אחד מהסעיפים הקשים לביצוע של תקנות הנגישות השנויות במחלוקת שכל אתר אמור לבצע הן הוספת תרגום לסרטוני וידאו באתרי אינטרנט. תקנות הנגישות של ה-W3C, שהן התקן המחייב בישראל בכל הנוגע לנגישות אתרי אינטרנט קובעות באופן הכי חד משמעי שכל אתר שעומד בתקן נגישות A (הרמה הנמוכה ביותר של תקן נגישות הנדרשת) צריך להטמיע כתוביות בכל סרטון וידאו.
מתי לא צריך להוסיף כתוביות?
לא צריך להוסיף כתוביות אם סרטון הוידאו הוא חלופה לטקסט. מה זאת אומרת? אם למשל אני מסביר על תוכנה מסוימת במאמר כלשהו ואז שם סרטון וידאו שממש מראה את מה שכתבתי בפועל – אין צורך להציב כתוביות בסרטון. למשל: במאמר הזה אני מסביר על 'התקנה' של Jasmine SA בטקסט ואז מצרף סרטון להמחשה. כיוון שמה שיש בסרטון מתואר בפירוט רב בטקסט, אין צורך להוסיף כתוביות בסרטון בתנאי שאני מציין באופן מפורש שהסרטון הוא להמחשה ואינו מכיל מידע נוסף מעבר למה שכתוב.
כל השאר – נדרשים להוסיף כתוביות לסרטוני וידאו – גם כאלו שאנו עושים להם embedding ממקומות אחרים כגון Youtube. מדובר באחת הדרישות הקשות ביותר ליישום עבור אתרי תוכן.
במאמר הזה אני מסביר כיצד מוסיפים כתוביות לסרטוני וידאו הן ביוטיוב והן במקומות אחרים באמצעות HTML5 Video.
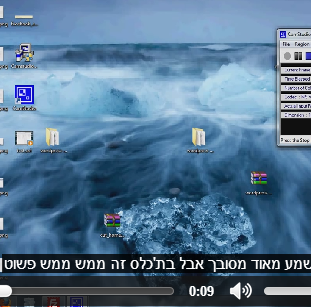
ראשית נשאלת השאלה איך יוצרים את הכתוביות? יש לא מעט תוכנות שמסייעות למסכן שנדרש ליצור כתוביות שבהן צריך להיות סנכרון בין התמונה והקול לכיתוב שיש על מסך. זו מלאכה לא פשוטה וסיזיפית למדי שהופכת ליותר קלה באמצעות תוכנות חינמיות כמו Subtitle studios או אפילו שירותים אונלייניים כמו subsedit. יש מלא תוכנות ושירותים כאלו ואני ממש ממש לא מתכוון להכנס להסבר איך ליצור את התרגום. בסופו של דבר אמור להיות לנו קובץ תרגום שהתוכנה מייצרת. יש מספר רב של פורמטים טקסטואלים עבור קבצי תרגום לוידאו. המובילים הם srt ו webVTT. מאוד מאוד קל להמיר בין פורמטים שונים של תרגום ויש לא מעט ממירים שונים ברשת. באופן עקרוני אני מעדיף לעבוד עם webVTT כי הוא זה שנתמך על ידי HTML5. איך הוא נראה? הנה דוגמה של תרגום אמיתי לסרטון שהצבתי ב-Youtube ומסביר איך לשנות שרת DNS:
WEBVTT
1
00:00:00.000 --> 00:00:06.652
שלום וברוכים הבאים למדריך איך לשנות שרת די.אנ.אס
2
00:00:07.586 --> 00:00:11.179
זה נשמע מאוד מסובך אבל בת'כלס זה ממש ממש פשוט
3
00:00:12.688 --> 00:00:14.954
בואו ונתחיל. פותחים את וינדוז 7 ומחפשים את לוח הבקרה
4
00:00:15.384 --> 00:00:17.772
קונטרול פאנל בגרסה שלי
5
00:00:18.327 --> 00:00:22.494
מחפשים את
Network and sharing center
6
00:00:21.494 --> 00:00:24.665
אין לי מושג איך זה בעברית
אבל פחות או יותר זו התמונה
7
00:00:23.665 --> 00:00:26.621
לוחצים
8
00:00:27.772 --> 00:00:32.448
מצד שמאל יש לנו
change adapter settings
9
00:00:33.491 --> 00:00:35.300
לוחצים וכאן מופיעות לנו כל הרשתות שיש לנו
10
00:00:35.312 --> 00:00:42.706
במקרה הזה זה לפטופ אז יש כמה רשתות. יש את הבלוטות' שאני לא משתמש בו אבל הוא קיים
11
00:00:41.706 --> 00:00:45.751
יש את ה
Local area network
12
00:00:44.751 --> 00:00:46.302
אם אני מחבר את הלפטופ שלי ישירות
13
00:00:46.318 --> 00:00:47.762
יש את ה
wireless
14
00:00:48.102 --> 00:00:50.680
שכרגע אני משתמש בו
כפתור ימני
15
00:00:51.048 --> 00:00:53.400
properties
או אפשרויות בעברית
16
00:00:55.681 --> 00:00:59.937
בוחרים ב
Internet protocol version 4
17
00:01:04.759 --> 00:01:09.030
properties
ואתם רואים כאן? יש
18
00:01:06.397 --> 00:01:10.498
Use the following DNS server addresses
19
00:01:11.636 --> 00:01:17.045
אנו נלחץ על 8, 8 , 8 ואתם יכולים לנחש?
