פרוטוקול HTTP2 הגיח לפני כמה שנים לחיינו, אבל דומה שפחות מדי מתכנתים/בוני אתרים מכירים אותו ואת הפיצ'רים שיש בו ובמיוחד אחד הפיצ'רים החשובים: Push. מדובר בפיצ'ר שיכול להאיץ ביצועים ללא בעיות ותופעות לוואי (אם לא מגזימים, ועל כך בהמשך) כי הוא מאפשר לנו "לדחוף" דברים לצד הלקוח ובכך להאיץ את הביצועים דרמטית.
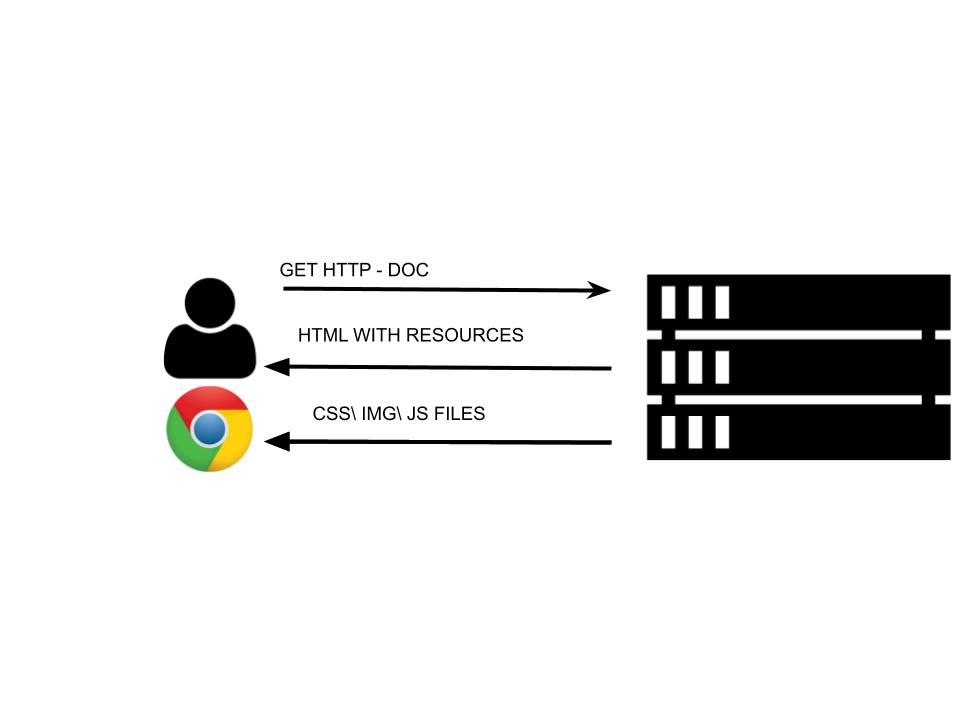
כדי להבין את הדחיפה הזו (שהיא שונה מדחיפה כמו סוקטים), צריך לעשות הקדמה קלה על איך בדיוק אנו עובדים עם משאבים בפרוטוקול הקודם – HTTP Ver 1.1. בגדול, הטעינה עם HTTP V1 עובדת כך – הדפדפן טוען את ה-HTML. לאחר הטעינה, ה-HTML אומר לדפדפן שיש עוד משאבים שצריך להשתמש בהם והדפדפן משגר קריאות טעינה למשאבים האחרים: קבצי CSS, ג'אווהסקריפט ותמונות. אם נכניס את זה לתוך דיאגרמה זה יהיה ברור יותר:

