אחד הדברים שלפי דעתי מאפיינים מפתחים יותר מנוסים (למשל סניור) זה שהם יודעים מה התהליכים שהקוד שלהם עובר משלב הכתיבה ועד שלב הדיפלוי. בחברות גדולות ובעצם גם בקטנות, לא מעט מהמפתחים מעדיפים להשאיר את העניין הזה לאנשי ה-Devops והפרודקשן ולהתעלם מהוודו הזה. אני גם בדרך כלל מדחיק את כל מה שאני לא ממש צריך לעבודה השוטפת אבל במקרה הזה מאוד חשוב להכיר את הסביבות שאנו מבצעים אליהם דיפלוימנט (רציתי לכתוב מדפלטים, אבל חששתי שאיש לא יבין).
בגלל זה אני כן מקדיש פה כמה וכמה פוסטים טובים כל כמה זמן לטובת סיסטם וגם קצת devops. כי אם זה לא שימושי במאה אחוז עכשיו, זה כן נותן הצצה לתחום הזה.
כשאנו מבצעים בילד לאפליקצית פרונט (ריאקטית, עם Vite, משהו אחר) אנחנו מקבלים קובץ index.html וקבצי ג׳אווהסקריפט, CSS וקבצים אחרים (למשל תמונות). איך אנחנו מעלים אותה? במאמר הזה אני אספר על שיטה אחת מני רבות – העלאה לענן של אמזון – S3 ולהציב את הענן מאחורי קלאודפרונט. יש עוד ד��כים כמובן (גם לדלג על הקלאודפרונט ולחשוף את הקבצים ישירות מהבאקט), אבל נדבר על זו.
שימו לב שאני מדבר על אפליקצית פרונט סטטית. אם אתם רוצים לדעת על וורדפרס ודומיו – אז כתבתי מאמר ל-Lightsail.
מה זה S3? מדובר בבאקט, מקום שאליו אנו יכולים באמזון לשפוך קבצים סטטיים. צריך לשים לב שאם שופכים אליו קבצים רגישים, עדיף להגדיר Bucket Policy שתמנע מגורמים לא רצויים לגשת אליו. אני יוצא מנקודת הנחה שאין באפליקציה קבצים רגישים ולא מתעכב על הגדרות כאלו.
מה זה קלאודפרונט? זה ה-Content Delivery Network של אמזון, שמאפשרת לנו להפיץ תוכן ובעצם דומה מאוד לקלאודפלייר, שעליו כתבתי.
אני מדגים פה איך עושים את זה ידנית עם הקונסול ולא דרך CDK או כלים אחרים.
אז נניח ויש לי אפליקציה עם תיקית בילד ועשיתי לה npm run buid. איך אני מעלה אותה? ראשית אני אתחבר לחשבון האמזון שלי. אם אין לכם חשבון, זה הזמן להכנס ל-AWS ולהגדיר חשבון. שימו לב שגם אם אתם משתמשים בשכבה החינמית תדרשו להכניס כרטיס אשראי.
