במאמר הקודם דיברנו על headers ואיפה אנו קובעים אותם וגם איזה HTTP headers אני לא רוצה לראות באתר שלי. במאמר הזה אני אדבר על headers שאנו כן רוצים לראות באתר עם פירוט עליהם.
המאמר הזה הוא תמלול של הרצאה שהעברתי ב-press4word, הכנס השנתי למפתחי וורדפרס שאני נהנה להופיע בו כל שנה. הנה המצגת:
HSTS – HTTP Strict Transport Security
מדובר ב-header חשוב שהמטרה שלו היא למנוע SSL Downgrading attack. זו נשמעת כמו מתקפה מפוצצת אבל בפועל זו התקפה מאוד מאוד פשוטה וקלה להבנה. כאשר אני מקליד בדפדפן או לוחץ על קישור http פשוט – כמו למשל https://internet-israel.com – הדפדפן שולח את הבקשה והיא מתקבלת באתר, האתר מבצע הפניה של 301 אל https ומהנקודה הזו המשתמש מוגן. אבל מה קורה אם תוקף זדוני מבצע התקפת Man In The Middle (נניח באמצעות השתלטות על הראוטר) ושולח קישור http רגיל לקורבן? הקורבן ילחץ על הקישור אך במקום להגיע לאתר ולקבל את הפנית ה-301 הרגילה, הוא יגיע לאתר הזדוני. בגלל שהפניה הראשונית היא באמצעות http, הוא לא מוגן.
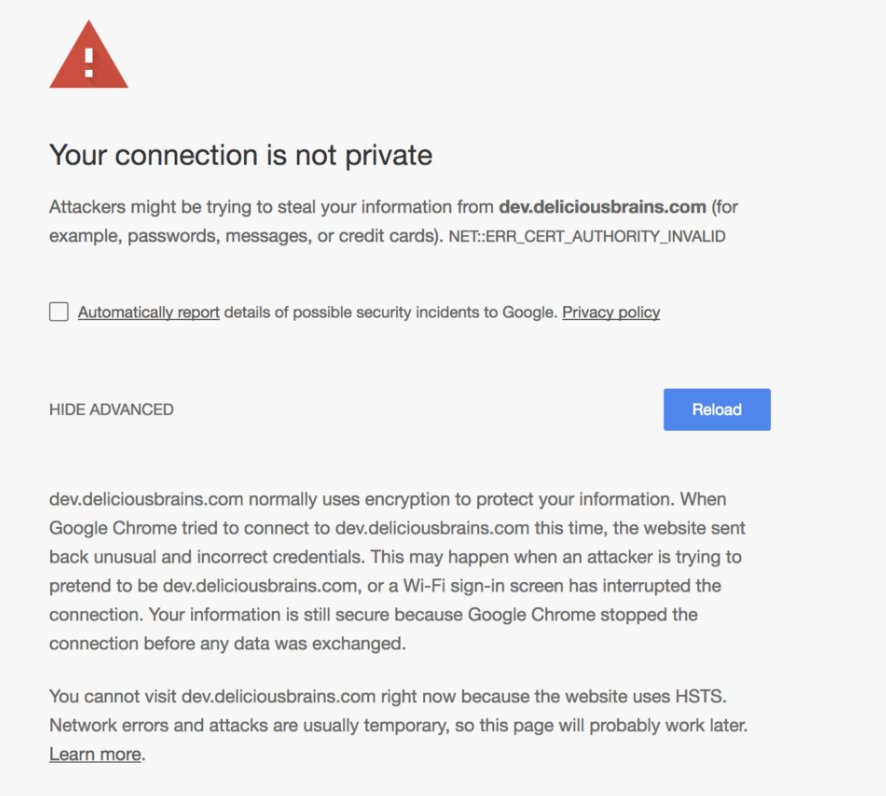
אם האתר שולח HSTS Header בחיבור הראשוני, מייד לאחר הביקור השני – הדפדפן מתוכנת כך שלעולם לעולם לעולם לעולם הוא לא ישלח שוב בקשת http אלא אך ורק בקשת https. תמיד. וכך בעצם המשתמש יהיה מוגן. נסו זאת בעצמכם! הכנסו אל האתר שלי שוב עם קישור http (הקישור הזה) ותראו שהדפדפן עצמו שולח כבר ישר בקשת https למרות שלחצתם על קישור http. אין הפנית 301 – פשוט בגלל ה-HSTS Header הדפדפן שולח בקשת https מייד.

