במאמר הקודם, כתבתי על Browser Detection – והסברתי למה לא להשתמש בו. הדרך המודרנית לפענח האם הדפדפן שלי מספיק מודרני על מנת להפעיל תכונה כלשהי היא בבדיקת התכונה ולא סוג הדפדפן. במקום לבדוק אם הדפדפן שלי הוא כרום, או פיירפוקס, או אקספלורר מגרסה 9 או 10, לא כדאי לבדוק אם הפיצ'ר שאני רוצה לבדוק עובד וזהו? כך אם יהיה בעתיד דפדפן בשם 'רן', זה לא יזיז לסקריפט שלנו – כל עוד הדפדפן העתידי הזה יתמוך בפיצ'ר שאני צריך.
אני אדגים עם דוגמה – נניח והאפליקציה שלי צריכה תמיכה בפיצ'ר של HTML5 שנקרא video. אני יודע בוודאות שמי שלא תומך בה הוא אקספלורר 7 ו-8, אבל כיוון שאני משתמש ב-Feature detection, אני פשוט אבדוק אם הדפדפן שלי תומך באלמנט וידאו ובמידה ולא: אני אעשה פעולה כלשהי.
איך עושים את זה? נורא פשוט – בואו וננסה לבדוק אם מתודה פשוטה של אלמנט הוידאו עובדת – אם היא עובדת, סימן שהדפדפן תומך באלמנט הזה. אם היא לא קיימת, סימן שהדפדפן לא יכול לנגן את הוידאו. המתודה הפשוטה ביותר שקיימת לתגית video היא play. לפיכך הבדיקה תהיה משהו כזה:
var testObject = document.createElement('video');
if(testObject.play() == undefined) {
console.log('video is supported');
}
מה שהקוד הזה עושה הוא פשוט מאד, אני יוצר אובייקט פיקטיבי של וידאו עם createElement פשוט. אחרי זה אני מפעיל את מתודת play. אם הדפדפן תומך בזה, הוא יחזיר undefined כי אי אפשר לנגן סרט שאין לו מקור. אם הדפדפן לא תומך בזה הוא יחזיר לי שגיאה.
זה כמובן קוד מאד לא אלגנטי, אבל הוא מסביר את העיקרון יפה – אני מבצע בדיקה פיקטיבית כלשהי על אובייקט פיקטיבי ומצפה לקבל תוצאה מסוימת. את הבדיקה אפשר לבצע בקלות גם באמצעות הקונסולה שלכם (ואם אתם לא יודעים איך להפעיל את הקונסולה – חובה, פשוט חובה לקרוא את המאמר שילמד אתכם להשתמש בקונסולה בחמש דקות בערך). וכך לראות את התוצאה שאמורה להתקבל בדפדפן תומך.
קוד יותר אלגנטי יהיה משהו כזה:
function supports_video() {
return !!document.createElement('video').play;
}
זו פונקציה שלחלק מכם תהיה קצת פחות אינטואטיבית בגלל שני סימני הקריאה. אבל מה שהיא עושה זה בדיוק את אותו הדבר – בדיקה אם המתודה פעילה על אלמנט פיקטיבי שאני יוצר. שני סימני השאלה משמשים פשוט להחזר תוצאה בוליאנית (true או false) ודאית. בכל פעם שאני אקרא לפונקציה אני אקבל true או false. במידה ואני אקבל false, אני אוכל להציג הודעה מנומסת לגולש שמסבירה לו על המצב. (לא ב-alert! בחייאת! אנחנו לא בשנות ה-90 ואנחנו לא בממשלה!) – או להציג לו גרסה אחרת של האתר.
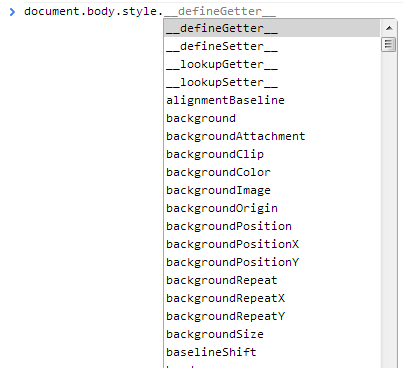
אפשר להשתמש בזה לעוד דברים, כך למשל, אני אנסה לכתוב מבחן לבדוק אם תכונת CSS בשם Style קיימת לדפדפן. בדפדפנים מודרניים? זה קיים. בדפדפנים ישנים יותר? לא. איך אני עושה את זה? כל תכונות ה-CSS נמצאות תחת document.body.style ואתם יכולים לראות את זה בקונסולה. למשל:

זו בדיקה שערכתי בכרום, פשוט פתחתי את הקונסולה, הקלדתי document.body.style וההשלמה האוטומטית הראתה לי את כל תכונות האובייקט.
אם הדפדפן תומך ב-transitions, אז התכונה document.body.style.transition תהיה באופן ודאי – איך אבדוק אם היא קיימת? פשוט לבדוק אם היא יוצא undefined או משהו אחר. אם היא יוצאת undefined אז סימן שהיא לא קיימת ואז הדפדפן לא תומך בכך. איך בודקים? עם typeof באופן הבא:
if(typeof(document.body.style.transition) == 'undefined') {
console.log('Transition is not supported');
}
וכך הלאה והלאה – לכל משהו שהוא ממש נדרש לאפליקציה שלי – בין אם מדובר בפיצ'ר של HTML או CSS – פשוט לבחון אם הפיצ'ר הזה נתמך במקום לנחש איזה דפדפן תומך בו תוך כדי בדיקות מתישות. אם אתם יודעים בודאות שהאפליקציה שלכם לא נתמכת באקספלוררים ישנים, אני ממליץ לכם להכניס תמיכה לגוגל כרום פריים.
במאמר הבא, אני אסביר איך להשתמש ב-Modernizr כדי למנוע מאיתנו את הצורך בכתיבת כמה וכמה בדיקות.