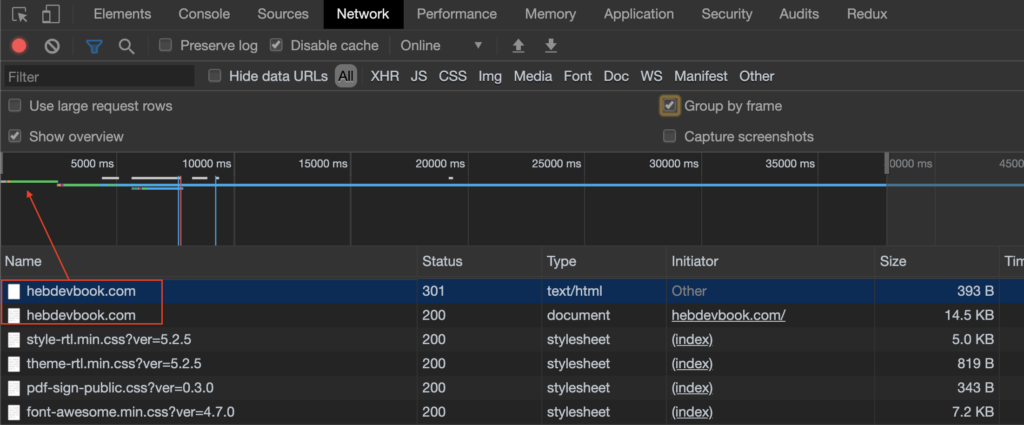
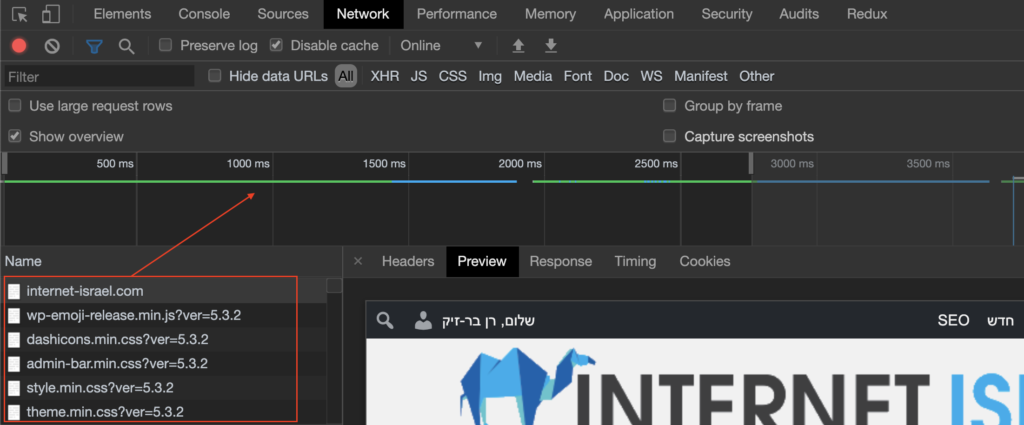
ככה אנחנו רגילים לעבוד, אנו מקפידים לשים ב-HTML שלנו קריאות ל-CSS, ל-JS, לתמונות, לוידאו ואז, אחרי שהדפדפן מקבל את ה-HTML הוא מבצע קריאות למשאבים. אפשר לראות את ההורדה הזו בכלי המפתחים. קודם ה-HTML נטען ואז השאר.


זה סדר הדברים הרגיל שהיינו מורגלים אליו, אבל עם פרוטקול HTTP2 אפשר לעבוד באופן יותר חכם. למה לחכות לדפדפן שיבקש את המשאבים אחרי שהוא יוריד את ה-HTML כשאני יכול לדחוף לו את שאר המשאבים יחד עם ה-HTML? זה בעצם חוסך קריאות מיותרות. הרי כשהדפדפן קורא לקובץ ה-HTML, אני בעצם יודע שהוא יצטרך גם את ה-CSS, גם את הג'אווהסקריפט, גם את התמונות וכו' וכו' – למה לא לשגר לו את מה שאני יודע בוודאות שהוא צריך יחד עם ה-HTML?

