אם יש משהו שהוא עקב אכילס של אתרי אינטרנט הוא עניין הביצועים. הרבה פעמים בוני אתרים לא מצליחים להתמודד עם טענות של לקוחות ש"האתר איטי" והרבה פעמים לקוחות של בוני אתרים מתוסכלים מכך שהאתר איטי. כלים לבדיקות ביצועים מקלים את הבעיה הזו בכך שהם מספקים יכולת מדידה טובה – מצד אחד מתכנתים/בוני אתרים יכולים להתחייב על בדיקות ביצועים ומצד שני הלקוחות יכולים לראות שהבעיה לא קיימת או לנתח אותה.
כלי סופר מגניב שנתקלתי בו לאחרונה הוא sitespeed.io – כלי שימושי להפליא, קל מאוד לתפעול ולניתוח ומבוסס Node.js, כך שאפשר להתקין אותו בקלות בכל מערכת הפעלה: חלונות, מק או לינוקס. הכלי מאפשר לנו להריץ בדיקות ביצועים במספר רב של פעמים והוא מייצר נתונים (בדומה ל Apache Benchmark שכתבתי עליו בעבר) קל להבנה. הוא גם מתייחס לג'אווהסקריפט ולמהירות ההצגה.

ראשית, נוודא שיש על המחשב שלנו Node.js. אני יודע שבשלב הזה יש מתכנתים/בוני אתרים שחוטפים חלחלה – חכו בבקשה! כפי ששמעון פרנס הגדול אומר – שוויה שוויה, סיגה סיגה, יבש יבש.