הגדרת הבאקט
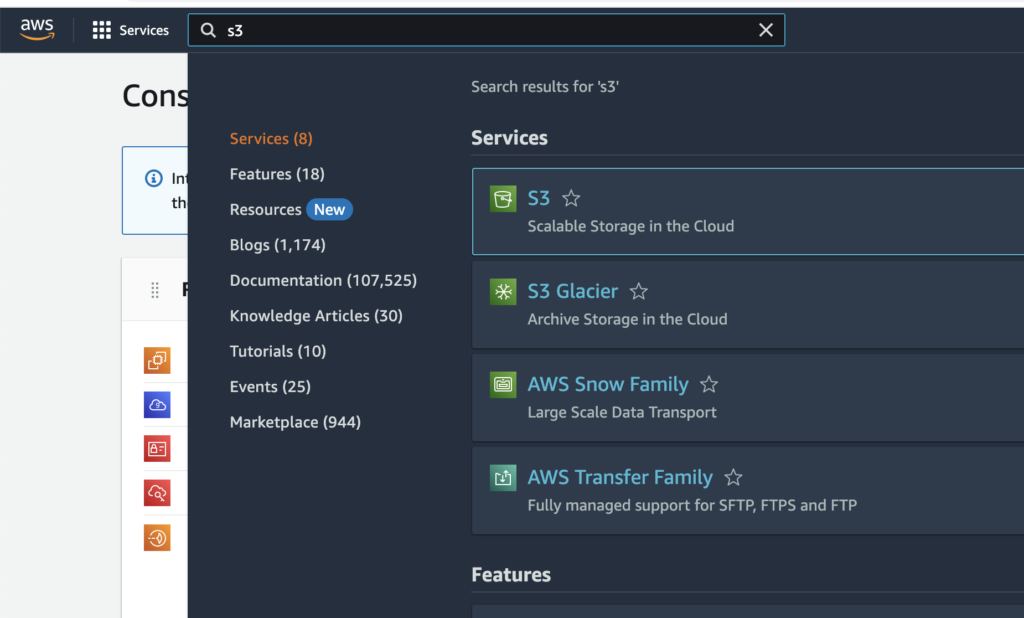
אנו נחפש בקונסול באקט את s3 ונכנס לאיזור שלו.

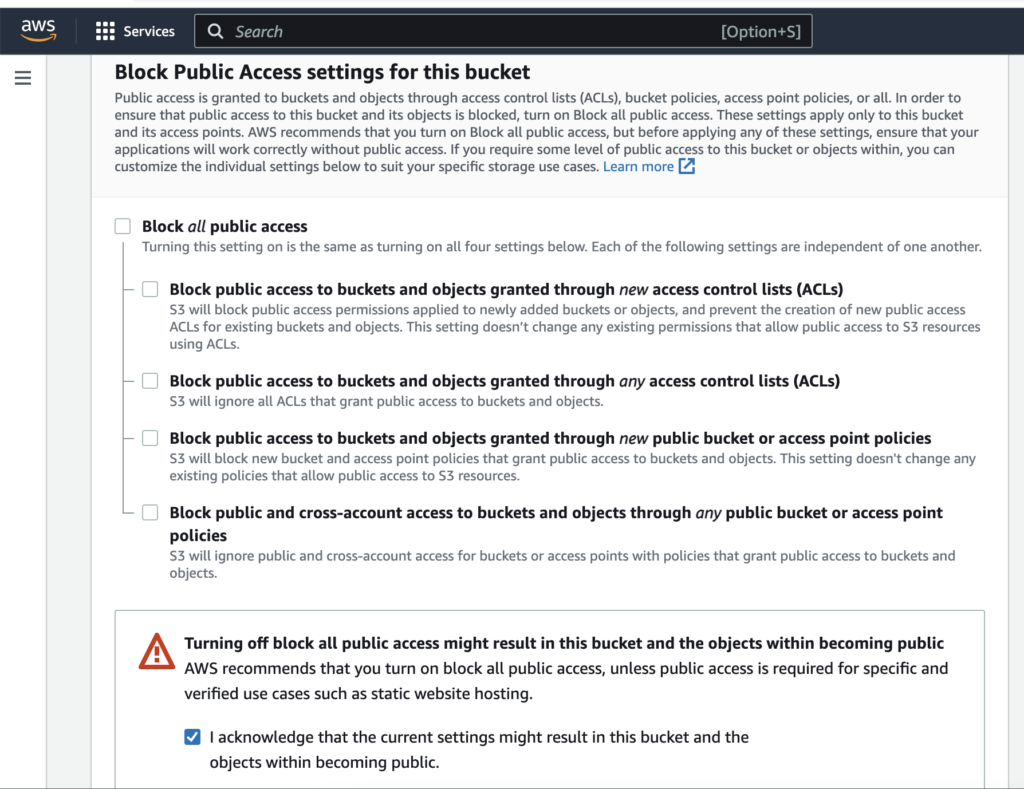
אנו ניצור באקט חדש. שימו לב שהשם צריך להיות ייחודי ל-region – אני בדרך כלל מוסיף את השם שלי ומספר כלשהו. עוד משהו חשוב הוא שאנו נאפשר public access. אני רק מזכיר את שהבאקט הזה לא אמור לאחסן קבצים לא פומביים ואני משתמש בהגדרה הזו רק לשם הנוחות וקלות הלמידה.

