במאמר הקודם למדנו על איך מוסיפים middleware לראוטרים בסוף המאמר הראיתי שגם הראוטרים עצמם דומים ל-middleware וזה די נכון, כי אנחנו יכולים להוסיף middleware לכל דבר – ברמת הראוטר – רק לראוטינג ספציפי וברמת האפליקציה – לכל בקשה שמגיעה לאפליקציה שלי. כלומר שכל בקשה שמגיעה מהמשתמש תעבור דרך middleware כבר ברמת האפליקציה.
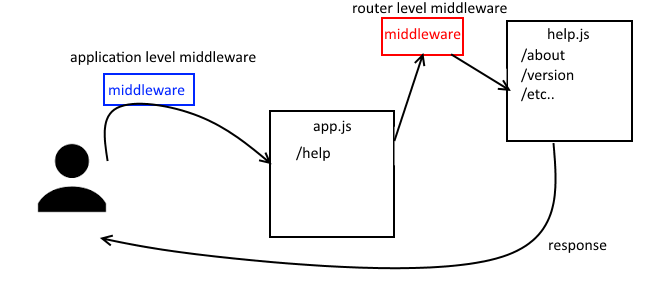
הנה דיאגרמה שתבהיר את מה שכתבתי:

בראוטינג היא גם עוברת דרך middleware אחר, לא ברמת האפליקציה אלא ברמת הראוטינג
אז על מנת להזכיר לנו, יש לנו קובץ app.js שהוא נקודת הפתיחה של האפליקציה שלנו ומופעל על ידי node app.js מהקונסולה:
var express = require('express');
var app = express();
var help = require('./help');
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
app.use('/help', help);
הראוטר help שנמצא בקובץ help.js
var express = require('express');
var myLogger = require('./myLogger');
var router = express.Router();
// using the middleware
router.use(myLogger);
router.get('/about-me', function(req, res) {
res.send('About me page');
});
router.get('/how-to-use', function (req, res) {
res.send('How to use');
});
module.exports = router;
וה-middleware שמופעל ברמת הראוטינג myLogger שנמצא ב-myLogger.js:
// middleware that is specific to this router
var myLogger = function (req, res, next) {
console.log('Someone entered to help in time: ', Date.now());
next();
};
module.exports = myLogger;
על כל זה עברנו במאמר הקודם. כרגע ה-middleware שלי מופעל ברמת הראוטינג, אבל אני יכול בקלות להשתמש בו גם ברמת האפליקציה. איך? להשתמש בו בדיוק באותו אופן ב-app.js:
var express = require('express');
var app = express();
var help = require('./help');
var myLogger = require('./myLogger');
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
// using the middleware
app.use(myLogger);
app.use('/help', help);
מה שעשיתי הוא פשוט לעשות require למודול של myLogger.js שהכנתי במאמר הקודם ולבצע use מה-app. זהו, לא נדרש שינוי קוד ב-middleware, עדיין היא מקבלת request, response ונדרשת לקרוא ל-done בסיום. אבל עכשיו, במקום שה-middleware תופעל רק בראוטר של help (כלומר רק לאנשים שנכנסו לתוך http://localhost:3000/help/X) היא תופעל לכל מי שנכנס לאפליקציה. נהדר, לא?
לא תמיד יש לנו URL סטטי. הרבה פעמים יש לנו URL דינמי. מה זאת אומרת? למשל דף משתמש באתר. אם אני נכנס ל: user/barzik/ אני מצפה לקבל את דף המשתמש של barzik. אם אני נכנס ל user/moshe, ובכן, אני מצפה לקבל את דף המשתמש של moshe. איך אני עושה את זה בדיוק? הרי אני לא אצור ראוטינג נפרד לכל משתמש במערכת שלי! אל דאגה! express מאפשרת לנו להשתמש בפרמטרים! כך למשל, אני אצור ראוטר של user שיקח את ה-X מ user/X/ וידע להשתמש בו.
ראשית, ב-app.js אני אצור ראוטר רגיל של user, כאן אין שום בעיות או דאגות, נכון? אנחנו מכירים את זה כבר. ככה זה נראה:
var express = require('express');
var app = express();
var help = require('./help');
var user = require('./user');
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
app.use('/help', help);
app.use('/user', user);
מה שיותר מעניין הוא ה-user.js, שימו לב לזה:
var express = require('express');
var router = express.Router();
router.get('/:id', function(req, res) {
res.send('User ' + req.params.id + ' entered the system');
});
module.exports = router;
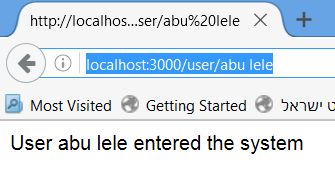
שימו לב ושימו לב היטב ל id: – זה שם הפרמטר – כלומר כל מה שבא אחרי /user/, יש לי גישה אליו דרך req.params.id. השם עצמו הוא שם מקומי שאני בחרתי. במקרה הזה בחרתי id:, אך זה יכול להיות mishtamesh: או כל שם אחר. מהרגע שהגדרתי אותו, אני יכול לגשת אליו דרך req.params. פשוט ונחמד, לא? אם אני נכנס ל http://localhost:3000/user/abu%20lele, אני אראה משהו כזה:
ואם אני יכול להשתמש בו בפרמטר ב-router, אני יכול להשתמש בו גם בכל middleware שהוא. הנה middleware חביב שנקרא userLogger שבו אני אשתמש בראוטר user.js.
קודם כל, אני אדאג ש-user.js יכיל require ל userLogger.js וכן ישתמש ב-middleware הזה.
var express = require('express');
var router = express.Router();
var userLogger = require('./userLogger');
// using the middleware
router.use('/:id',userLogger);
router.get('/:id', function(req, res) {
res.send('User ' + req.params.id + ' entered the system');
});
module.exports = router;
ב-userLogger אני כבר עושה שימוש בפרמטר id:
var userLogger = function (req, res, next) {
console.log('User ID used ' + req.params.id);
next();
};
module.exports = userLogger;
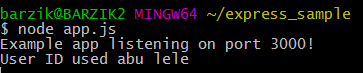
ואם אני אכנס ל http://localhost:3000/user/abu%20lele, אני אוכל לראות בלוג ש:
נהדר! לא? במאמר הבא אנו נמשיך לעסוק ב-middleware או יותר נכון ב-API של ה-request ושל ה-response.










3 תגובות
סדרה מעולה של כתבות, כל הכבוד על הכתיבה הברורה עם שימוש בהומור.
שיחקת אותה!
תודה רבה! 🙂
מעולה