התקנת Node.js על כל מערכת היא פשוטה ביותר. נכנסים לאתר של Node.js ומתקינים. זה עניין של כמה דקות ולא מכביד על המחשב.
אחרי ההתקנה, אנו נפתח את ה-cmd/טרמינל. ונוודא ש-Node.js מותקן באמצעות הקלדה של node -v. הגרסה מוצגת? מעולה. אפשר להמשיך.
נתקין גלובלית את speedtest.io באמצעות:
npm install -g sitespeed.ioאחרי פרק זמן קצר של התקנה לא מורכבת – אפשר להתחיל! הכלי מופעל משורת הפקודה. אפשר להפעיל אותו באופן הבא:
sitespeed.io -d 1 -m 1 -n 25 -c cable -b chrome -v https://internet-israel.comמייד הדפדפן יעבוד ויפתח 25 פעם את האתר שציינו באמצעות כרום. לאחר כמה דקות, הבדיקה תושלם ויופיע המקום שבו נשמר הדו"ח. כך הוא נשמר במחשב שלי:
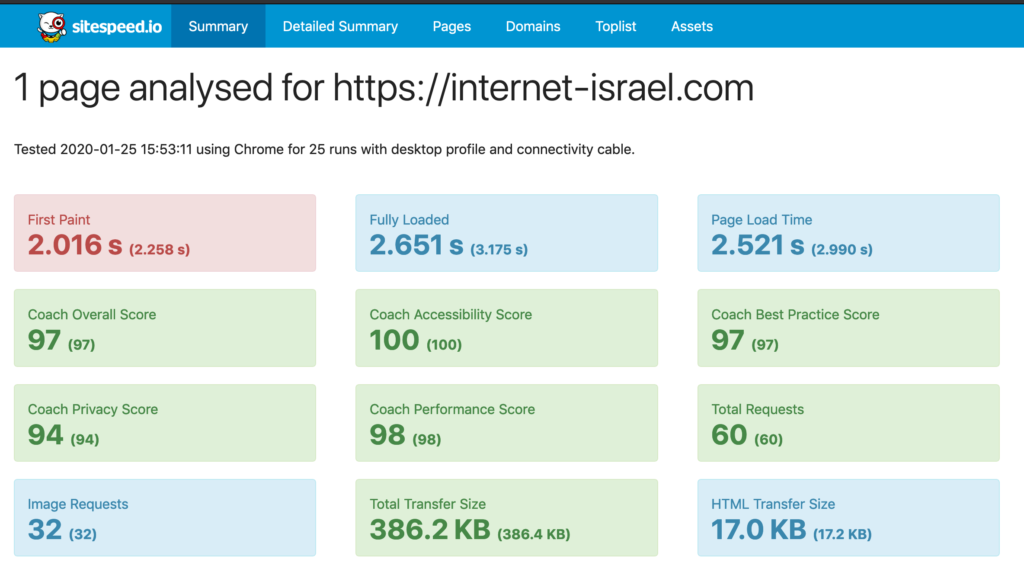
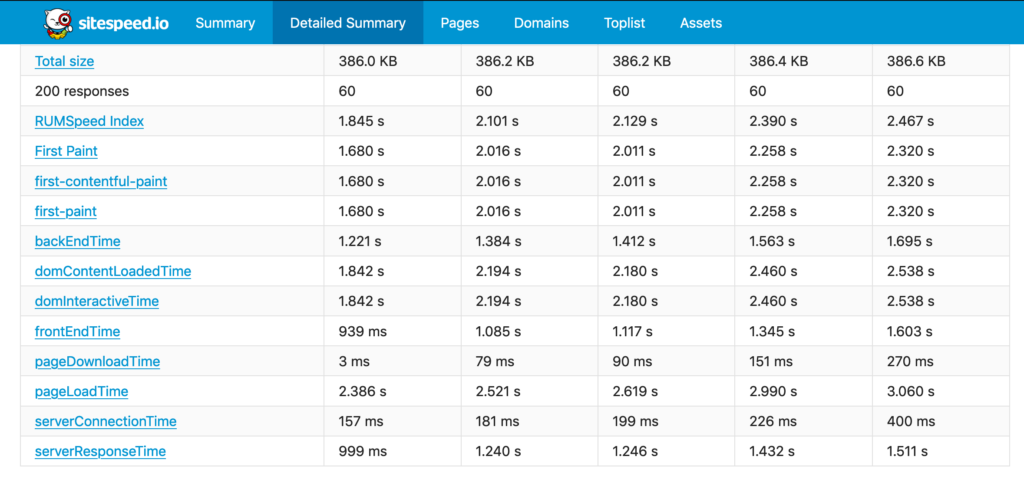
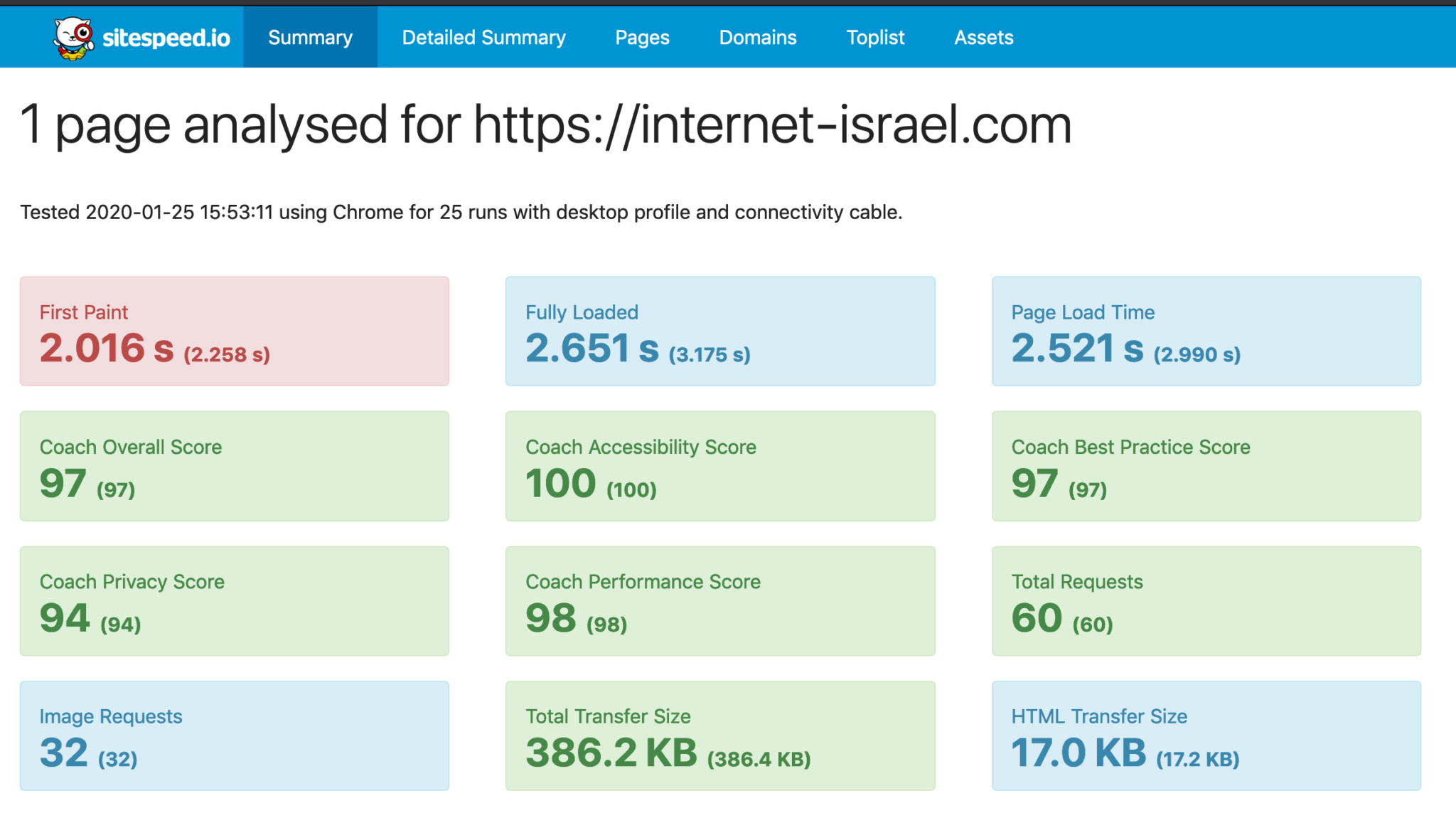