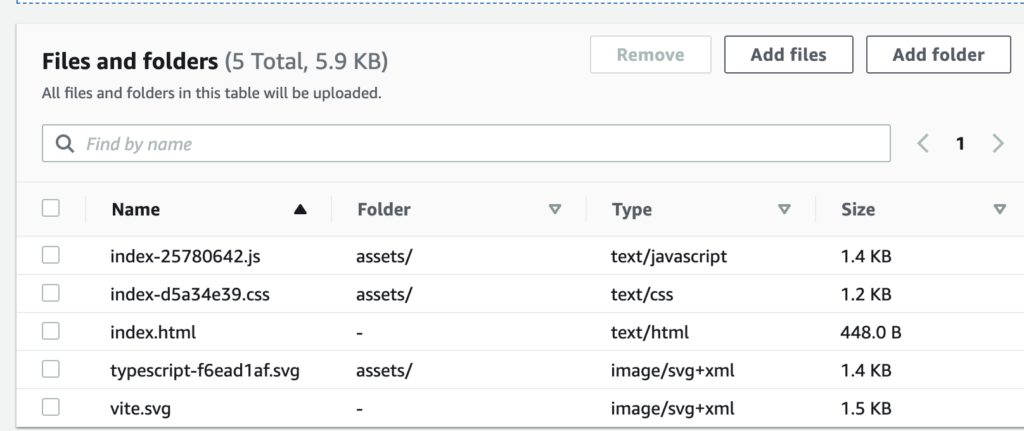
נלחץ על הבאקט שלנו ונכנס אליו. הוא יהיה ריק מקבצים ואנו נעלה אליו את כל מה שיש בתיקית ה-dist של האפליקציה שלנו. שזה קובץ index.html ותיקית assets.

נלחץ על upload והכל יעלה.
עכשיו מגיע החלק הקשה והמלחיץ, עניין ה-Permissions. באמזון יש את גישת ה-Least privelege. זה אומר שנותנים את המינימום הרשאות לכל משאב. כלומר שכברירת מחדל לכל משאב, גם לבאקט היקר שיצרנו עכשיו ולקבצים שהעלינו אליו יש אפס מוחלט של הרשאות ואנחנו רוצים שלפחות מבחינת קריאה יהיו הרשאות.
נכון, אישרנו שהבאקט יהיה פומבי, אבל עדיין צריך לאפשר לאובייקטים בתוכו גם להיות פומביים. אתם רוצים להתפרע פה?