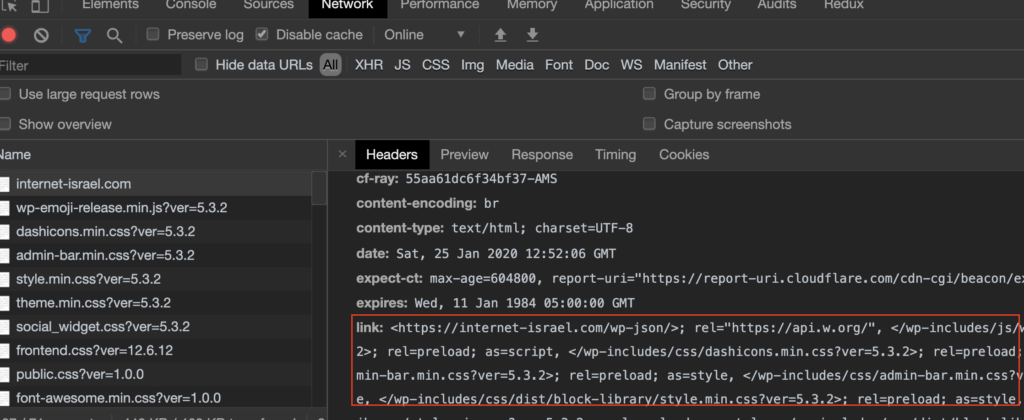
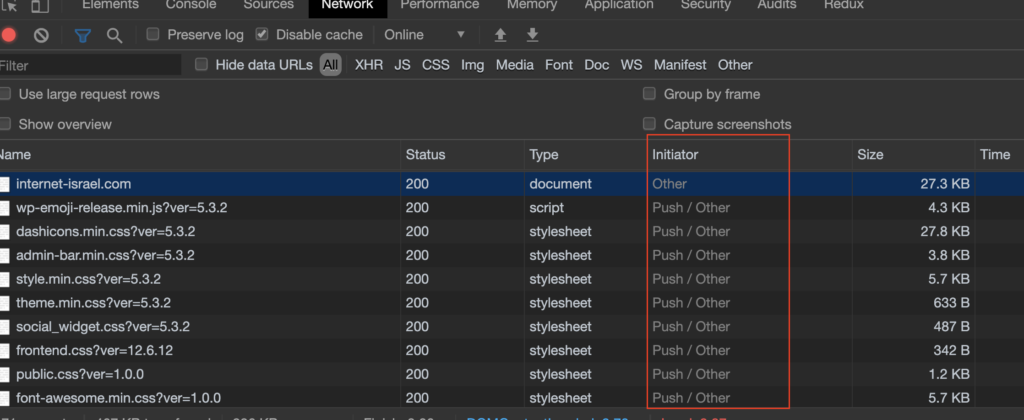
איך עושים את זה? כבר ב-HEADERS הראשונים שמוחזרים, יש פירוט מדויק של כל הקבצים שהשרת דוחף ללקוח והוא יכול לקחת אותם מייד מבלי לשגר בקשות נוספות.

מה שקורה הוא שיש האצה דרמטית של טעינת המשאבים:

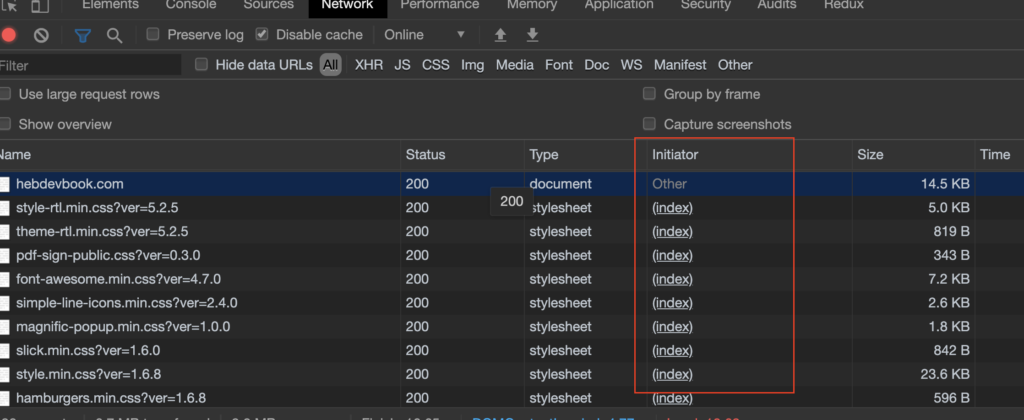
אם נסתכל על כלי המפתחים, נוכל לראות שמי שיוזם את ההורדה הוא "other".

