בפברואר 2013 הרציתי בכנס וורדקמפ בירושלים בנושא וורדפרס עם SASS. ההרצאה ברובה מסבירה את הקונספט של SASS ומה הדרך הנכונה לשלב אותו עם וורדפרס. היה מי שטרח לתמלל את ההרצאה ושלח לי את התמלול ואני מפרסם אותה כאן לטובת המעוניינים. הנה גם המצגת שצורפה להרצאה:
כשאנחנו מדברים על SASS או LESS עם וורדפרס, הדבר הראשון שאנחנו צריכים לשאול את עצמנו הוא – מה זה? SASS ו-LESS הן mata languages ל-CSS. כלומר שפות שעוטפות את ה-CSS המוכר לנו ומרחיבות אותו.
עכשיו נשאלת השאלה למה בדיוק צריך את זה? כלומר, אנו מסתדרים עם ה-CSS הישן והטוב כבר כמה שנים – למה בדיוק אנחנו צריכים להסתבך עם דברים חדשים? עם מושגים כמו meta language, קומפיילר ושאר קללות שונות ומשונות?
אני יכול לברבר על כך עוד ועוד, אבל בואו ואראה לכם כמה דוגמאות פשוטות שממחישות יותר מאלף הסברים. כל הדוגמאות הן ב-SASS, אבל ברמות האלו הסינטקס הוא מאד מאד דומה גם ל-LESS.
משתנים:
$some-color: #fefecc;
p {
color: $some-color;
}
a {
border-bottom: $some-color;
}
strong {
background-color: $some-color;
}
.someClass {
border: $some-color solid 1px;
}
עם meta languages אפשר להשתמש במשתנים – אם פעם יצא לכם, ובטח יצא לכם, להחליף איזה גוון של צבע, אתם יכולים להבין את החשיבות של זה. אם פעם יצא לכם להגדיר גדלים ואז לשנות אותם – אתם מבינים למה צריך את זה.
מיקסינים:
@mixin RoundBorders ($radius: 5px) {
border-radius: $radius;
}
p {
@include RoundBorders ();
}
a {
@include RoundBorders ();
}
strong {
@include RoundBorders ();
}
.someClass {
@include RoundBorders ();
}
ב-meta languages יש לנו Mixins שזה בעצם פונקציות שאפשר להשתמש בהן כאשר יש לנו תבניות שאפשר וצריך לשכפל.
קינון:
a {
text-deocration: none;
&:hover {
text-decoration:underline;
}
}
ב-meta languages יש לנו אפשרות לבצע nesting- קינון של אלמנטים בתוך אלמנטים וכל מי שכתב יותר מיום בחיים שלו CSS יודע כמה זה חשוב.
בגדול, כל meta language, וזה לא משנה אם מדובר ב-SASS או LESS, הופך את החיים שלנו לקלים ופשוטים מאד בכל מה שקשור ל-CSS כי הוא הופך סוף סוף את ה-CSS לשפה קצת יותר מתקדמת.
h1 {
font-family: "Arial Black";
font-weight: normal;
font-size: 30px;
color: #fefecc;
letter-spacing: -1px;
}
h1:hover {
text-decoration: underline;
}
h2 {
font-family: "Arial Black";
font-weight: normal;
font-size: 20px;
color: #fefecc;
letter-spacing: -1px;
}
h2:hover {
text-decoration: underline;
}
h3 {
font-family: "Arial Black";
font-weight: normal;
font-size: 15px;
color: #fefecc;
letter-spacing: -1px;
}
h3:hover {
text-decoration: underline;
}}
בגדול, אם נסתכל על ה-CSS הישן והמוכר, נוכל לזהות תבניות שונות ומשונות וחזרות שונות של קוד שאותו אנו מקלידים שוב ושוב. הנה הדוגמה לקוד CSS. הקוד הזה בעצם הוא התוצר של קוד SASS פשוט הרבה יותר
@mixin headerMaker ($size: 10px) {
$header-color: #fefecc;
font-family: "Arial Black";
font-weight: normal;
font-size: $size;
color: $header-color;
letter-spacing: -1px;
&:hover {
text-decoration: underline;
}
}
h1 {
@include headerMaker(30px);
}
h2 {
@include headerMaker(20px);
}
h3 {
@include headerMaker(15px);
}
}
שימו לב עד כמה הקובץ ה-SASSי יותר אלגנטי ויותר קל לשימוש, אפילו בלי להבין אותו.