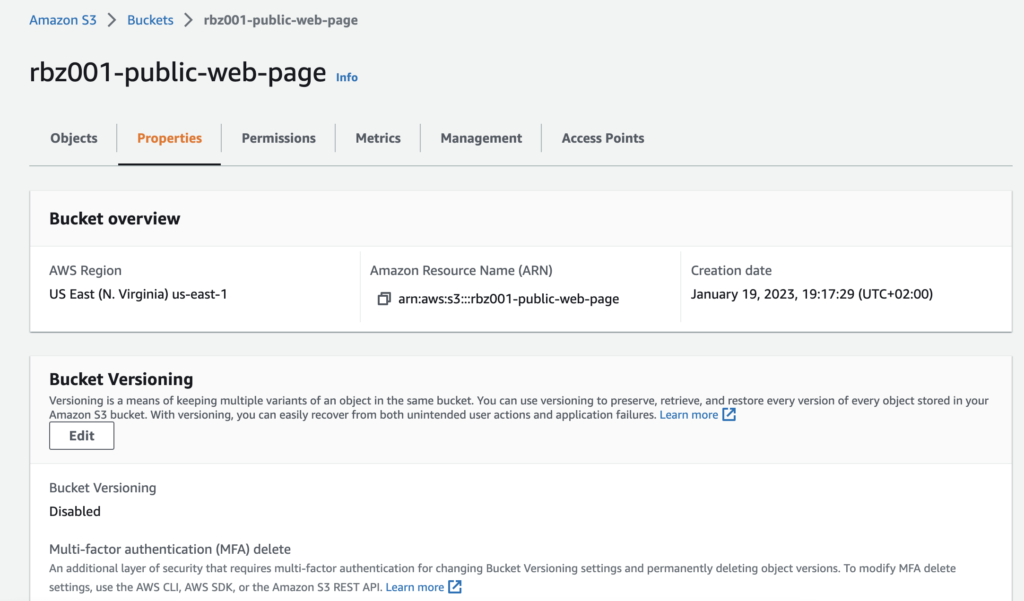
בבאקט יש לנו את לשונית ה-Properties. נלחץ עליה. מה שמעניין אותנו הוא ה-ARN. השם של ה-resource האמזוני.

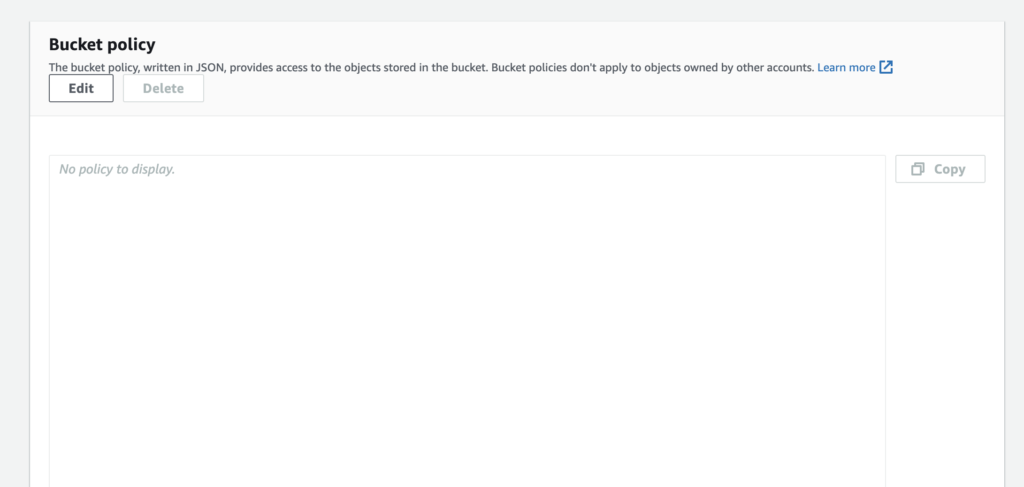
אנו נעתיק אותו ונשמור אותו בצד, אנו נלחץ על לשונית Permissions. זו הלשונית שבה יש את מדיניות ההרשאות של הבאקט. נגלול למטה ונראה שהיא תהיה ריקה. אנחנו נמלא אותה.

איך ממלאים אותה? בגדול מדובר באובייקט JSON. יש לנו אפשרות להשתמש בסוג של אשף כדי ליצור אותה. או להעתיק אותה מפה ולהחליף את ה-ARN בזה שלכם. שימו לב ל */ בסוף ה-ARN!
{
"Version": "2012-10-17",
"Id": "Policy1674151380700",
"Statement": [
{
"Sid": "Stmt1674151377084",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::rbz001-public-web-page/*"
}
]
}מה בעצם המדיניות הזו אומרת? יש לנו Principal שהוא – מי יכול לעשות את הפעולה. במקרה הזה * זה כולם. כלומר מדיניות כללית. ה Effect הוא Allow והפעולה היא s3:GetObject -0 לקרוא את האובייקט. והמשאב? הוא כל האובייקטים שיש מתחת לבאקט שיצרנו. אל תשכחו לשים את ה-ARN שלכם ואת ה */ (!) שאומר כל התיקיות.
