יש את האמרה המפורסמת ״להפיק לימונים מלימונדה״. המצב במשק, איך לומר את זה…? די קקה בלבן. לא רק שהרבה אנשים טובים פוטרו או נשלחו לחופשה ללא תשלום, הם גם לא יכולים לחפש עבודה כי כולם בסגר. המצב באמת קטסטרופה. הרבה אנשים חושבים לנצל את הזמן שבו הם נרקבים בבית כדי לשנות כיוון מקצועי וללמוד דברים חדשים – אחד מהם הוא תכנות או בניית אתרים.
האמת? זה רעיון טוב. לימוד עצמי בבית לא יביא אתכם למשרת מתכנת, אבל הוא כן יכול להעשיר אתכם ולתת לכם כיוון טוב. גם ידע מסוים בבניית אתרים, בעיצוב ובבנית ממשק לא יכול להזיק. אם אתם חושבים להכנס לתחום התכנות אחרי שכל הברדק הזה ייגמר – הלימוד הזה יכול לתת לכם בסיס טוב להמשך ומושג טוב אם התחום מעניין אתכם. גם אם לא תעבדו כבוני אתרים למשל, הידע בוודאי לא יכול להזיק לכם. גם אם תמשיכו לעבוד באותו מקצוע אחרי שהסיוט הזה ייגמר, ידע בג׳אווהסקריפט או בפייתון יכול להעשיר אתכם. כשעבדתי ככלכלן, הידע שלי בתכנות בסיסי סייע לי בעבודה היומיומית. ידע בבסיסי נתונים יכול לשדרג כל מנהל חשבונות וידע בפייתון יכול לעזור לכל אחד. והכי טוב? כולם יגידו לכם שיש שפע של מקורות, מידע ועניין ברשת.
השאלה הגדולה היא מאיפה מתחילים? יש שפע של קורסים ודרכים ללמוד וגם נשאלת השאלה מה ללמוד. יש המון מסלולים ודברים ללמוד. חשוב גם ללמוד דברים שיש להם ערך מעשי. לימוד בינה מלאכותית הוא מגניב, אבל סביר להניח שלא יקדם את הלומד הממוצע. לימוד בניית אתרים לעומת זאת, יקדם אתכם מאוד וגם יכול לעזור לכם להפיק כמה שקלים או אפילו להפוך למקצוע מכניס.
אני הייתי מתחיל בלימוד בניית אתרים ותכנות פרונט אנד ולו רק מהסיבה המאוד פשוטה שזה קל ללמידה וגם מעשי לאחר מכן. כל אחד יצטרך מתישהו לבנות אתר קטן – או לעסק קטן שעושה את צעדיו הראשונים או עבור הכיתה של אחד הילדים או אתר תדמית. הידע פה לא יהפוך אתכם למתכנתים בחברה, אף אחד בשוק העבודה לא ממהר להתנפל על מי שלמד בעצמו תכנות. אבל הלימוד העצמי יכול לתת לכם מושג, עניין וגם כאמור כלים מעשיים.
הנה רשימת הנושאים שאפשר וצריך ללמוד לבד אם רוצים ללמוד תכנות ווב/בניית אתרים ורשימת מקורות. נסו ותהנו. מה כבר יש לכם לעשות? עוד פרק בנטפליקס? יאללה תנו בראש.
מה לעשות לפני הלימוד?
