מדי פעם יש פיצ׳רים ממש מעניינים ושימושיים בגרסאות של Node.js. אחד מהם הוא כל כך חביב שהתלהבתי ממנו וחשבתי לשתף. ה-Watch mode שזמין ב-Node.js 18 שהוא ה-LTS האחרון. (LTS, למי שלא יודע, זה Long-term support – כלומר גרסה שמתחייבים אליה לזמני תחזוקה ארוכים יותר ובדרך כלל הגרסה שאתם רוצים על שרתי הפרודקשן שלכם).
מה זה watch? הרילואוד האוטומטי בכל פעם שאני משנה את הקבצים שלי. בגדול, כשאני מריץ תוכנה ב-Node.js, התוכנה נטענת מקבצי הג׳אווהסקריפט הקיימים. אבל מה הבעיה? מה קורה כשאני משנה את הקבצים? התשובה היא שהתוכנה שנמצאת עכשיו ורצה לא מושפעת. וזה ״קצת״ מבאס כי אז אני צריך להרוג את התוכנה ולטעון אותה שוב.
על מנת להמנע מזה היו לנו פתרונות כמו nodemon. מה ש-Nodemon עשה זה להסתכל על כל הקבצים שאמרנו לו להסתכל עליהם ואם הוא זיהה שינוי באחד בהם (באמצעות FS.watch) אז הוא הרג את התוכנה ופתח אותה שוב. בעוד Nodemon היה שימושי למדי, עדיין מדובר בתוספת תוכנה חיצונית. עכשיו Node.js מגיע עם תוספת של watch. וזה נחמד מאוד.
אז איך מפעילים את זה? ובכן, בלי כאב ראש מיוחד אלא עם watch–
הנה למשל קוד http server פשוט שבפשוטים:
// Load the http module
const http = require('http');
// Configure our HTTP server to respond with 'Hello World' to all requests.
const server = http.createServer((request, response) => {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World!!!!!!');
});
// Listen on port 8080
server.listen(8080);
// Put a friendly message on the terminal
console.log('Server running at http://localhost:8080/');
אם אני שומר אותו ב-index.js, על מנת להפעיל אותו, אני צריך להשתמש ב node index.js. אבל אם אני אשנה אותו, אני אצטרך להרוג את התוכנה ולטעון אותה. איך עושים את זה אוטומטית? בעבר, על מנת להריץ אותו במוד watch, הייתי צריך להתקין אותו עם nodemon. ובכן, לא עוד. כדי להפעיל אותו, אני צריך לוודא שאני בגרסה 18.11.0 לפחות של Node.js ואז להשתמש בפלאג watch– באופן הבא:
node --watch index.jsוזהו!
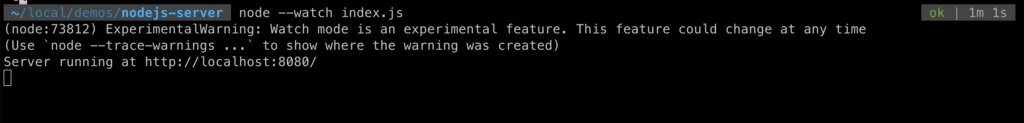
ככה זה נראה:

אם נשנה את קוד המקור ב-index.js אנו נראה שהקובץ נטען מחדש ונראה מיד את השינוי עם הריפרוש של הדף. אני אצטרך לרפרש את הדף ידנית בדפדפן, אבל לא להרוג את הפרוסס ולפתוח אותו שוב.
זה עובד לא רק בדוגמת ה-Hello World אלא גם בדוגמאות נוספות יותר מורכבות. למשל אם יש לי import של קובץ זה או אחר, שינוי בקבצים האלו יגרום לטעינה מחדש של הדף. אם אתם משתמשים בגרסה 18, כדאי להכיר. מה שעוד נחמד לדעת זה שישראלי בשם משה אטלו תרם לפיצ׳ר הזה. איזה יופי!







