בעבר התייחסנו הרבה יותר אל הביצועים של צד השרת. אבל כיום ככל שצד הלקוח הולך ותופס את מקומו והסקריפטים שאנו מריצים הולכים ותופחים, חשוב גם לבדוק את הביצועים של הסקריפטים שלנו. באופן עקרוני, אנו עושים את זה בכמה דרכים: עם פרופיילר, עם הקונסול או עם פונקציות סטנדרטיות שנתמכות גם בגרסאות עתיקות של אקספלורר.
אבל יש בעיה עם כל השיטות האלו: הן מודדות כמה זמן הסקריפט רץ – בפעם אחת. אם אני רוצה לבדוק יעילות, אני רוצה לבדוק כמה פעמים בשניה אני יכול להריץ את הסקריפט שלי וכמובן להריץ אותו כמה וכמה פעמים בדפדפנים שונים. למרות שאני יכול באופן תיאורטי לעשות את זה עם הפרופיילר או עם הקונסולה, זה ידרוש ממני המון זמן ומאמצים. ישנם שני פתרונות יותר אלגנטיים. הראשון הוא JSpref המוכר יותר והוובי, שדורש ממני להעתיק ולהדביק את הקוד ואז לבצע את הבדיקה. הוא מעולה כאשר יש לי קוד קצר ומבנה HTML פשוט. אבל אם אני רוצה לבדוק את הסקריפט שלי בסביבתו "הטבעית", אני צריך לחשוב על פתרון לא וובי. הפתרון הזה הוא ספריה קטנה ואלגנטית בשם JSLitmus שבודקת (ומציגה) את מספר הפעמים שקוד מסוים רץ בשניה.
דוגמאות? תמיד טוב. נניח שיש לי קוד jQuery פשוט לחלוטין שבו יש שלושה סלקטורים: אחד שבוחר אלמנט על פי ID, השני שבוחר את אותו אלמנט על פי Class והשלישי שבוחר את אותו אלמנט על פי תכונה שלו.
זה האלמנט, פסקה פשוטה שיש לה ID, Class ותכונת REL:
<p id="test1" class="test1" rel="test1">This is test paragraph</p>
וזה קוד הג'אווהסקריפט שלי:
$('#test_element');
$('.test_element');
$('p[rel="test1"]');
איך אני אמדוד את היעילות של כל סלקטור? JSLitmus מאפשרת לי לעשות את זה בפשטות מדהימה. ראשית אני צריך לגשת אל JSLitmus ולהוריד את קוד המקור שלה (יש שם גם דמו מעולה). אחרי כן, אני צריך לכלול אותו בדף שלי. אחרי שעשיתי את זה, אני צריך להכניס לתוך הדף את הקוד ה-HTMLי הזה:
<div id="test_element" style="overflow:hidden; width: 1px; height:1px;"></div>
כל מה שנותר לי לעשות זה לקרוא לה באופן הבא:
JSLitmus.test('Select ID', function() {
$('#test_element');
});
מה פה קורה פה? קראתי למתודה JSLitmus.test שצריכה שני ארגומנטים. הראשון הוא שם המבחן שלי שיכול להיות כל טקסט שהוא והשני הוא פונקציה אנונימית שעוטפת את קטע הקוד שכלול במבחן. ובדוגמה שלנו:
JSLitmus.test('Select ID', function() {
$('#test_element');
});
JSLitmus.test('Select By Class', function() {
$('.test_element');
});
JSLitmus.test('Select By Attribute', function() {
$('p[rel="test1"]');
});
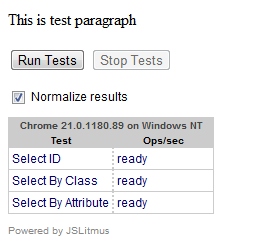
ברגע שאני טוען את הדף שוב, אני אראה כפתור שעליו אני יכול ללחוץ כדי להתחיל במבחן:

מיד מתחילה ההרצה של הפעולות השונות ואחרי מספר שניות (תלוי במה שרציתי לבדוק, אני אראה את התוצאות! רוצים לדעת מה הסלקטור הכי מהיר? כמה פעמים הדפדפן שלכם מריץ את הבדיקות? למה שלא תיכנסו לדף הדמו שהכנתי על מנת לבדוק את הכל באופן חי?
כמובן שהסקריפטים כאן הם רק דוגמה מאד מאד מופשטת, אבל הכלי הזה יכול לסייע בבדיקת סקריפטים מורכבים הרבה יותר שרצים בסביבה הטבעית שלהם.





