לעתים יש צורך בתצוגה של שכבת מפות באתר שלך. לעתים זה נובע מהעובדה הפשוטה שאנו צריכים להציג מקום מסוים או נקודה גיאוגרפית מסוימת בפוסט שלנו. לעתים מדובר באתר מורכב שמציג אתרים גיאוגרפיים שונים. בעבר, הצגת נקודה כלשהי על מפה היתה בעייתית מאד. כיום, באמצעות Google Maps ותוסף של jQuery, קל מאד לעשות את זה.
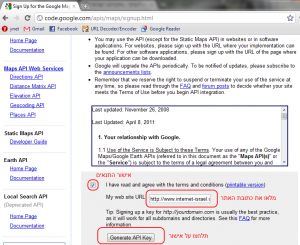
ראשית, על מנת להשתמש בתוסף כלשהו של מפות גוגל, אנחנו צריכים להרשם ולקבל API של מפות גוגל. קל מאד לקבל את ה-API הזה ולהרשם, אם יש לכם חשבון גוגל. פשוט תכנסו לדף קבלת האישור של Google Map API, הכניסו את כתובת האתר שלכם ואשרו את התנאים :

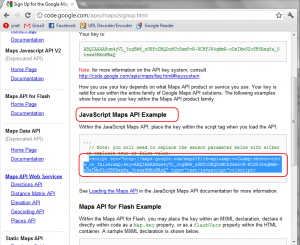
אחרי האישור, תגיעו לדף הסבר עם מספר ה-API, תגללו לחלק של JavaScript Maps API Example ותעתיקו את כתובת הסקריפט:

כל מה שנותר זה לשנות את הפרמטר true_or_false ל-true בקטע שהעתקתם. את הסקריפט הזה אתם מציבים בדף שלכם, בראש העמוד:
<script src="http://maps.google.com/maps?file=api&v=2&sensor=true&key=ABQIAAAAHum4yVL_3ogBM6_sSNfcDBQDoMChSem5vN-KCHFJ64qMmR-oDxTMwSZoSB5Rxq8a_0tsax8MXnKRxQ" type="text/javascript"></script>
עכשיו אפשר לבחור תוספים של jQuery להצגת המפות.
ישנם לא מעט תוספים של jQuery שמאפשרים הצגה של מפות באמצעות Google Maps. אני בחרתי בתוסף של Shawn mauzes שהוא אחד התוספים הטובים לפי דעתי. ראשית, אנו נוריד את jQuery ואת התוסף ונכניס את תגיות ה-JavaScript בראש העמוד:
<script type='text/javascript' src='https://internet-israel.com/wp-includes/js/jquery/jquery.js?ver=1.4.4'></script>
<script type='text/javascript' src='https://internet-israel.com/internet_files/javascript/jquery.googlemaps.pack.1.01.js'></script>
את קובץ ה-jQuery אנו מורידים מאתר jQuery ואת קובץ התוסף אנו מורידים מאתר התוסף.
אחרי כן, אנו מציבים div מסוים באתר שלנו על מנת שיכיל את המפה. למשל
<div id="my_map"></div>
חשוב שיהיה ל-div הזה id ייחודי משלו. עכשיו – להפעלת הסקריפט! אנחנו נכניס מתחת לסקריפטים שהצבנו תגית script כזו:
<script type="text/javascript">
$(document).ready(function() {
//הקוד שלנו ייכנס לכאן
});
</script>
רואים את ההערה 'הקוד שלנו ייכנס לכאן'? זה המקום שבו אנו נכתוב את הקוד שלנו. זה שיפעיל את המפה. ישנם דוגמאות בדף התוסף, הדוגמא הבסיסית ביותר היא:
$('#map_canvas').googleMaps();
זה יציג בפנינו את המפה באופן חי. רוצים דוגמה? הכנסו לדף הזה.
אפשר כמובן להיות יותר מתוחכמים (תלוי בתוסף) – שימו לב למשל לקריאה יותר מתוחכמת הכוללת גם מיקוד של המפה בכתובת:
$(document).ready(function() {
$('#map_canvas').googleMaps({
geocode: 'Parc du Champ de Mars, 5 Avenue Anatole France, 75007 Paris, France'
});
});
מזהים את הכתובת? מדובר במגדל אייפל! הנה הדוגמא שלנו.
Google Maps וישראל
למרבה הצער, רק במדינת ישראל (ובצפון קוריאה) אי אפשר להשתמש ב-Google Maps API על מנת למצוא שמות של רחובות. למה? בגלל ענייני זכויות יוצרים. מבאס? נורא. אבל כרגע זהו המצב. ישנם שירותי מפות נוספים, כדוגמת waze הישראלית שכן מאפשרות את זה – אבל נכון לעכשיו בגוגל אי אפשר.







3 תגובות
כדאי לעדכן את המדריך.
היום אין צורך בשום תוסף של JQUERY
עם HTML5 גוגל עושה לך את כל העבודה.
אתה רק מגדיר דיב למפות, מכניס את הסקריפט עם הAPI שלך ואתה מקבל מפה מעולה, עם כל היכולות ועם תצוגת לווין.
עיין כאן: https://developers.google.com/maps/documentation/javascript/tutorial
המון תודה על התגובה! המאמר הזה כמובן בן 6 שנים כמעט וכמובן שהוא אינו עדכני.
המאמר ממש ברור ומוסבר מצוין, רציתי לשאול האם נכון לעכשיו עדין אי אפשר להשתמש בישראל בgoogle maps api או שכבר אפשר?