אני לא יודע כמה מכם שמו לב, אבל בתחתית האתר יש לי קישור ל: אבטחת מידע ודיווח על בעיית אבטחת מידע – זה דף צנוע למדי שבו אני מסביר על אמצעי אבטחת המידע שבהם אני נוקט באתר (לא הרבה) ומשרטט ״גבולות גזרה״ עבור חוקרי אבטחת מידע שמעונינים לבדוק את האתר. אני מודה שזה יותר בשביל הרקורד – באתר אין קוד שאני כתבתי והוא מורכב מתוספים ומתבנית חביבה וזה הכל. אבל בדרך כלל הודעה מסודרת על אבטחת מידע מראה על רצינות והיא דבר נפוץ באתרים בחו״ל.
לפיכך אתם יכולים לדמיין את ההפתעה שאחזה בי כשקיבלתי מייל ממהנדס תוכנה בשם ארז רוקח שהודיע לי על בעיה באתר. איזו בעיה? גרסת ה-jQuery שלי היתה עתיקת יומין והכילה כמה חולשות אבטחה שהיו יכולות להוביל לבעיה אצל המשתמשים שלי.
מסתבר שבגרסה 1.12 של jQuery יש כמה חולשות מעניינות. זה דבר טבעי, ספריות מתיישנות וחוקרים מוצאים בהן חורי אבטחה. מי שאחראי על הספריות האלו מוציא שדרוגים וזו האחריות של בעלי האתרים, במקרה הזה שלי, לשדרג.
הפתרון במקרה הזה היה קל – הורדתי תוסף שפשוט משדרג בכוח את גרסת ה-jQuery לגרסה האחרונה. 3. שבה אין את חורי האבטחה האלו וכמובן להודות לארז על שהודיע לי והפך את האתר שלי ליותר בטוח.
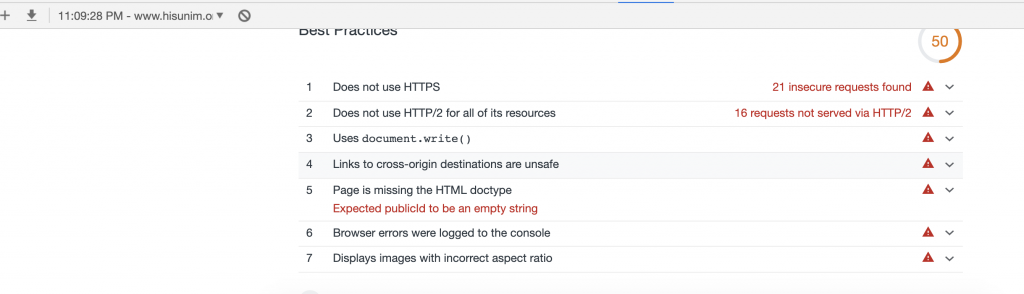
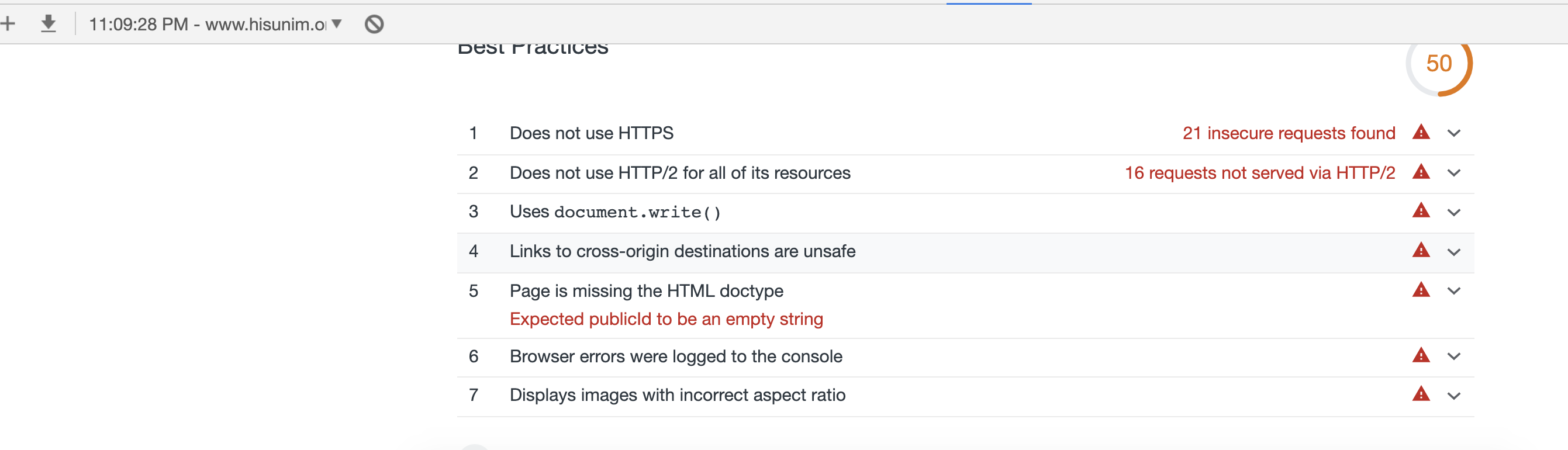
אבל איך ארז מצא את חור האבטחה הזה? האם הוא מספיק משועמם בשביל לעבור לי על קוד המקור באתר? התשובה היא לא. הוא השתמש בכלי של גוגל, שנמצא בכלי המפתחים ויכול לנתח בעיות אבטחה. אני לא יודע כמה מכם שמו לב ללשונית Audits שיש בכלי המפתחים (אני לא) – בה יש כלי שנקרא Google lighthouse. זה כלי שנועד לנתח אתרים והוא מאוד מעניין. אחד מהשימושים שלו הוא לנטר ספריות ישנות.

כניסה לכלי הזה מאפשרת לכם לנתח ביצועים ומהירות של כל אתר – אבל, וזה אבל גדול – תקבלו גם התראה על ספריות ג׳אווהסקריפט וספריות אחרות שיש בהן בעיה. אם יש לכם קריאות באתר ל-HTTP רגיל, שגיאות בקונסולה או בעיות אחרות – גם תיתקלו בבעיה.

הכלי הזה ממש נוח לשימוש. נכנסים לאתר שרוצים לבדוק, מפעילים את הכלי ורואים מה הבעיות. בסך הכל באמת נוח. הכלי גם זמין בפורמט CLI לשימוש בבילדים שלכם. שימושי מאוד.
שימו לב שאם יש לכם וורדפרס, כדאי לכם לוודא שאתם לא משתמשים בספרית jQuery או ספריה אחרת שעלולה להיות בעייתית. שימוש תכוף בכלי הזה מאוד יכול לעזור.
וכמובן תודה לארז על הרעיון ועל התיקון.








2 תגובות
מי שאמור לעדכן ספריות אלה וורדפרס אבל מסיבות של תאימות לאחור הם בחרו שלא לעדכן את jQuery.
https://core.trac.wordpress.org/ticket/37110
תודה רבה רבה על הטיפ הנחמד והמועיל הנל
שאלה נוספת:
במאמרך רשמת "הורדתי תוסף שפשוט משדרג בכוח את גרסת ה-jQuery לגרסה האחרונה. "
האם תוכל לספק לינק לתוסף הכוחני שהורדת, אני מאוד אודה לך