אחד מהדברים שהכי מפחידים מתכנתים הוא ששפת התכנות שלהם או הפריימוורק/ספריה שהם מתמחים בה – תדעך ותעלם. טכנולוגיות דועכות כל הזמן, וכל מתכנת שעובד מספיק זמן בתחום יצטרך, מתישהו, להחליף או לעדכן סטאק באופן משמעותי. וזה מלחיץ ואפילו מפחיד. מתכנתים משקיעים הרבה זמן ומאמץ בתהליך הלימוד של שפות התכנות וברגע שהן מתיישנות ופחות ופחות חברות משתמשות בהן או נוגעות בהן, המתכנת עלול להיות בבעיה. המתח והחרדה האלו מביאים חלק מהאנשים למקומות טובים – הם מתעדכנים, בודקים או משפרים את הפלטפורמה שלהם במטרה לדחוק את הקץ (והקץ תמיד שם) וחלק מהאנשים למקומות פחות טובים – הרבה פעמים רואים קרבות ומלחמות של ספריה בספריה כאשר מתכנתים שמתכנתים בספריה אחת (למשל מוטולס, מה חשבתם? שאני אומר אנגולר?) מזלזלים באופן לא הולם במתכנתים שמתכנתים בספריה אחרת (למשל jQuery, מה חשבתם? שאני אומר ריאקט?) – כל העניין הזה גורם לאמוציות רבות מאוד.
זו בדיוק הסיבה שבפודקאסט "עושים תוכנה" שמעבירים חן פלדמן ועמית בן דור, החלטתי לדבר על העניין הזה בדיוק. מתי טכנולוגיות ושפות תוכנה מתות, איך הן מתות ומה אנחנו, כמתכנתים, יכולים לעשות בעניין הזה.
לשמיעת הפרק: https://www.ranlevi.com/2019/11/12/osim_software_frameworks
אני נמצא בעולם התוכנה כבר הרבה שנים והחלפתי כמה פעמים טכנולוגיות ושפות – ולא תמיד זה היה נעים או קל. הפרק הזה, בניגוד למנהגי, מאוד לא נחרץ ולא תמיד יש לי את כל התשובות לשאלות. מה שכן, לפי דעתי חשוב לשמוע אותו. הוא זמין גם בספוטיפיי ובאפל מיוזיק. האזנה נעימה!








4 תגובות
היה מרתק.
ועדיין נשארתי עם השאלה, (למדתי הרבה מאוד שפות תכנות במסגרת לימודי הנדסאים. לא מצליחה להתקבל לעבודה, ולומדת כרגע לתואר ראשון במדמ"ח באו"פ)
אני חייבת כרגע הכנסה מסודרת. איך אני יכולה להתמקצע מהבית בשפה אחת ואיזה שפה מומלץ. (שפה, טכנולוגיה פריימוורק וכו') אבל בעיקר איך מתמקצעים. אני מרגישה שאני דיי יודעת הכל ולא יודעת כלום, ובראיונות עבודה נופלת ברגע.
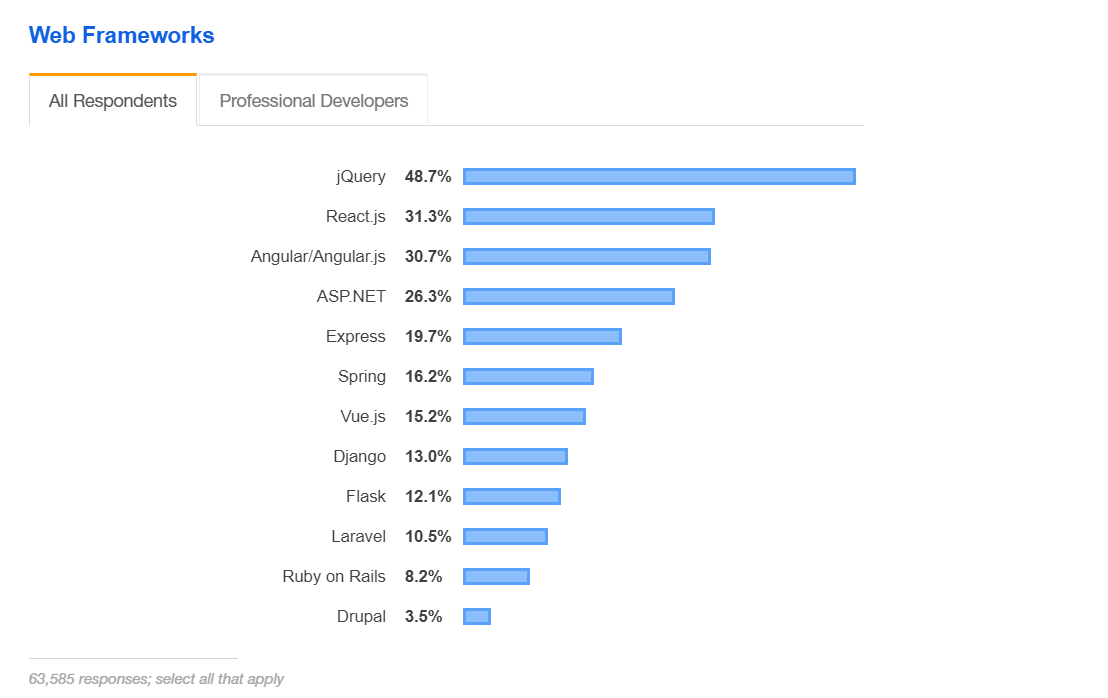
האם זה הגרף המדובר בפודקאסט?
https://imgur.com/gallery/jJpQG7d
רן היה כיף ומעניין לשמוע אותך בפודקאסט.
תודה
רק רציתי לעדכנך שיש לך קישורים שבורים בדף למדריכים באתר
תמיד תענוג לשמוע את הפודקאסטים שלך