זה נחשב לפיצ'ר מאוד חשוב במיוחד באתרי בנקים. זו הסיבה שלפני כמה חודשים נחרדתי לגלות שיש בישראל אתרי בנקים ומוסדות פיננסיים לא מחזיקים ב-Headers הזה. כתבתי על זה ב'הארץ' וכיום אין אתר פיננסי שלא מחזיר את ה-HTTP Header הזה שהופך להיות מאוד מאוד נפוץ בעולם.
זו גם הסיבה שכל מיני הצעות מטופשות (כמו ההצעה של מיקי זוהר) להתערבות בתנועה כדי להציג חלון 'צנזורה' בפני הגולש לא יכולים לעבוד. המשמעות של הטמעת ה-Header הזה הוא שאם יש בעיה ב-SSL שלכם (כלומר תעודת האבטחה פגה), לא תוכלו ללחוץ על 'מתקדם' ואז המשך. זה משהו שכדאי לזכור.

X-frame header
התקפה נוספת שקל לבלום היא click-jacking או חטיפת קליקים. ההתקפה הזו היא התקפה ידועה שמתקיימת כאשר מישהו משלב את האתר שלכם ב-iframe באתר אחר והופך את ה-iframe לשקוף ושם אלמנט מעל ה-iframe. אם המשתמש לוחץ על האלמנט הזה, הוא בעצם לוחץ על האתר שלכם. אם יש לו session פעיל, אז הלחיצה שלו נחשבת כלחיצה של מישהו שרשום לאתר וזה יכול להביא לצרות צרורות במיוחד באתרים שיש להם ערך. זו הסיבה שרוב האתרים, למעט אתרים שיש חשיבות לפונקציונליות שלהם (יוטיוב היא דוגמה מעולה), לא מאפשרים הצגה שלהם ב-iframe. איך עושים את זה? יש מספר דרכים אבל אחת הדרכים הקלות והמקובלות היא שימוש ב-x-frame-options. אפשר לאסור לחלוטין על כך שהאתר יוצג ב-iframe או לאפשר אך ורק לדף מהדומיין שלך. אני למשל בולם לחלוטין. הכנסו לקישור הזה, שבו יש ניסיון להטמיע את האתר שלי ב-iframe, ותוכלו לראות שהוא לא נטען. בקונסולה תוכלו לראות את הודעת השגיאה.


במאמר הבא אני אמשיך לכתוב על HTTP headers ואיך אפשר להשתמש בהם כדי להגביר את האבטחה באתרי וורדפרס ובאתרים בכלל.
הפוסט בחסות דורזקי – מרכז המידע הישראלי על WordPress.







6 תגובות
היי רן
תודה על המדריכים המעולים שאתה כותב!
שים לב שבקישור שצירפת האתר שלך כן נפתח בiframe
אופס
תיקנו ��ת זה
פשוט תענוג לקרוא!
לגבי HSTS לא ברור, אם התוקף הוא Man In The Middle אז הוא פשוט ישלח תשובה בלי ההידר הזה
שים לב שניתן לעקוף את זה ביצעתי את זה בהצלחה בדוגמה שהבאת
פרטים בלינק הבא
https://www.g4a.co.il/%D7%AA%D7%A7%D7%9C%D7%AA-iframe-%D7%95%D7%A2%D7%A7%D7%99%D7%A4%D7%AA-x-frame-options/