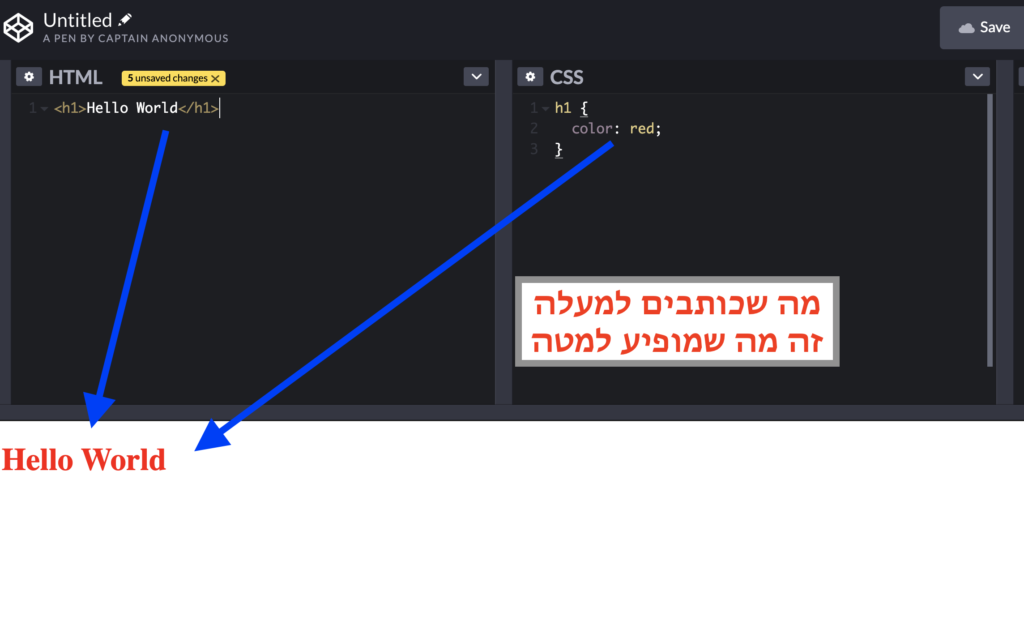
לפני כל לימוד טכני, כדאי תמיד לארגן מה שנקרא ״סביבת עבודה״ ובמילים פשוטות יותר: ״המקום שבו אני כותב קוד ואני רואה את מה שאני עושה״. בקורסים, בספרים או במדריכים הטובים משקיעים הרבה זמן בהסבר על איך בונים את סביבת העבודה כי זה החלק הכי מבאס ומתסכל שיש. במיוחד אם יש לכם חלונות (ויש לכם). אפשר להשתמש בסביבת עבודה דרך הדפדפן לפחות ללימוד הראשוני של HTML, CSS וג׳אווהסקריפט. איזו סביבת עבודה? https://codepen.io/. זה אתר שהתפקיד שלו הוא לתת סביבת עבודה ללמידה. לחיצה עליו ובחירה ב start coding נפתח לכם חלון בדפדפן שבצד אחד כותבים HTML, CSS וג׳אווהסקריפט ובצד אחר רואים מה עשיתם. שזה מעולה. כדאי לזכור שהוא קיים לפני שצוללים לתחילת הנושאים.

HTML ו-CSS
הדבר הכי חשוב, שכדאי להתחיל ממנו הוא HTML. ראשי תבות של HyperText Markup Language. זו לא ממש שפה אלא יותר תחביר, שבאמצעותו מרכיבים דפי אינטרנט של ממש. בדיוק כמו הדף הזה וכל דף ואתר שהוא: מפייסבוק ועד גוגל. זה מה שרואים כאשר לוחצים כפתור ימני ו״הראה מקור״ או view source.
הדבר השני הכי חשוב, CSS בא יחד עם HTML והוא מסייע בעיצוב ה-HTML. גם פה לא מדובר בשפה אלא בסוג של תחביר שבאמצעותו מעצבים את ה-HTML הבסיסי ונותנים לו צורה, צבע ואנימציות.
כורכים את השניים ביחד כי הם לא שפת תכנות וקשה לעבוד עם אחד בלי להכיר את השני.
מקומות לימוד מומלצים ששווה להתחיל בהם ללמוד HTML ו-CSS
באנגלית: Code Academy (חינם), FreeCodeCamp – הקורס של Responsive Web Design, המדריך של MDN (טכני מאוד, מיועד לאנשים שכבר מתכנתים ופחות מכירים HTML).
בעברית: לצערי אין מדריכים כתובים מסודרים. הרוב שיש הוא די מיושן ובן כמה שנים והלימוד שם יכול להטעות מאוד. אבל החבר׳ה מ GoCode Sderot הכינו מדריכי וידאו טובים ששווה לבדוק.
ג׳אווהסקריפט / JavaScript
השפה ששולטת ברשת באופן דומיננטי. גם אם אתם מתכנתים בשפות אחרות, כמו PHP למשל, אי אפשר שלא להשתמש בג׳אווהסקריפט שהיא שפה שרצה גם על הדפדפן. אז גם אם רוצים ללמוד PHP או וורדפרס בלבד, מומלץ מאוד להכיר אותה כיוון שלא מעט תוספים משתמשים בה. השפה היא פשוטה ללמידה וקלה מאוד לתפעול. יש לא מעט מתכנתים (כולל אני) שאוהבים את השפה ומתפרנסים ממנה יפה מאוד.
