באופן מפתיע משהו, גיליתי שלא מעט מתכנתי פרונט-אנד לא ממש משתמשים או יודעים להשתמש בדיבאגר המופלא של JavaScript שנמצא בפיירבאג. זה מאד חבל, כי ממש ממש קל להשתמש בו וברגע שאתה משתמש בו קשה להפסיק. במדריך הקצר והקל הזה אני אראה איך להשתמש בו – חמש דקות מזמנכם ותוכלו לשדרג את עצמכם ולהקל על כתיבת javascript.
הדוגמא שלנו – קובץ HTML פשוט ביותר. אנא הכנסו לדוגמא, יש שם סקריפט קצר מאד שרץ בכל refresh. הסקריפט הוא פשוט מאד והולך כך:
alert("Hello");
var age;
age = prompt("Insert your age","");
alert("your age is: " + age + " years");
var name;
name = prompt("Insert your name","");
alert("Your name is:\n " + name + "\nYour age");
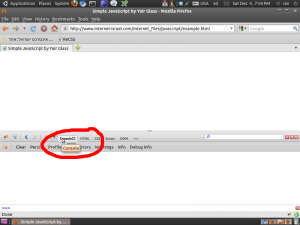
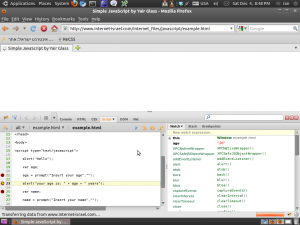
אם הסקריפט לא מובן לכם, אתם צריכים ללמוד JavaScript. מדובר בסקריפט פשוט ביותר, בואו וננסה לדבג אותו. נפתח את פיירבאג ונלחץ על console ונבחר ב-enabled:

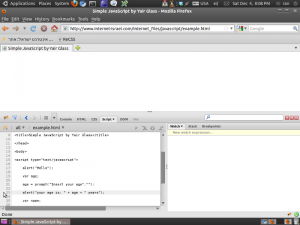
עכשיו אנו נרפרש את הדף, נלך ללשונית script ושם נוכל לראות את מבנה הדף שלנו כולל הסקריפט שנמצא בתוכו:

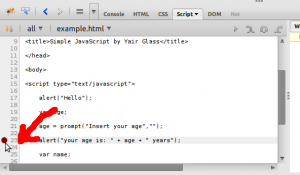
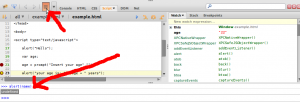
אם נלחץ משמאל לשורה 21 נקבל נקודה אדומה כזו:

זוהי breakpoint. מה המשמעות שלה? המשמעות שלה היא שברגע שנריץ שוב את הסקריפט, הוא יעשה pause בנקודה הזו ויאפשר לנו לבחון את המשתנים השונים. אחרי שיצרנו את הנקודה האדומה, בואו נרפרש את העמוד! נלחץ על F5! מייד תקפוץ לנו ה-alert ואז פתאום, דממה! נשים לב לקונסולה ונראה שיש לנו סימן של play צהוב על הנקודה האדומה ובלשונית ה-watch יש פתאום כל מני נתונים.
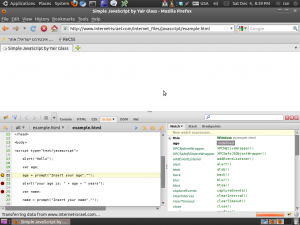
אם נסתכל יפה בצד ימין, אנו נראה שיש לנו מקום להכניס new Watch Expression, נכתוב שם age ונלחץ על enter.

אנו נראה שיש משתנה בשם age שהוא undefined. יחד עם עוד כמה משתנים. בת'כלס – זה מה שמעניין אותנו בהתחלה – המשתנה הזה. למה הוא undefined? כי עדיין הוא לא הוגדר. אם נסמן breakpoint נוסף בשורה 23 ונלחץ על F8 או על לחצן ה-Play על מנת להמשיך, אנו נקבל prompt, נקיש את הערך שאנו רוצים ואז הוא שוב יעצור לנו, הפעם בשורה 23. נחפש את הערך age הפעם נראה שלמשתנה age יש כבר ערך:

וכך הלאה, אגב, אם תשימו את החץ מעל המשתנה בלשונית ה-script, תוכלו לראות את הערך העדכני שלו בנקודת הזמן הזו.
בכל רגע נתון ניתן להריץ איזו פקודה שרוצים בקונסולה באופן הבא:

ואל תגידו שזה לא פשוט – אפשר להעמיק עוד ועוד בדיבאגר – אבל לשם התחלה, כך משתמשים בו ועדיף שתשתמשו בו. מעכשיו אין תרוצים!







תגובה אחת
שלום. האם המדריך הזה עדיין רלוונטי בצורה כלשהי? הורדתי את פיירבאג ואני לא רואה שם משהו שתואם לצילומי המסך שהוצגו כאן.