חלק חשוב ביותר מכל בדיקה שהיא הוא הדיבאגינג. למה? כיוון שאם עוד איכשהו אפשר להסתדר בלי דיבאגינג כשכותבים בדיקות מאפס, כשבדיקה מסוימת נופלת ואין לנו מושג למה, זה חשוב במיוחד לעשות דיבאגינג לקוד או לבדיקה.
דיבאגינג בכלל זה הליך חשוב מאוד שאנחנו מקבלים די בחינם, במאמר הזה אנו נעבור על דיבאגינג של בדיקות בריאקט בכמה דרכים. דרך התוסף של visual studio code (קל ומומלץ) ודרך כלי המפתחים של כרום (גם קל, וחסין לבעיות).
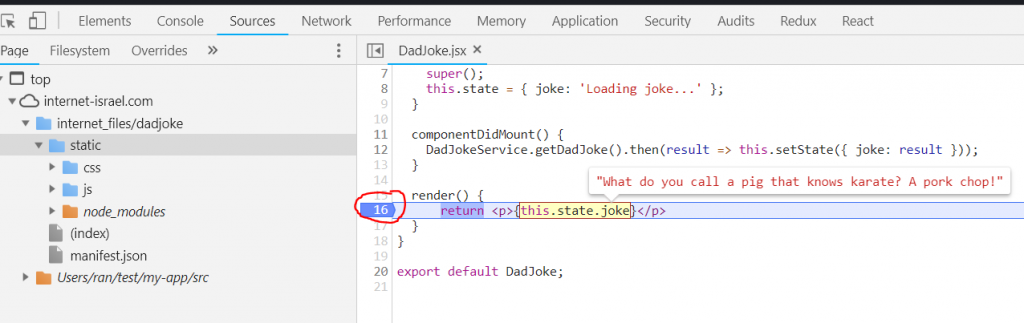
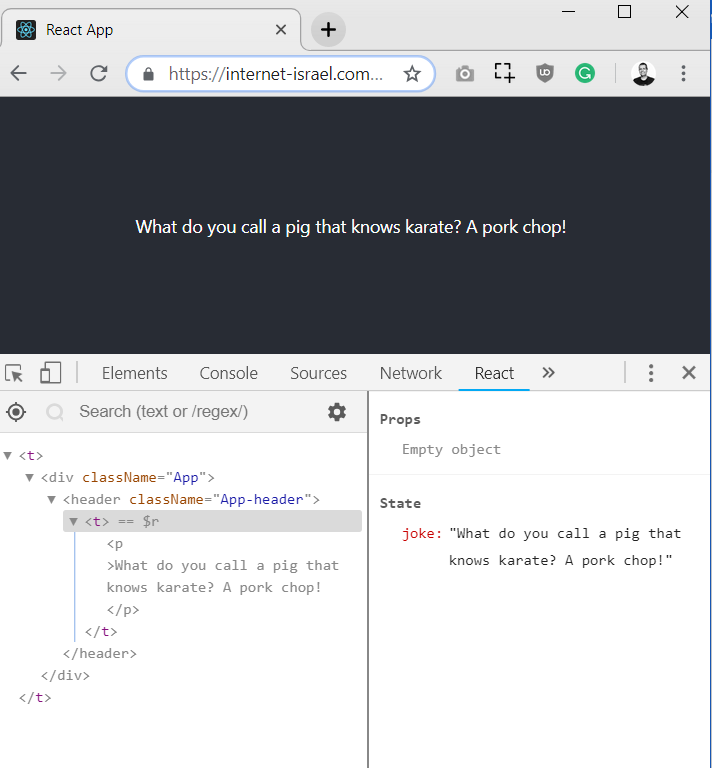
ראשית, אנו נשתמש בדוגמה של המאמר הקודם כדי להתאמן. מה יש שם? מדובר בדוגמה מורכבת יחסית – של service ושל קומפוננטה שקוראת לו. פה אפשר לראות דוגמה מלאה של מה שהקומפוננטה הזו עושה. השארתי את ה-sourcemap גלויים (בדרך כלל משהו שנחשב חולשת אבטחת מידע) כדי שתוכלו לבחון את העניין. שימו לב שאם ה-sourcemaps גלויים אפשר לדבג את האפליקציה הזו ממש כרגיל בלי שום בעיה עם כלי המפתחים.

