScode, כל ההגדרות של הפרויקט יתיישרו לפי ההגדרות שיש בקובץ. אם תעשו format file למשל, אז אם יש מרכאות כפולות ואתם הגדרתם מרכאות יחידות, הקובץ ישתנה.

נסו ותהנו.
הגדרות VSCode
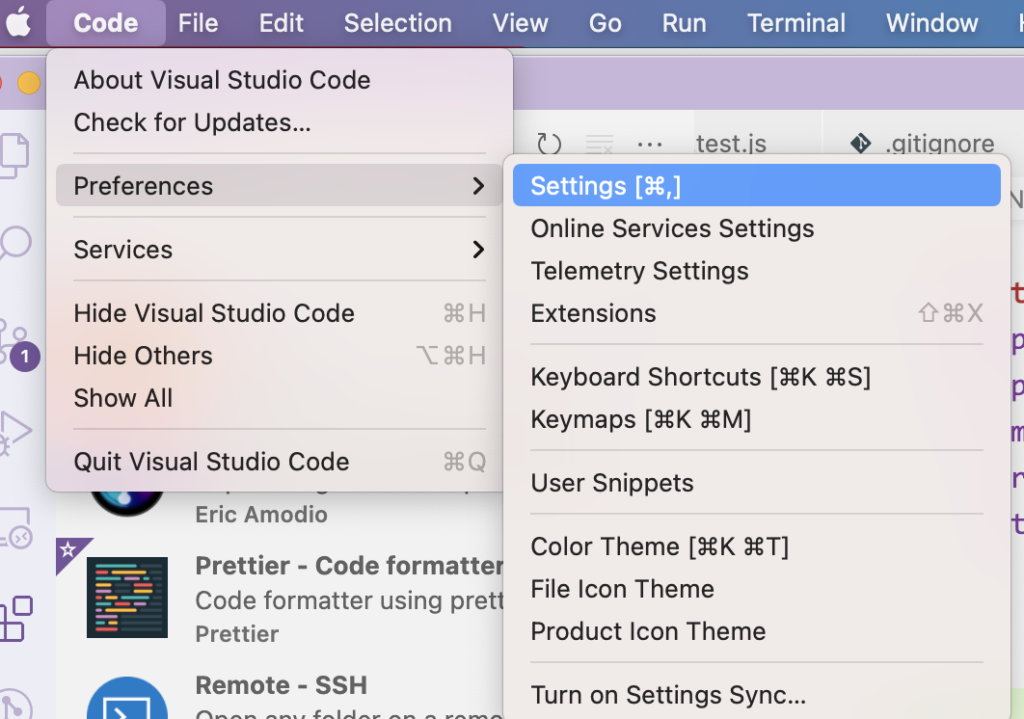
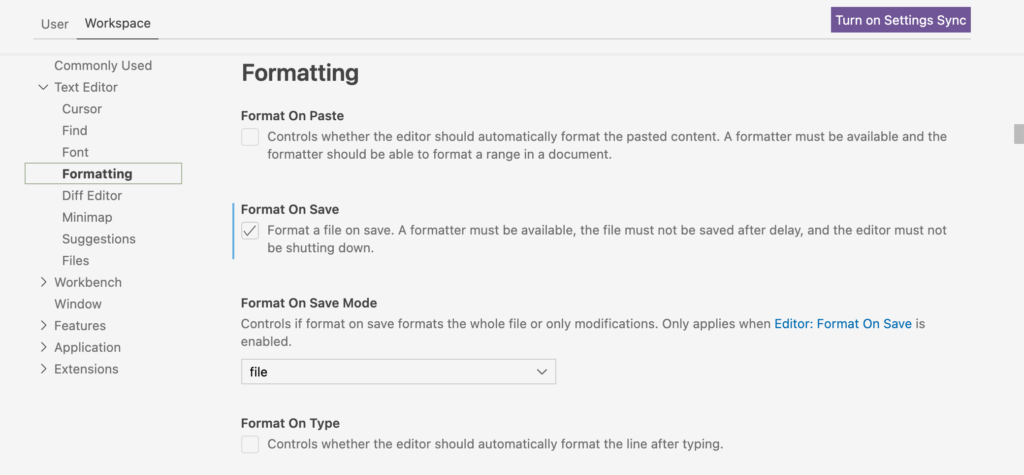
אם אתם רוצים, אתם יכולים להגדיר את ה-VSCode כדי שיעדכן את הפורמט של הקובץ לפי editorconfig. בכל שמירה. איך? נכנסים להגדרות של העורך:

ואז מציאת Format On Save בהגדרות וסימון מה שרוצים. אני בד"כ מסמן אכיפת פורמט בשמירה.