באנגלית: Code Academy (קורס בסיס חינמי, המתקדמים בתשלום), ב-Free Code Camp יש את הקורס של JavaScript Algorithms and Data Structures שהוא של 300 שעות והוא ממש סבבה וחינמי. JavaScript.info הוא גם מעולה ועם המון דוגמאות חיות.
בעברית: טוב, פה אני משוחד – הספר שלי ללימוד ג׳אווהסקריפט בעברית. הוא לא בחינם אבל אני אתן לכם טיפ – הפרקים הראשונים ניתנים להורדה בחינם וללא רישום/בלגן. אפשר להתחיל איתם ואחר כך להמשיך באנגלית. אני מבטיח לא לכעוס 🙂
PHP
זו שפה שהרבה צוחקים עליה, אבל בפועל היא מפעילה חצי מהאינטרנט כיוון שהיא עומדת בבסיס מערכת וורדפרס, שבטח שמעתם עליה ומתפעלת המון אתרי אינטרנט. היא גם עומדת בבסיס מערכות פחות מוכרות כמו דרופל וג׳ומלה ז״ל. זו שפה שקל ללמוד אותה וקל להכנס אליה. גם אם אתם מתכננים להיות בוני אתרים בלבד, את הבסיס בטח שכדאי להכיר.
באנגלית: אפשר להתחיל עם Tutorial Point שהוא אחלה ויש את learn-php שהוא טוב אבל הבעיה הגדולה איתם שהם לא מסבירים מספיק טוב על סביבת ההרצה שזה החלק הכי חשוב לפי דעתי בכל לימוד של שפת תכנות. כי אי אפשר ללמוד שפת תכנות בלי להתנסות ולהקליד קודם ולראות איך זה עובד ממש בעיניים. אז לפני זה כדאי להכנס למדריך הזה שילמד אתכם להתקין את PHP על חלונות. זה קשה ומפרך אבל חובה לפני שנכנסים ללימוד PHP.
בעברית: יש את המדריך שכתבתי לפני 1000 שנה – אבל הוא לא עדכני ולא מסביר על התקנת סביבת עבודה. יש את המדריך של webdesk שהוא גם קצת מיושן אבל סבבה לגמרי. לפני שני המדריכים כדאי להתקין את PHP על חלונות.
וורדפרס
ללא ספק לימוד וורדפרס זה הדבר שהכי יקדם אתכם – כי גם מבלי להכנס למקצוע התכנות/פיתוח – זה טוב לדעת איך בונים אתר. וורדפרס היא המערכת המובילה לבניית אתרים. גם האתר הזה בנוי עליה וגם אחוזים ניכרים מהאתרים בעולם. שווה מאוד מאוד לבדוק איך בונים בה. כדי להיות בונה אתרים רציני בוורדפרס – רצוי להבין ב HTML, CSS, ג׳אווהסקריפט ו-PHP. לא צריך להיות מתכנת מומחה בהן, אבל מומלץ מאוד להכיר ולהכיר היטב. עברתם את כל המדריכים החינמיים או הלא החינמיים? מעולה – זה מספיק.
הבעיה העיקרית עם וורדפרס היא ההתקנה שלה. כי בינינו? זה לא שתשלמו על שרת כדי להתקין אתר וללמוד עליו ולהתקין וורדפרס על המחשב זה קשה, במיוחד למתחילים. בגלל זה יש את local by flyewheel החינמית והפשוטה שמאפשרת לכם בשניות להתקין אתר על מחשב החלונות שלכם ולעבוד עם הקבצים – סופר מומלץ לפני שמתחילים לעבוד עם וורדפרס. התקנתם אותה? יאללה, ללימוד:
באנגלית: ב-tuts plus יש אוסף של מדריכים לפי המטרות השונות שלכם – רק לעצב? לבנות תוספים? סתם להכיר את וורדפרס? זה המקום.
בעברית: יש אתרים טובים המותאמים למפתחים אבל אין כמעט מישהו שמלמד מאפס ובאופן טוב. האתר של שגיב לפי דעתי הוא הכי מוצלח בעברית.