CSS meta language הוא שימושי מאד לאלו מביניכם שמפתחים תבניות מקוריות, לאלו מכם שמפתחים מוצר והולכים לתת לו תמיכה לאורך הרבה זמן. בסופו של דבר, אני מאמין ש-CSS meta language, בלי שוטם קשר ל-SASS או LESS הולך להיות העתיד בפיתוח, כבר היום הוא הולך ומתפשט בחברות גדולות וקטנות. בחברת HP Software יש כבר לא מעט פרויקטים, כולל הפרויקט שלי, שמשתמשים ב-SASS או ב-LESS.
בהרצאה הזו אני הולך לדבר על SASS בעיקר, כי זו ה-meta language שאני אוהב להשתמש בה ואני חושב שהיא עדיפה פי כמה מ-LESS, אני הולך לדבר על שילוב SASS עם וורדפרס – החל מסביבת העבודה ועד לדיבאגינג. אבל חשוב לי להבהיר שברמת המשתמש ה'מתחיל', אין כזה הבדל גדול בין SASS ל-LESS. הסינטקס מאד מאד זהה והעקרונות מאד מאד זהים. אז ההרצאה הזו מתקדמת ב-SASS, אבל מדי פעם אני אתן פוינטרים ל-LESS.
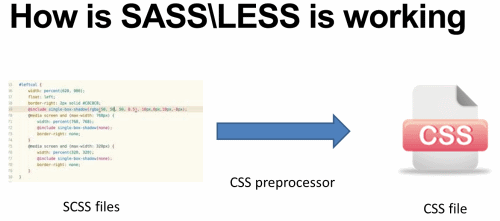
אז איך בגדול SASS עובד? אנו כותבים SASS בקובץ SCSS. כאשר אנו שומרים את הקובץ, ה-preprocessor מזהה שקובץ ה-SCSS השתנה ומייצר קובץ CSS רגיל. כך בעצם אנו יכולים לרפרש את האתר שלנו כמעט מיד ולראות איך הוא משתנה בהתאם. נשאלת השאלה, מה זה preprocessor? איך אני מתקין את זה? וישר אנחנו נכנסים ללחץ ולבלגן. האמת היא שזה השלב הקשה ביותר ב-SASS או ב-LESS, השלב שבו אני מבצע את ה-leap of faith. בפועל, אחרי הקפיצה אנו מבינים שזה פשוט מאד. ה-preprocessor הוא תוכנה קטנה, שיכולה להיות מוטמעת גם ב-IDE שלכם, שפשוט רצה ברקע.
מסובך? הכל פשוט עם דוגמה. אחת מהתוכנות הטובות והפשוטות ביותר לסביבת חלונות היא scout. זו תוכנה קלה, מבוססת Air וחינמית. אנו מורידים ומתקינים אותה ואז פותחים אותה. כל מה שאנחנו צריכים להגדיר זה תיקית input – שבה יש את קובץ ה-SCSS ותיקית ה-output שבה יהיו את קבצי ה-CSS. איך אנחנו עושים את זה?
[בהרצאה היה הסבר חי על Scout, על מנת לראות את ההסבר, אנא קראו את המאמר על התקנת SCOUT.
אני מתעכב על זה כי זה נורא נורא חשוב להבין את התהליך וכיוון שמניסיון אני יודע שזה השלב הכי מלחיץ. שימו לב כמה זה פשוט! לא חייבים להשתמש בסתם תיקיות אלא בתיקיות של ה-winamp או ה-xamp שלכם או תיקית הרשת של השרת אם אתם מחוברים דרך samba. התוכנה, אגב, זמינה גם למערכת ההפעלה של אפל.
בלינוקס, כמובן, הכל יותר פשוט – אני לא מתעכב על איך מפעילים את זה בלינוקס, אבל בגדול, מתקינים את רובי ואת sass ומשתמשים בפקודת watch.
יש עוד מספר אפשרויות להפעיל את התוכנה ברקע, אם אתם משתמשים ב-phpstorm או ב-eclipse, אפשר להתקין תוסף ל-IDE שעושה את זה בקלות. ברגע שמבינים את העקרון, זה קל. להתחלה אפשר וצריך להשתמש ב-Scout.
כך או אחרת, מהרגע שהפעלנו את התוכנה – בין אם מדובר ב-scout ובין אם מדובר בתוכנה אחרת, אפשר להתחיל לעבוד על קובץ ה-SCSS – כל שינוי שאני עושה יתורגם מיידית לקובץ ה-CSS המקומפל.
מקובל, בוורדפרס, לשים תיקית SASS ותיקית CSS נפרדות, כך שיש הפרדה בין איפה שקבצי ה-SCSS נמצאים לבין איפה שקבצי ה-CSS המקומפלים נמצאים.