עוד מילת אזהרה: מאוד מפתה להגדיר תיקית public ולשים בה קבצים פומביים ולסמוך על ה-Policy שתגן עלינו. אבל אני באמת ממליץ לשמור קבצים שלא אמורים להיות חשופים בבאקט אחר.
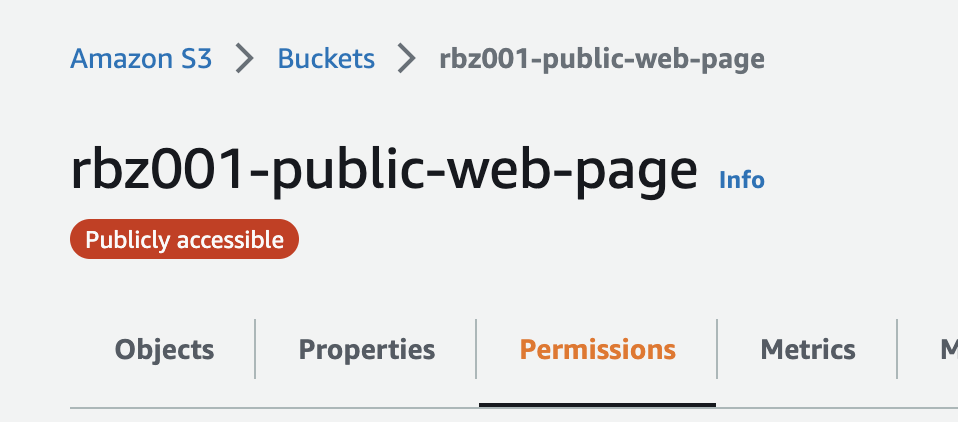
נשמור ואם הכל תקין תראה אינדיקציה מיד מתחת לשם הבאקט:

זהו! הכל מוכן מבחינת הבאקט.
קלאודפרונט
השלב הבא הוא ליצור את הקלאודפרונט. אנו נכנס אל Cloudfront ב-AWS Console:

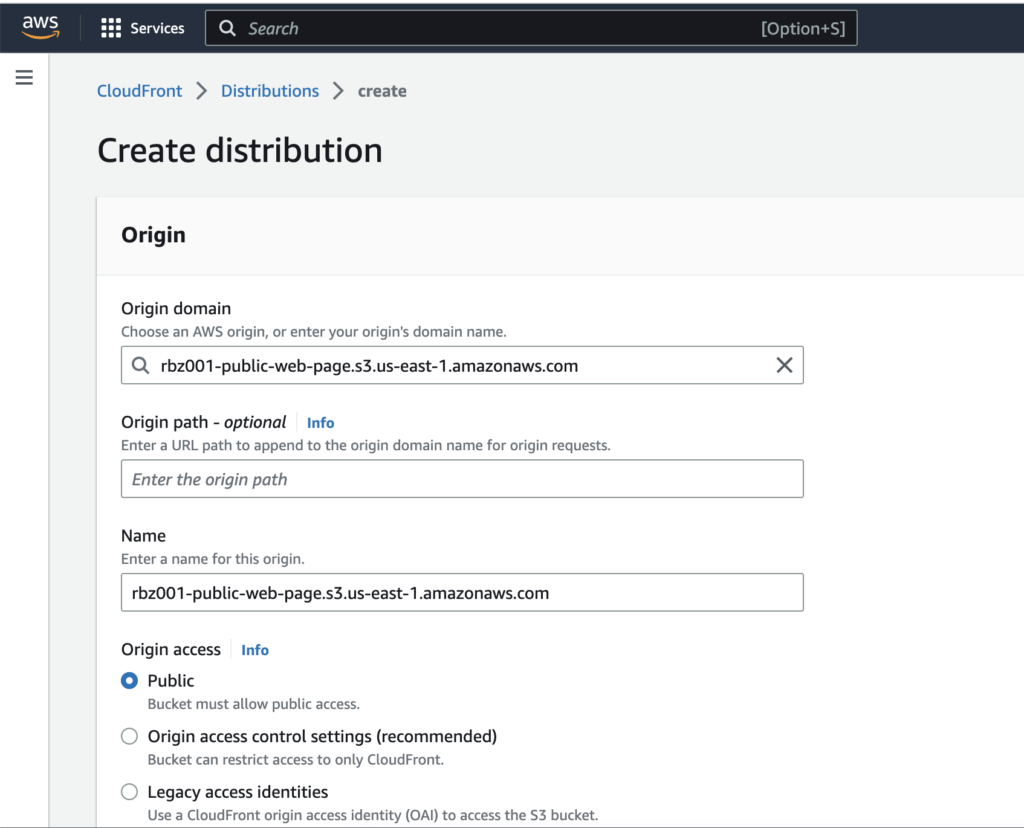
