פייסבוק נחשבת כחברה חזקה מאוד מבחינה טכנית. בחברה עובדים אלפי מתכנתים, חלקם חדים כתער. אך מסתבר שגם לחברת ענק יש קשיים טכנולוגיים ניכרים.
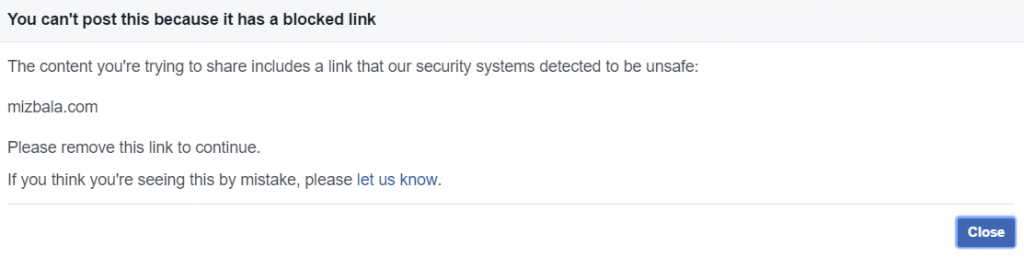
בשנה האחרונה דורי בן ישראל קריו, איש תעשיית הדיגיטל ובלוגר מוביל שהבלוג שלו –mizbala.com נחשב מוביל בתחום, מסקר את פייסבוק באופן מאוד לא חיובי. בסניף הישראלי של פיסבוק לא נותרו חייבים ואחרי שדורי פרסם קישור לאתר לא מחמיא במיוחד, פייסבוק הכריזו על הבלוג שלו כאתר 'ספאם' שלא ניתן לשתף אותו כלל ברשת החברתית. נסו עכשיו! אם תשימו במסנג'ר mizbala.com תראו הודעה שמדובר באתר ספאם אסור לשיתוף.
דורי יצר אתר חדש בשם mizbalax.com על מנת כן לאפשר שיתוף של האתר שלו. איך? באתר mizbalax יש iframe שמקשר אל האתר "האסור". כך למשל, http://mizbalax.com/sue-facebook מכיל iframe אל http://mizbala.com/news/119073. במקביל, בן ישראל תבע את פייסבוק באשמת הפצת דיבה. כיוון שהאתר שלו אינו אתר ספאם או אתר המכיל תוכנה מזיקה.
מדובר בשיטה פשוטה למדי מבחינה טכנולוגית. אך מסתבר שפייסבוק מתקשים להתמודד איתה. באופן בלתי יאומן כמעט, בכתב ההגנה מפני התביעה, פייסבוק ישראל הודיעו ש:
[מנגנון החסימה של פייסבוק] לא עצר את התובע מלנקוט במאמציו הבלתי נלאים להטריד אנשים פרטיים ולהפר את פרטיותם. לאחר הפעלת החסימה על אתר 'קונטקט פייסבוק', התובע יצר 'מעקפים' שונים – באמצעות קישורים וכתובות URL חדשים – על מנת להפנות משתמשים לאתר 'קונטקט פייסבוק'.
זה מדהים, פייסבוק לא מצליחים להתגבר על מנגנון כל כך פשוט וכותבים את זה באופן רשמי? אל דאגה! רן עוז לפייסבוק יתן! על מנת לסייע לפייסבוק יצרתי API פשוט שמקבל פלט פשוט – אתר לבדיקה ואת דומיין האתר 'האסור'. במידה והאתר הנבדק מכיל iframe שמוביל אל האתר האסור, התגובה מה-API תהיה true. במידה ולא, התגובה תהיה false. נחמד, נכון?
כל זה נעשה ב-30 שורות בערך ובנוי על node + express עם ES6. אתם יכולים לבדוק את זה ממש כאן. בדף יש הסבר וגם דוגמה. אני מזמין את המתכנתים שיש בפייסבוק להשתמש בשירות ה-SAAS הזה כדי לחסום את אתר המזבלה באופן סופי, או לחלופין, לדבר עם עורכי הדין שלהם כדי שלא יוציאו אותם כל כך רע בכתב ההגנה שהם מספקים.
טוב, עד כאן צחוקים. מעכשיו קצת טכנולוגיה:
האמת היא שזו הזדמנות טובה מאוד להתעכב על עניין של איכות. מדובר באפליקצית בדיחה. באמת. 30 שורות בלבד של קוד. אבל האפליקציה הזו נהנית מכמה פיצ'רים שכדאי להתעכב עליהם:
בדיקת קוד סטטית
כל קבצי הג'אווהסקריפט עומדים בקונוונצית קוד אחידה שנאכפת על ידי eslint. ניתן בכל שלב בחיי הפרויקט להריץ npm run lint על מנת לבדוק את הקבצים. כך אני יכול להיות בטוח שהקבצים כתובים באופן אחיד שמתאים לצרכים שלי ולהעדפות שלי.