אז עכשיו, אחרי שקינפגנו את סביבת העבודה, בואו ונלמד מה עושים עם ה-SASS הזה. קודם כל משתנים! אחד הדברים החזקים ב-SASS הוא המשתנים, אנו יכולים להשתמש במשתנים, הם מוגדרים באמצעות הסימן דולר – ככה משתמשים בהם:
קוד ה-SCSS
$some-var: #000000;
.someClass {
color: $some-var;
}
יקומפל אל:
.someClass {
color: #000000;
}
אנחנו יכולים להכניס כל דבר למשתנים, לא רק צבעים אלא גם רשימות, טקסט, מספרים או true או false:
$some-size: 15px;
h1 {
font-size: $some-size*2;
}
h6 {
font-size: $some-size/2
}
מה שיותר חשוב, אנחנו יכולים לבצע פעולות על המשתנים שלנו – כמו חיבור, כפל, חיסור או חלוקה.
בנוסף, ל-SASS יש פונקציות עזר פנימיות שמאפשרות לנו מניפולציה על משתנים – במיוחד במיוחד צבעים. כך למשל, כולנו רוצים שקישור מסוים יהיה בהיר יותר כאשר עוברים עליו עם העכבר, נכון? כולנו משתמשים ב-hover וכולנו, או לפחות אלו מאיתנו חסרי חוש העיצוב, צריכים לנדנד למעצב כדי שיתן לנו ערך מסוים. לא עוד, שימו לב לזה:
$some-color: #fefefe;
a {
color: $some-color;
}
a:hover {
color: lighten($some-color, 20%);
}
יקומפל אל:
a {
color: #fefe45;
}
a:hover {
color: #ffffaa;
}
אני לא צריך להסביר לכם על החשיבות של משתנים, הם מאד מאד חשובים ושימושיים, אבל יש עוד משהו חשוב ב-SASS וזה ה-nesting – הקינון. עם קינון אנחנו יכולים לכלול קבוצה של אלמנטים בתוך אלמנט.
ניקח את הקוד הזה לדוגמה:
.someClass a {
color: #fefe45;
}
.someClass p {
color: #000000;
}
כך למשל במקום לכתוב שוב ושוב את אותו someClass כמקומות שונים ב-CSS שלי, אני פשוט משנה את הכתב באופן אלגנטי ומכניס את שני האלמנטים: p ו-a בתוך ה-class.
.someClass {
a {
color: #fefe45;
}
p {
color: #000000;
}
}
אני יכול להשתמש גם ב-refence שיוצג עם הסימן & כדי לסמן את האלמנט האב, למשל בדוגמה הבאה:
a {
color: #fefe45;
&:hover {
color: #fff;
}
}
a {
color: #fefe45;
}
a:hover {
color: #fff;
}
אבל הדבר הכי חזק שיש לנו ב-SASS הם המיקסינים, מיקסינים זו בעצם השם של פונקציות ב-SASS וגם ב-LESS.
למה אנחנו צריכים מיקסינים? מיקסינים הם בעצם 'הפונקציות' של SASS. הן מאפשרות לנו לחלק את קוד ה-CSS שלנו ליחידות עצמאיות, שקל לשכפל אותן ממקום למקום. קל ליצור 'שכבת בסיס' לכל פרויקט שיש לו קוי עיצוב משותפים. אנחנו ב-HP למשל יצרנו את HP Experience on SASS שבו אנו משתמשים כבסיס לכל פרויקט מבוסס עיצוב סטנדרטי של HP. יש עוד לא מעט ספריות שמכילות שלל של מיקסינים שימושיים ובראשן compass. אבל קודם כל, איך משתמשים בזה? ומה זה?
@mixin my-great-mixin() {
color: #000;
font-size: 14px;
}
p {
@include my-great-mixin();
}
a {
@include my-great-mixin();
}
אפשר לראות שמיקסינים הם מאד פשוטים. קודם כל קל להגדיר אותן באמצעות המילה השמורה mixin, ברגע שהגדרנו, קל לקרוא להן מכל סלקטור שהוא באמצעות המילה השמורה include, זה הכל.