בונוס: פייתון
פייתון היא שפה מאוד מגניבה וגם שימושית למתכנתים וכאלו שעובדים כבר בתכנות. לימוד שלה בלבד הוא כיפי, מהנה ומעשיר אך קחו בחשבון שאם אתם ��א מתכנתים מנוסים לא תוכלו לעשות איתה משהו שימושי (כמו לבנות אתר, אפליקציה או ממשק) בלי ללמוד הלאה. היתרון העצום של פייתון מלבד היותה קלה ומגניבה היא שלומדים אותה בכל מקום ויש קורסים ממש טובים שלה זמינים ובחינם ובעברית ב-campus.gov.il. ים מסיקה יצא עם יוזמה חדשה ומלהיבה במיוחד שגם היא חינמית ושווה לבדוק אותה.
באנגלית: יש את סדרת הסרטונים המצויינת של מיקרוסופט. מומלץ בחום.
נהניתם מאוד מהלימוד? רוצים לקחת את זה אולי לשלב הבא אחרי שהקורונה הארורה תגמר?
אם אתם חושבים להשתלב בתחום בצורה יותר רצינית – עיינו במאמר שלי על איך להשתלב בתחום ההייטק בגיל מבוגר ועל איך משיגים את העבודה הראשונה שלכם.
לסיכום
נתתי כאן בעיקר רפרנסים והסברים שיכולים לתת את הדחיפה הראשונית. לא תמצאו מהקורסים האלו עבודה ואף אחד לא מחפש כאלו שלמדו קורס, מקיף כל האפשר, באינטרנט. אבל לימוד עצמי הוא יופי של התחלה. כך תוכלו לדעת אם התחום מתאים לכם וגם אם לא – הי! למדתם משהו שימושי ומגניב. יש לכם טיפים נוספים? נתקלתם בקורס מגניב? אפילו בתשלום? התגובות פה! 🙂








32 תגובות
וואי וואי…
בול מה שהייתי צריכה, קצר, לעניין, עם המון קישורים מוצלחים שמישהו כבר ישב לבדוק בשבילי…
רן, תודה!!!
לפי דעתי יכולת להכנס כאן גם את פייתון כשפה, כמובן שיש לה מלא מקורות כמו קוד בייס, קוד אקדמי וכו, וגם סירטונים חי מים של שעה עד 20 שעות ביוטיוב.
הפלוס הגדול כאן, הוא שקמפוס. גוב. Il השיקו 3 קורסי פייתון, 2 בסיסיים ו1 מתקדם בעברית מטעם פרופסורים ודוקטורים של תל אביב ולכן אני חושב שכדאי כן להוסיף כאן סקשן או פיסקה על עולם התוכן הנל.
חוץ מזה, תמיד שמח לקרוא את הפוסטים שלך, אחלה שבוע קורונה בינלאומי גם לך.
האמת? צודק! הוספתי 🙂 אחלה שבוע שיהיה לכולנו ושייגמר כבר הסיוט הזה…
ממליץ מאוד על jet brains ללימוד פייתון ובכלל.
הרבה חומר ותרגולים, ידידותי, חינם ובאנגלית קלה למשתמש
תודה רן!
בדיוק מה שהייתי צריך מסודר ומפורט.
תודה!
ובריאות לכולם.
מאמר מצוין ואף שלחתי קישור לאחרים, ובכל זאת – איך ניתן שלא להזכיר את w3school כשמדובר על לימודי html/css?
זהו אתר חובה.
ת׳אמת? אני פחות מתחבר אליו. הוא סבבה לרפרנס מהיר (וגם לא תמיד) אבל למתחילים קשה ללמוד ממנו לפי הניסיון שלי.
בס"ד
שלום רן
תודה על כל ההדרכות
שאלה
יש כמה סוגים של html
1 html
2 html5
3 xhtml
4 dhtml
מה עדיף ללמוד ? יש בעברית בוובמאסטר
תודה
מה שיש שם הוא מיושן מאוד. כיום התקן החדש הוא HTML5 שהוא בעצם HTML רגיל עם תוספות כמו אלמנטים של אודיו, וידאו, אלמנטים סמנטיים וכו׳.
XHTML זה שם נרדף ל HTML.
DHTML זה מונח מיושן המשמש ל-HTML עם ג׳אווהסקריפט.
ומה עם אלעד פלג למדריכים של פייתון? לדעתי מצויין למתחילים…
קישור? 🙂
ת'אמת רן הפלת אותי במאמר הזה בטוח שאין שום סיכוי ללמוד תכנות אמיתי לבד?