ההשפעה על הביצועים? מעולה. המאמץ ליישום? אפסי. אם יש לכם שרת, עליכם לבדוק שהוא תומך ב -HTTP V2. רובם כבר תומכים והבדיקה היא פשוטה – באמצעות האתר הזה. אם אתם מנהלים את השרת בעצמכם, הוספת התמיכה אמורה להיות קלה.
עכשיו עליכם לדאוג שב-headers יהיו את ה-link הרלוונטיים. אפשר לעשות את זה ידנית. כך למשל, אם אתם משתמשים בפריימוורק כמו Node.js\ Express, אז אתם צריכים לפרט באמצעות מידלוור את הקבצים שאותם אתם דוחפים. זה לא כזה מסובך כמו שזה נשמע וכאן יש הסבר נאה.
בוורדפרס זה פשוט – יש תוספים לכך (לא בדקתי את האיכות שלהם) או לחלופין, אם אתם משתמשים בקלאודפלייר, עליכם להתקין את התוסף הפשוט של קלאודפלייר ולהוסיף את השורה הבא ל- wp-config שלכם:
define('CLOUDFLARE_HTTP2_SERVER_PUSH_ACTIVE', true);זה הכל 🙂 פשוט וקל. במאמר הבא נדבר על איך אני בודק את שיפור הביצועים.
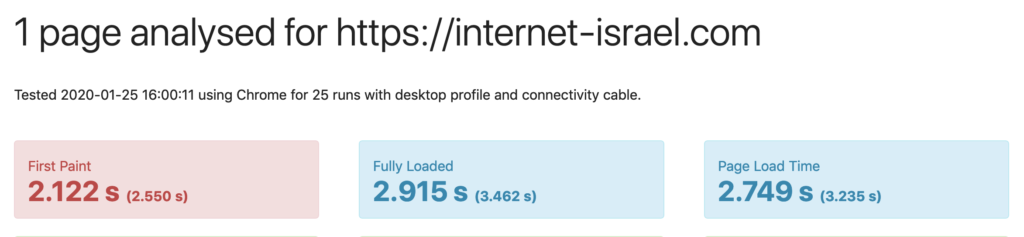
חשוב כמובן לא להגזים ולדחוף הכל. אלא רק את מה שצריך בשביל ה-first paint. אם נדחוף יותר מדי דברים, נוכל רק להאט את האתר. באתרים קטנים, כמו למשל האתר הזה, אפשר לדחוף הכל ולהשיג שיפור נאה מבלי להתאמץ. כמה נאה? הנה האתר שלי לפני:

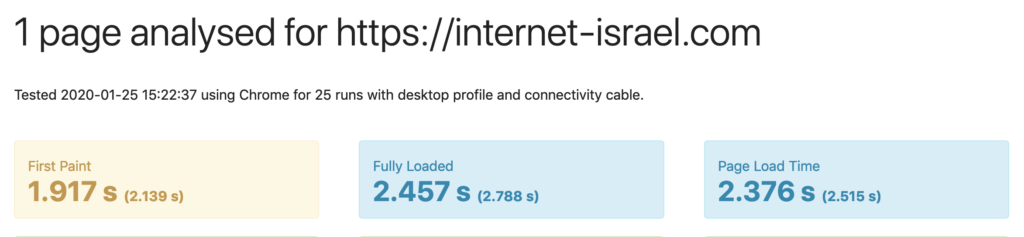
והנה האתר שלי אחרי:

השגתי חסכון של חצי שניה שלמה בטעינה ו-200 מילישניות ב-first paint וכל זה מבלי להתאמץ במיוחד. וזה? זה נחמד.







4 תגובות
פרוטוקול HTTP2 זה קשור להגדלת כתובת ה IP שבגרסה IPv6 ?
לא, שתי שכבות תעבורה שונות.
אחלה פיצ'ר!
האם זה חל גם על מקומחת אחרים כמו cdn או storages למי הם?