20
00:01:19.185 --> 00:01:21.032
שמונה!
21
00:01:22.158 --> 00:01:25.590
נלחץ על או קיי
22
00:01:22.850 --> 00:01:25.538
נלחץ על
close
23
00:01:25.679 --> 00:01:28.116
close
נסגור את החלון
24
00:01:29.976 --> 00:01:36.584
עכשיו אם אנחנו ננסה להכנס לאתר ככה מוגבל. נוכל לעשות את זה
25
00:01:35.584 --> 00:01:40.174
לפעמים יכול להיות שנצטרך לפתוח ולסגור את הדפדפן, לא תמיד
26
00:01:39.174 --> 00:01:42.363
זה הכל! פשוט, לא?
התרגום הזה הוכן על ידי שירות SubsEdit האונלייני. – פשוט תמללתי את מה שהלך שם, העתקתי את המלל, שמרתי בקידוד UTF8 והמרתי מ-srt ל-webVTT באמצעות אחד מהכלים האונליינים שיש ברשת. פשוט וקל. לאלו שיש להם לתרגם לא מעט סרטים – מומלץ להוריד את Subtitle studios.
עכשיו נשאלת השאלה איך להכניס את התרגום הזה לסרט?
עם Youtube זה ממש ממש קל. השירות תומך בהוספת קבצי webVTT אל הסרטונים שנמצאים בו ומבצע את ההטמעה באופן אוטומטי. פשוט ניגשים אל הסרטון בפאנל הניהול של Youtube (שזמין לכם אם העליתם את הסרטון) – ולחצים על עריכה ואז על הוספת כתוביות – מעלים את הקובץ ומציינים את השפה. זה הכל! אם ביצעתם הטמעה של השירות באתר שלכם – אתם מכוסים מבחינת נגישות.
ואם אני לא משתמש ב-Youtube אלא רוצה להטמיע את הכתוביות באמצעות הנגן שלי? מאוד מאוד פשוט – כלומר פשוט אם אתם משתמשים ב-HTML5! איך עושים את זה? משתמשים ב-captions שנתמך בכל הדפדפנים (כולל אינטרנט אקספלורר 10) אך לא בפיירפוקס. עבור אינטרנט אקספלורר 9 ופיירפוקס יש פתרונות אחרים שאדון בהם בהמשך, אבל מבחינת נגישות – עבודה עם tracks תספק את עניין הנגישות באופן מלא.
אז איך מטמיעים את הוידאו והתרגום באמצעות HTML5? פשוט ביותר:
שימו לב שאם אתם משתמשים בפיירפוקס או באקספלורר 9 – לא תראו את הכתוביות. אבל תקנות הנגישות מבקשות תרגום – לא תרגום על כל הדפדפנים ואלמנט ה-track עומד בקריטריון הנגישות.
יתרון גדול נוסף של הכתוביות הוא שגוגל מסוגל לאנדקס אותן בקלות.
כך נראה הקוד – פשוט, לא?
<video controls="controls" width="500">
<source src="/internet_files/movies/dns_guide.mp4" type="video/mp4"/>
<source src="/internet_files/movies/dns_guide.ogg" type="video/ogg"/>
<track kind="subtitles" label="Hebrew subtitles" src="/internet_files/movies/dns_guide_heb.vtt" srclang="he" default></track>
</video>
הוספת כתוביות לסרטוני וידאו יכול להיות תיק לא קטן – אבל התיק הזה הוא בעיקר תוכני ולא טכני. בין אם אתם משתמשים ב-Youtube הפופולרי ובין אם אתם מטמיעים לבד את הוידאו באמצעות HTML5 – מבחינה טכנית מדובר בהליך פשוט ביותר.








תגובה אחת
האם תקנה זאת חלה גם כן על קבצי Audio?