בטח שאתה יכול, זה רק יקח זמן.
להיות מקצוען בכל תחום לוקח הרבה זמן וניסיון ותכנות לא שונה במובן הזה.
רוב המתכנתים שאני מכיר (כולל עצמי) למדו הכל לבד.
"אף אחד בשוק העבודה לא ממהר להתנפל על מי שלמד בעצמו תכנות"
ציטוט מהמאמר
לא מתחייב אבל נראה לי ש – רן בר-זיק בעצמו למד לבד כך שהוא מגיע לומר שזה מאד קשה, אבל לא בלתי אפשרי.
בדיוק. יאיר, אל תתיאש – קשה זה לא בלתי אפשרי. בכל מקרה, העניין היה להסביר שלימוד תכנות הוא כיף ומעשיר גם בלי לכוון לכניסה לתפקיד תכנות. אם ביאסתי – אני מצטער 🙁
תודה על המאמר!! לענין.
אני נהנית להעשיר את עצמי בתוכן שלך. תודה על השיתוף.
"פייתון היא שפה מאוד מגניבה וגם שימושית למתכנתים וכאלו שעובדים כבר בתכנות. לימוד שלה בלבד הוא כיפי, מהנה ומעשיר אך קחו בחשבון שאם אתם לא מתכנתים מנוסים לא תוכלו לעשות איתה משהו שימושי (כמו לבנות אתר, אפליקציה או ממשק) בלי ללמוד הלאה"
מה היית ממליץ ללמוד הלאה?
alert("xss")
alert("xss")
מגניב שניסית…
וזה..?
שלום רן –
אני מעוניין לרכוש ספרים שכתבתה.
לצערי אינני יכול לבצע את התשלום באחת מהאפשרויות שאתה מפרט באתר היעודי.
האם ניתן לבצע זאת בהעברה בנקאית?
אם כן, שלח לי פרטים.
אלישע
באתר של שירות התעסוקה! יש 'קורסים' לcss &html מ2017, האם תוכל לתת הצצה ולומר האם יש מה להוציא מלשבת עליהם? תודה
מאמר מצויין! תודה רבה!
ניסיתי כמה כלים חינאמיים ובאמת למדתי מספר דברים בתוכנה
הייתי זקוקה ללימוד ברמה אקדמית לתואר שלי
נרשמתי לאתר wils.co.il
שילמתי אמנם 70₪ בחודש אבל תוך יומיים
הצלחתי ללמוד כמו שצריך קוד אלופים ממליצה בחום
הי
אני רשומה לרשימת התפוצה של המאמרים שלך ונהנית מאוד מצורת הכתיבה הפתוחה, השנונה והזורמת..
למרות שאני כבר בתחום, כיף לקרא ולהעשיר ידע !
תודה רבה!
פשוט תודה!
שלום רן
ראשית נהנתי מההרצאה שנתת במיטאפ, אפילו שהייתי כנראה מהיחידים שם שעוד לא התחילו ללמוד בכלל תכנות, אבל הרעיון הובן. (הלכתי להרצאה בהמלצת חבר שהוא מתכנת בכיר, וגם עוקב שלך…)
תכל'ס השאלה שלי אליך, איך אני יידע האם אני מוכשר מספיק כדי להתחיל ללמוד תכנות ? ואני יסביר, כאברך חרדי לא למדתי עד היום אנגלית ( אני יודע רק לקרוא, למדתי לבד) ולא מתמטיקה, לא הייתי בולט במיוחד בלימודים, אבל אם השקעתי הגעתילתוצאות, אני כיום בן 29, האם כדאי לקפוץ לבריכה ?
בברכת שנה טובה
אבי גריובר
הי, אני חושב שעדיף שתנסה עם הקישורים פה ותראה – מה יש לך להפסיד? 🙂
?
היי רן, מעריץ שלך 🙂
אני חושב שממש שווה להוסיף גם את הפייתון של codeacademy ואפילו את הsql שלהם (אצלי זה חלק מהתוכנית חפיפה בצוות). ובנוסף עבור החומר בעברית יש לcyber.org.il חומר מצויין בעברית ששווה להמליץ עליו גם הפייתון וגם רשתות
דפדפן זה הכלי הכי מסוכן שיש 😉
תודה, שגב