ניצור distribution חדש – עם היצירה אנו יכולים לבחור את ה-URL שאנו רוצים. אנחנו יכולים להכניס גם שם מתחם משלנו אבל כרגע לא נעשה את זה אלא נשתמש בזה של אמזון. אנו יכולים לבחור או לקבוע אות�� אבל הוא צריך להיות ייחודי.

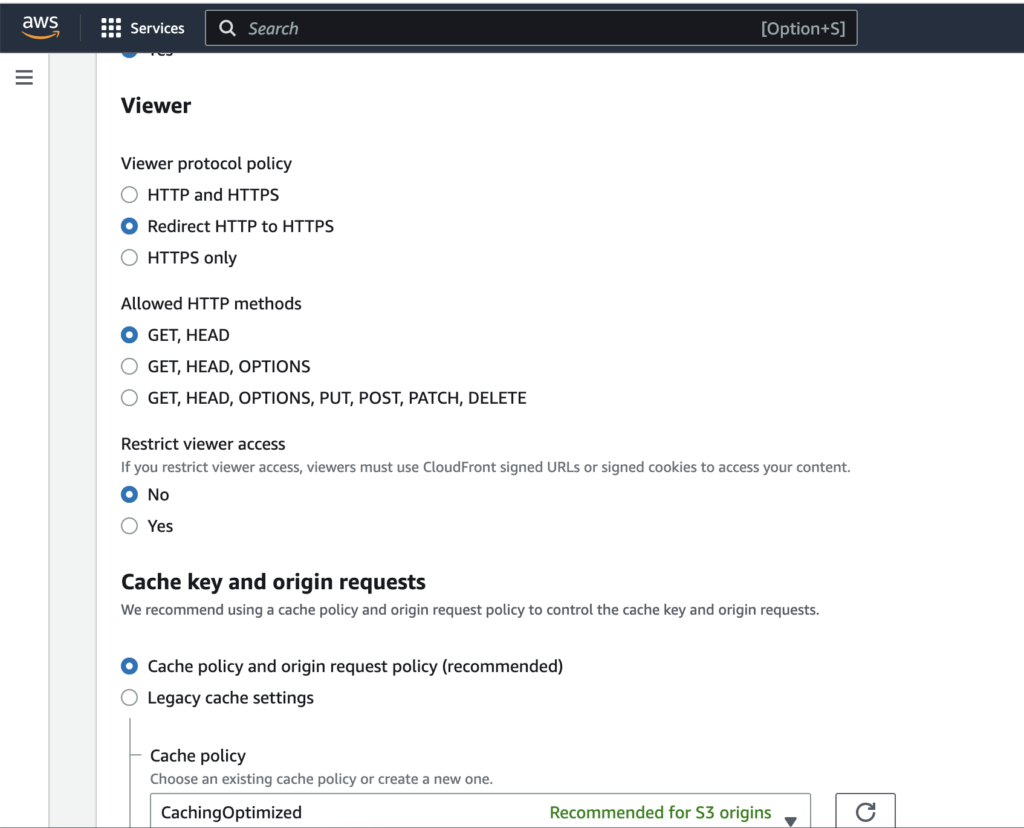
אני יכול לעבור במהירות על הגדרות ברירת המחדל, בדרך כלל מה שיש שם מספיק טוב להתחלה. אני בדרך כלל מונע גישת HTTP רגילה.