אפשר כמובן להתקין את React Developer Tools כלי הפיתוח היעודיים לריאקט שבאים בכרום בתוסף נחמד.

אבל הבעיה (או יותר נכון יתרון) בבדיקות, כפי שראינו, היא שלא באמת משתמשים בדפדפן כדי להריץ אותן. מי שמריץ את הבדיקות האלו הוא Jest שמשתמש ב-JSDOM. אז איך מדבגים אותן?
הדרך הראשונה היא דרך התוסף החשוב והנחמד של Jest שזמין למי שמשתמש ב Visual Studio code, שהוא ה-IDE החביב עלי.
- התקינו את התוסף.
- עשו ריסטרט ל visual studio code
- פיתחו את קובץ הבדיקות, שימו break point והתחילו לדבג.
כאן רואים את היתרון העצום של create react app שדיברנו עליה קודם. כי כל הדברים האלו באים בחינם ואפילו בלי הגדרות. אבל זה באמת קל מאוד.
דרך שניה היא להשתמש בכלי המפתחים של כרום. מה עושים? ראשית, דואגים שב-package,json יהיה סקריפט כזה:
"test:debug": "node --inspect-brk node_modules/react-scripts/scripts/test.js --runInBand --no-cache",
מה זה הפתשגן הזה? זה פשוט להריץ את test.js שזה סקריפט שבא בחינם עם create react app עם כמה פלאגים. זה הכל. ברגע שיש לי את הפקודה הזו, אני יכול להריץ את הבדיקות באופן הבא:
npm run test:debug MyComponentכאשר ה-MyComponent הוא שם הקומפוננטה והוא מחוייב המציאות. אין מצב שהוא לא יהיה שם.
מיד אחרי שנריץ את זה, נפתח את כלי המפתחים ונוכל לראות שיש אייקון קטן של node בכלי המפתחים. רגע, איך הוא הופיע שם? מאוד פשוט, מהרגע שהפעלתי את הדיבאגר, הוא החל לקיים תקשורת עם פורט שגם כלי המפתחים של גוגל מאזין לו. כלי המפתחים רואה שיש שם תנועה? האייקון מופיע.

לחיצה עליו תביא אותי לסקריפט של test.js. אין מה להבהל, נלחץ על play ואחרי כן נוכל לקבל גישה לקבצים שלנו באמצעות control\cmd + p. נבחר נקודת עצירה ועכשיו אפשר להפעיל את הדיבאגר שוב ונראה שנעצור שוב בנקודת העצירה.
בלי סרטון אי אפשר כמובן:
זה המדריך האחרון של ריאקט שכתבתי. יש עוד מאמרים שכתבתי – כמו למשל הסבר על שילוב ריאקט בוורדפרס עם דוגמה חיה, הסבר על קומפוננטות מעניינות ועוד חלק מפיתוח כללי – אבל מבחינת לימוד מסודר בריאקט אני עוצר כאן.
ריאקט משתדרגת ומתעדכנת, יש לנו hooks ו-HoC וכמובן הקומפוננטות מבוססות הקלאסים יורדות מגדולתן. הכל נמצא בספר שלי "ללמוד ריאקט בעברית". ספר שלם, ערוך על ידי מיטב המתכנתים ומעוצב – אם עברתם על כל המדריכים שלי – יש סיכוי גבוה שתמצאו עניין ותועלת גם בספר.








תגובה אחת
הקישור " פה אפשר לראות דוגמה מלאה" לא עובד