[sitespeedio.plugin.html] HTML stored in /Users/barzik/sitespeed-result/internet-israel.comעכשיו אפשר לפתוח את הדו"ח ולעיין בתוכנו. כך למשל, יש פירוט מקיף של החציון, הממוצע בכל שלב של העלאת העמוד כולל המלצות וכמובן החציון, הממוצע והמינימום והמקסימום.

זה מאוד נוח כמובן ונותן אפשרות מדידה.
אפשר לעשות עם הכלי הזה הרבה יותר – למשל לשים אותו על דוקר, להריץ אותו אוטומטית כדי לבצע ניטור בזמן אמת של הביצועים ועוד. אבל מה שיפה בכלי הזה שגם בוני אתרים קטנים יכולים להשתמש בו כדי לעשות בדיקות ביצועים ולהציג ללקוחות תוך כדי התחייבות על התוצאות (בחוזה תחזוקה זה או אחר).
אני הצלחתי לראות איך המעבר ל -HTTP2\Push הצליח לשפר את מהירות טעינת האתר שלי. אם הייתי לקוח משלם של עצמי, זה היה שווה לי כסף. לתשומת לבכם.








4 תגובות
יש המון כלים און ליין, למה צריך את זה על המחשב
מה עם React, רן? הבטחת Redux 🙂
מה ההבדל בינו לבין siege? חוץ מהממשק הגראפי
זה כמו Lighthouse של גוגל, האם יש הבדל מהותי?