תוצאה:
p {
color: #000;
font-size: 14px;
}
a {
color: #000;
font-size: 14px;
}
בתוך ה-mixin אפשר להשתמש בקינון, ברפרנס, במשתנים ובכל הג'אז שעברנו עליו כבר. אפשר גם לכתוב mixin עם משתנים ואפילו עם משתנים דיפולטיביים. ב-SASS (וגם ב-LESS באופן עקום משהו) אפשר גם להכתיב את התנהגות ה-mixin בהתאם לפרמטרים השונים שאנו מעבירים אליו, לבצע לולאות ובעצם לבצע כל דבר שהוא במסגרת ה-mixin. דבר שנותן לנו המון המון כוח בידיים. הכוח הזה מאפשר לספריות כמו COMPASS להתקיים. בגדול, מדובר באוסף של מיקסינים שאפשר להשתמש בהם לעשות כל דבר. כך למשל, בספרית bidi-SASS שנוצרה על ידי ועשיתי לה פורק מפרויקט שנקרא ו-bidi-LESS, ישנם מיקסינים שמשנים את ההתנהגות שלהם בהתאם למשתנה גלובלי – וכך למשל המרת עיצוב אתר מעברית לאנגלית הופכת לפשוטה ביותר אם אנו משתמשים בספריה הזו מההתחלה.
חשוב לי להדגיש שההבדל בכל מה שהראיתי כאן בין SASS ל-LESS הוא קטן מאד, נכון ב-LESS משתמשים בשטרודל (כרוכית) ולא ב-$ על מנת לציין משתנים והם לא משתמשים במילים השמורות mixin ו-include על מנת להגדיר מיקיסינים, אבל ברמות האלו השימוש הוא די זהה. כאשר אנו מגיעים לרמות יותר מתקדמות, יש שוני מהותי בין הספריות. לטעמי SASS עדיפה בהרבה, אבל זו ההעדפה שלי.
עכשיו נשאלת השאלה – איך וורדפרס משתלבת עם זה? די ברור, אגב, שאפשר לשלב את SASS בכל פרויקט וורדפרס או פרויקט אחר די בקלות, כל מה שצריך לעשות זה להעתיק את קובץ ה-style.css ואת קובץ ה-rtl.css לקבצי SCSS ולתת ל-preprocessor שלנו ליצור את קבצי ה-CSS כמו שצריך. אבל אם אנו ניגשים לפרויקט חדש בוורדפרס, ישנם דרכים יותר טובות. הדרך הטובה ביותר, הן ב-LESS והן ב-SASS היא לעבוד לפי המודל שתבנית Bones מציעה. ועכשיו אני אראה בדיוק איך זה נראה.
תבנית bones היא אחת מאינספור תבניות הבסיס של וורדפרס, אני באופן אישי מאד אוהב להשתמש בה, כיוון שהיא מכילה עיצוב ריספונסיבי. אבל גם אם אתם לא משתמשים בה, אפשר להטמיע את העקרונות שהיא משתמשת בהן בכל פרויקט וורדפרסי אחר. אם אתם פתוחים לרעיונות ולתבניות חדשות, תפתחו אותה ותציצו פנימה.
בגדול, אני אוהב שיש הפרדה בין תיקית ה-SCSS לתיקית ה-CSS ואוהב שה-output וה-input נמצאים במקומות מסודרים בתבנית שלי. אבל וורדפרס מכוון את עצמו ל-style.css שנמצא בתיקיה הראשית, איך פותרים את הבעיה? בקלות.
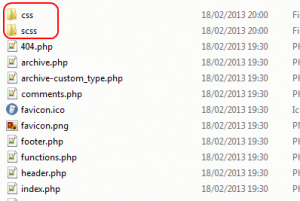
קודם כל יוצרים את שתי התיקיות האלו בתבנית שלי
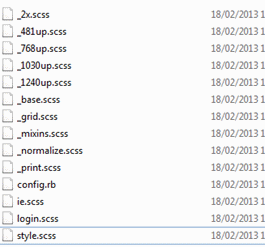
אחרי כן, יוצרים או מעתיקים את כל קבצי ה-SCSS שלי אל תוך תיקית ה-SCSS. בנוגע לתיקית ה-CSS, אני אכוון את ה-preprocessor שיייצר לי את קבצי ה-CSS המקומפלים ישירות אל תוך תיקית ה-CSS. אז אני לא צריך לדאוג לה.
עכשיו אני צריך לדאוג שוורדפרס יוסיף את קבצי ה-CSS המקומפלים אל תוך התבנית. את זה קל לעשות באמצעות ה-hookים של וורדפרס. איך אני מכניס? נכנס לתוך קובץ ה-functions.php
add_action('after_setup_theme','my_theme_setup_function');
function my_theme_setup_function() {
add_action('wp_enqueue_scripts', 'my_theme_scripts_and_styles');
}
function my_theme_scripts_and_styles() {
// register main stylesheet
wp_register_style( 'my_theme', get_stylesheet_directory_uri() . '/my_theme/css/style.css', array(), '', 'all' );
}
וזהו! באופן אישי, אניי מבצע importים ו-media queries בתוך ה-style.css