בדיקת יחידה
ישנן בדיקות יחידה על האפליקציה. מדובר בבדיקות שמדמות שרת שיש בו iframe וה-API נבדק אם הוא מחזיר true או false. אני יכול להרחיב את האפליקציה או לשנות את המנגנון שלה ולהיות בטוח שהפונקציונלית הבסיסית לא נשברת. על מנת להריץ את הבדיקות, אני צריך רק להריץ npm test כדי לקבל חיווי מיידי ש:
השירות מוצא iframes שיש בהם src של שרת 'אסור' ומחזיר true.
השירות מוצא iframes שיש בהם src של שרת 'לגיטימי' ומחזיר false.
השירות מחזיר את דף ה-HTML שמסביר אותו.
בדיקות היחידה האלו נעשו עם mocha שמותאמת לעבודה עם node + express.
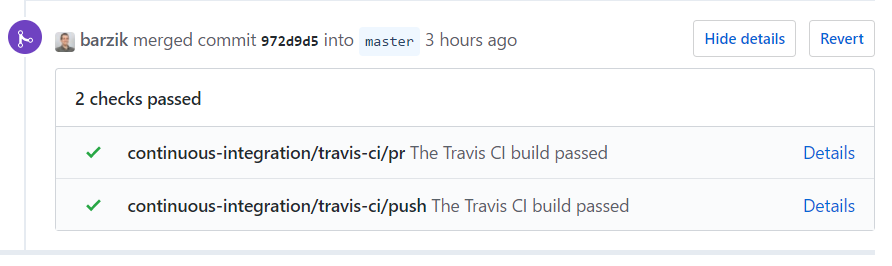
אינטגרציה עם TravisCI
זה שאני מריץ אצלי את בדיקת הקוד הסטטיות ובדיקות היחידה זה מעולה, אבל לא מספיק טוב. אם מישהו אחר יתרום קוד לפרויקט באמצעות גיט (הפרויקט מאוחסן בגיטהאב), אני חייב להיות בטוח שהקוד תואם לסטנדרטים – כלומר תואם לבדיקות של eslint ועובר את בדיקות היחידה. איך עושים את זה? עם TravisCI, כלי שמתחבר לגיטהאב, קורא את ההגדרות של הפרויקט, ובכל פול ריקווסט הוא מבצע את הבדיקות הסטטיות, את בדיקות היחידה ומתריע אם יש ��גיאות. Travis הוא כלי אינטגרציה שקל לעבוד איתו בכל קוד, אבל במיוחד ב-node.
כל התהליכים שלעיל הם חלק מהליך שנקרא continuous integration – כלומר הליך שמטרתו היא החלקת התהליך של שילוב קוד חדש בקוד קיים. כי אם אני יודע שהקוד החדש עומד בקונבנציות של הקוד ואם אני יודע שהוא לא שובר כלום כי הוא עבר את הבדיקות, אז קל בהרבה לשלב אותו בקוד הקיים ולדעת ששום דבר לא יישבר.
העלאה לפרודקשן
אבל מה קורה עם העלאה לשרת? האם כל פעם שאני מוסיף משהו לענף ה-master (כלומר משלב את הקוד החדש בקוד הקיים) אני צריך להוריד את הקבצים ולשלוח אותם ל-FTP כמו בימי הביניים? לא. הקוד חי וקיים בשירות ענן שנקרא heroku. לשירות הזה יש אינטגרציה עם TravisCI. ברגע שה-Pull request מאושר והקוד החדש משולב לקוד הקיים, נעשה תהליך דיפלוימנט – כלומר הקוד עולה מיידית לשרת ונמצא חי לכולם.
וזה תהליך בסיסי שנקרא CI\CD כלומר: Continuous integration and continuous deployment – המשמעות שלו היא קיצור משמעותי של הזמן מרגע כתיבת הקוד עד הרגע שאנחנו יכולים להיות בטוחים שהוא תקין, לא שובר כלום, ממלא את הצורך שבגללו הוא נוצר ובשלב האחרון – שהלקוח נהנה ממנו. תהליך CI\CD הוא מאוד משמעותי עבור כל חברה שרוצה להיות מהירה מספיק. ואם יש אותה באפליקצית בדיחה שיצרתי, היא צריכה להיות גם במוצרים רציניים יותר 🙂









2 תגובות
הלינק בפריים mizbalax.com/sue-facebook מוביל לכתובת
http://secure-mountain-52911.herokuapp.com/mizbalax.com/sue-facebook
שמראה שגיאה כמובן
תקן אותו
אני כאן בשביל הבדיחות 🙂
וגם הכלים נשמעים מעניינים מאוד