כמובן שאפשר לקחת את זה צעד אחד קדימה ולא לסמוך על editorconfig. בכלל וליצור prettierrc. (נקודה לפני) שזה קובץ הגדרות ייחודי ל-prettier שמכיל עוד אפשרויות. אבל אז מונעים ממי שמשתמש ב-IDE אחר שכן מכבד את ההגדרות האלו להשתמש בו ובעצם דורשים מכולם לעבוד עם prettier. אני בד"כ עושה גם וגם. יש לי גם prettierrc. וגם editorconfig. ואז כולם מרוצים.
תוספים מומלצים והגדרות לכל פרויקט
אפשר לקחת את זה אפילו עןד צעד אחד קדימה ולמנף את editorconfig ואת prettier כדי לחסוך זמן למפתחים במידה ויש לנו מוצר שכמה וכמה מפתחים עובדים עליו. הרי אם רק אני מפתח את הקוד, אין בעיה. אני אזכור להתקין את התוסף prettier ב-VSCode שלי וגם אשנה בהגדרות שהקובץ ישתנה כל פעם. אבל מה אם מדובר בפרויקט גדול עם הרבה מפתחים? פרויקט קוד פתוח או פרויקטים עם צוותים רבים שעובדים עליהם? איך אני אוכל להסביר לכולם להתקין את prettier ולשנות את ההגדרות ב-VSCode שלהם של פורמט הקוד בכל שמירה?
או אז יש לנו אפשרות ליצור תיקיה מיוחדת עבור vscode שבה יהיו הגדרות מיוחדות לפרויקט (כמו בדיקה ותיקון של הפורמט בזמן שמירת הקובץ) וגם הגדרות של תוספים מומלצים שניתן להתקין את כולם בלחיצת כפתור. אנו ניצור תיקיה בשם vscode. בתיקיה הראשית של הפרויקט וניצור שני קבצים.
הראשון settings.json – ושם נכניס הגדרות שרלוונטיות לפרויקט שלנו (VScode יוצרת ומעדכנת אותו בהתאם להגדרות שלנו אגב, אבל מקובל להכניס אותו גם לפרויקט שלנו). שם למשל נוכל להכניס את הקובץ הזה:

{
"editor.formatOnSave": true
}כל מי שיוריד את הפרויקט מגיטהאב או ממקום אחר ויפתח אותו עם VSCode – כל ההגדרות שם יהיו אצלו.
הקובץ השני בשם extensions.json מכיל את התוספים המומלצים. למשל:
{
"recommendations": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
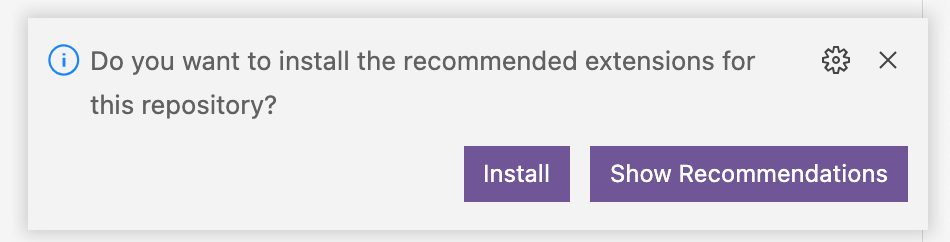
}ואז בפעם הבאה שנכנס או כשמפתח אחר יוריד את הפרויקט וייכנס לראשונה, VSCode תבצע בדיקה ואם תוסף אחד מהמומלצים לא מותקן אצלו – הוא יקבל התראה ויוכל להוריד את כל התוספים בלחיצת כפתור.

סיכום
וככה בעצם עובד פרויקט מודרני – יש לו editorconfig. שמסייע גם לאנשים שיש להם VSCode וגם לכאלו שאין להם. יש להם תיקית vscode שמסייעת לאנשים שיש להם vscode להתקין את התוספים שהם צריכים לפרויקט או את ההגדרות השונות וכך בעצם כבר בשלב ההתקנה המתכנת שהצטרף לצוות מקבל כלים שעוזרים לו בכתיבה בהתאם לסטנדרט של קוד משלב כתיבת השורה הראשונה ועוד לפני שהוא הריץ את eslint בכלל.
יש כאלו שזה ידע טריוויאלי עבורם, יש כאלו שזה הרבה פחות. אני מקווה שהועלתי למי שלא ידע 😎







2 תגובות
מאוד מועיל, תודה!
נראה לי שיש לך טעות
כתבת
עקרוני, עורכי קוד כמו visual studio code (שמעכשיו אכתוב אותו כ Visual Studio Code)
והתכוונת לכתוב
שמעכשיו אכתוב אותו כ VSCode