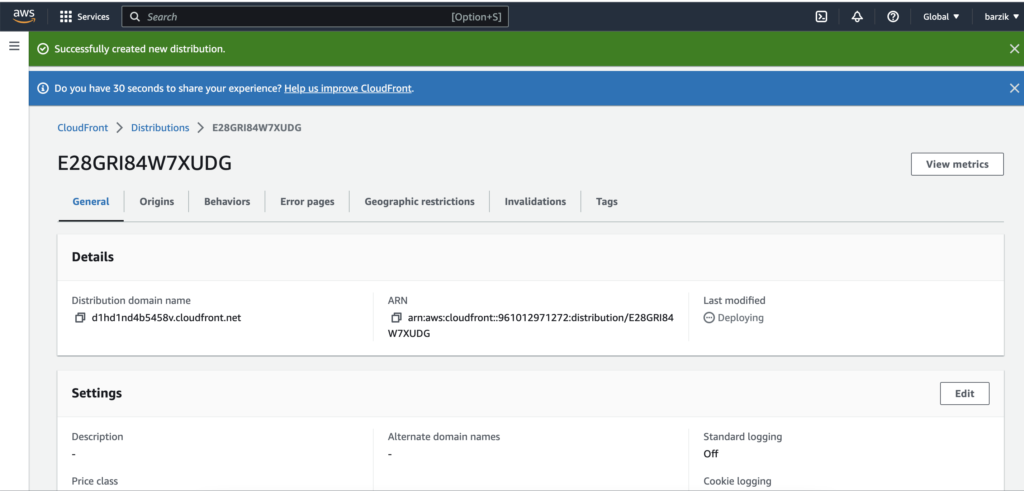
בתחתית הדף יש ״Create״ ונלחץ עליו. זהו! הקלאודפרונט נוצר!

שימו לב שלוקח לקלאודפרונט זמן להיות deployed. זה לוקח כמה דקות טובות. שימו לב שיש לכם גם את שם המתחם ואפשר לגשת אליו. אבל הקלאודפרונט יהיה זמין במלואו רק כשה-Deploying יסתיים.

ו… זהו! בשלב הזה אם תכנסו אל הכתובת, תוכלו לראות את האפליקציה שלכם.
אפשר גם לחבר שם מתחם משלכם בכמה וכמה דרכים (קלאודפרונט מאוד גמיש). כאן יש הסבר מפורט אם אתם רוצים לקחת את זה לשם. אני מעדיף לעשות את זה דרך route53.
עכשיו בעצם מגיע הכיף האמיתי – איך אני מגיע למצב שבו כשאני מבצע בילד לאפליקציה שלי, אני יכול לדחוף את הקוד שלי אוטומטית ל-S3? התשובה היא תלוי באיך אתם מנהלים את הקוד. אם בגיטהאב אז אפשר עם GitHub Actions – כאשר מבצעים upload. אבל זה באמת למאמר אחר, המטרה של המאמר הזה היא להראות כמה קל להשתמש בשירותי ענן, במקרה הזה אמזון. יצרנו כאן שני שירותים: באקט s3 וקלאודפרונט ואני לא חושב שזה נראה מורכב במיוחד, לא?






5 תגובות
יש עוד אפשרות, אפילו יותר פשוטה: AWS Amplify
זה שירות שמאפשר יצירת אתר סטטי על גבי S3 ו cdn עם continues deployment, אבל מנהל אותם בעצמו. מנסיון שלי זה עובד מצוין ומאוד נוח ופשוט
ממליץ על AWS Amplify שלוקח את הקוד מgithub שלכם.
כתבת יפה!
אחלה מאמר
תודה