בעוד שב-Node.js ובאקספרס קל מאוד לשנות HTTP Headers (בפוסט הזה הסברתי מה הם בכלל) וב-IIS גם כן קל לעשות את זה באמצעות ממשקים גרפיים, באתרים שנשענים על Apache זה קצת יותר מאתגר וישנם כמה דרכים להוסיף HTTP Headers לאתר שלכם. כי אפשר להוסיף אותם בהמון מקומות – אחד מהם הוא באמצעות ה… htaccess! אותו קובץ קטן שבדרך כלל אנחנו משתמשים בו להפניות או לסינונים יכול לסייע לנו גם בניהול ה-headers.
כל הניהול של ה-htacces מתקיים בין שתי התגיות האלו:
<IfModule mod_headers.c>
#Headers
</IfModule>זו הוראה ל-mod_headers ואנו חייבים להכניס את כל הפקודות שקובעות ומנהלות את ה-headers. לא שאלו פקודות מסובכות במיוחד. ה-htaccess מפרש את הפקודות מלמעלה למטה.
פקודת set
פקודת set היא הפקודה שבה תשתמשו בדרך כלל. זו פקודה שמקבלת שני פרמטרים, את שם ה-header ואת הערך שלו. למשל:
<IfModule mod_headers.c>
Header set X-Frame-Options SAMEORIGIN
</IfModule>הפקודה הזו קובעת שה-header ששמו הוא X-Frame-Options יקבל את הערך SAMEORIGIN.
אפשר לשלב כמה פקודות במקביל. למשל:
<IfModule mod_headers.c>
Header set X-Frame-Options SAMEORIGIN
Header set Strict-Transport-Security max-age=63072000;includeSubDomains;preload
</IfModule>
פה יש לי שני Headers (שעליהם הסברתי במאמר קודם) שהוספתי.
מאוד חשוב להקפיד על כך שלא יהיו רווחים. אם אנחנו רוצים רווחים – אז אנחנו משתמשים במרכאות. למשל:
<IfModule mod_headers.c>
Header set bahla "ahla ahla"
</IfModule>append
עם append אני יכול להוסיף ל-HTTP Header מסוים. למשל, אם הוא נקבע בשלב מוקדם יותר (למשל בהגדרות ה-PHP.ini אם יש לכם או ב-httpd.conf) אז אני יכול להוסיף עליו. זו משמעות המילה append – להוסיף. וגם פה, אני משתדל שלא להשתמש ברווחים או לחלופין במרכאות.
הנה דוגמה לאיך שזה עובד – יצרתי header (לפקודת append לא אכפת אם ה-HTTP Header נוצר במעמקי ה-httpd.conf או שורה אחת לפני) ואז הוספתי לו.
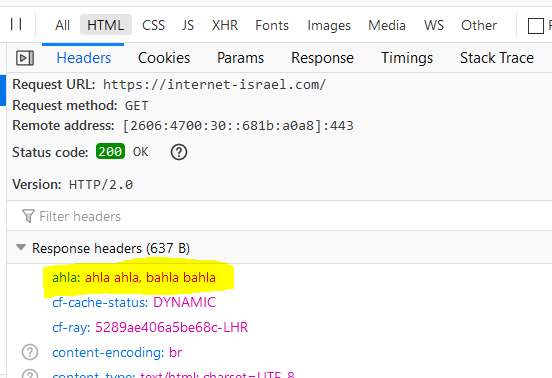
<IfModule mod_headers.c>
Header set ahla "ahla ahla"
Header append ahla "bahla bahla"
</IfModule>וה-Header יהיה כמובן:

unset
אני יכול כמובן להוריד גם HTTP Headers שאני לא רוצה (כמו למשל Powered by really bad PHP Version) באופן הבא:
<IfModule mod_headers.c>
Header set ahla "ahla ahla"
Header unset ahla
</IfModule>שימו לב שאם אתם מאחורי קלאודפלייר, CDN או Load Balancer זה או אחר, לא בטוח שה-unset או ה-append יעבדו כי ה-htaccess קובע עד הנקודה האפליקטיבית, ה-CDNים מוסיפים Headers אחרי שה-htaccess רץ.
ועוד הערה חשובה – Apache עצמם מציינים שעדיף שלא להשתמש ב-htaccess אם יש לכם גישה ל-httpd.conf. אבל אם אתם משתמשים באחסון שיתופי – זו יופי של שיטה.







תגובה אחת
גם הניוזלטר שקיבלתי וגם ההצבעה למדריכים בתחתית הבלוג מפנים לעמוד 404, מקווה שזה לא רק אצלי ואז שווה לתקן.
תודה רבה על תוכן איכותי פעם נוספת.
דרך אגב איזה מדריך יש לך לפרונט אנד? לא מצאתי.