האמת שמדובר בכלי אולטרא שימושי – גם לחלונות וגם ללינוקס ולמק. הוא נחשב ממש ממש בסיסי וזה מביש שלא כתבתי עליו בעבר. לפני כמה ימים הייתי בדיון עם מתכנתים בתחילת הקריירה שלהם והזכרתי אותו בדרך אגב והם לא הכירו. אמרתי להם לחפש באתר שלי על זה והם אמרו שלא כתבתי על זה. אז הנה, אני כותב.
חשיבות ה-CLI
אחד הדברים הראשונים שמפתח ווב לומד הוא שימוש ב-CLI. ראשי תבות של Command Line Interfacce. מה זה אומר? כשאנו עובדים מול תוכנה כמשתמש (למשל וורד) אנו רגילים להשתמש ב-GUI. ממשק גרפי. ליצור מסמך בוורד זה קל – לוחצים על קובץ, שמירה בשם ואז נוצר לנו קובץ בתיקיה לפי בחירתנו. כל האינטראקציה הזו היא גרפית – יש לנו עכבר, אנו מזיזים אלמנטים ורואים את התוצאה בעיניים. כך גם במערכות הפעלה גרפיות. בחלונות או באובונטו אנו יוצרים תיקיות, קבצים, מזיזים אותם ועושים פעולות שונות באמצעות file explorer או כל מנגנון אחר. זה גם GUI. אבל לא לכל התוכנות יש ממשק גרפי של תפריטים ויזואלים שנעים ביניהן עם העכבר. חלק מהתוכנות עובדות עם ממשק טקסטואלי – כלומר פקודות טקסטואליות בלבד. רואים את זה בnpm של Node.js למשל. כדי להפעיל אותה אני נדרש להכנס לטרמינל (cmd בחלונות) ולהקליד: npm init. או npm install. בתוכנה כמו wpscan למשל אני נדרש להכנס לטרמינל ולכתוב wpscan https://example.com. בתוכנה כמו nmap אני נדרש להכנס לטרמינל ולכתוב nmap IPADDRESS. ההפעלה הזו, באמצעות טרמינל, היא בעצם עבודה דרך CLI. פקודות שמקלידים בטרמינל.
כמתכנתים, אנשי אבטחת מידע, מנהלי מסדי נתונים ובעצם כל תפקיד טכני – אנו מפעילים לא מעט תוכנות ב-CLI כי אין להן ממשק גרפי או שהממשק הגרפי שלהן מוגבל (למשל גיט היא דוגמה טובה. יש לה ממשק גרפי אבל הוא לא מכיל את כל היכולות ב-CLI).

הסינטקס שבו אנו משתמשים בטרמינל תלוי ב-shell שלנו. כשיש הבדל בין ה-shell של חלונות לבין ה-shell של לינוקס ומק. ה-shell של לינוקס ומק נקרא BASH. הוא דומה לזה של חלונות אבל יש הבדלים וגם יש לו הרבה יותר אפשרויות. בשנים האחרונות ניתן להשתמש ב-BASH גם בחלונות באמצעות git bash. תוכנה קטנה שמתקינים אותה על החלונות וכשפותחים אותה אפשר להשתמש ב-bash על חלונות. זה כמו cmd – אבל עם הסינטקס המקובל. אם אתם לא מכירים, אני ממליץ מאוד להתנסות. מורידים, מתקינים ובכל פעם שרוצים לעבוד על הטרמינל פותחים וזהו.
BASH ו-zsh
BASH היא הסביבה הטבעית למפתחים – בלינוקס ובמק וגם בחלונות (עם git bash). אבל אפשר להעשיר אותה עם zsh. ראשי תבות של Z Shell. גם הוא shell שעובד מעולה בדומה ל BASH ובנוי לפי אותם עקרונות אבל יש לו כמה יתרונות – במיוחד auto complete. אם אני רוצה להגיע לתיקיה מסוימת, אני מקליד cd ואז יכול ללחוץ טאב ויש לי רשימה של כל התיקיות. תיקוני שגיאות כתיב בשמות של תיקיות, צבעים, היסטוריה מתוחכמת וכו' וכו'. ��ש להם גם יכולת לפלגינים. ופה נכנס oh my zsh.
oh my zsh
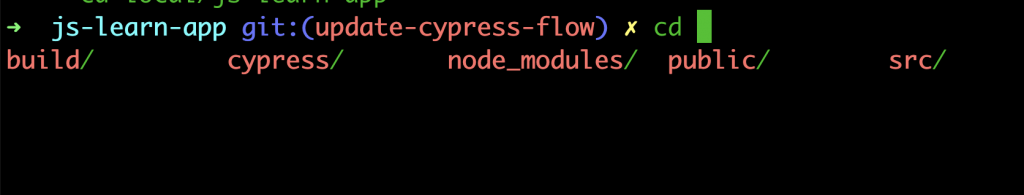
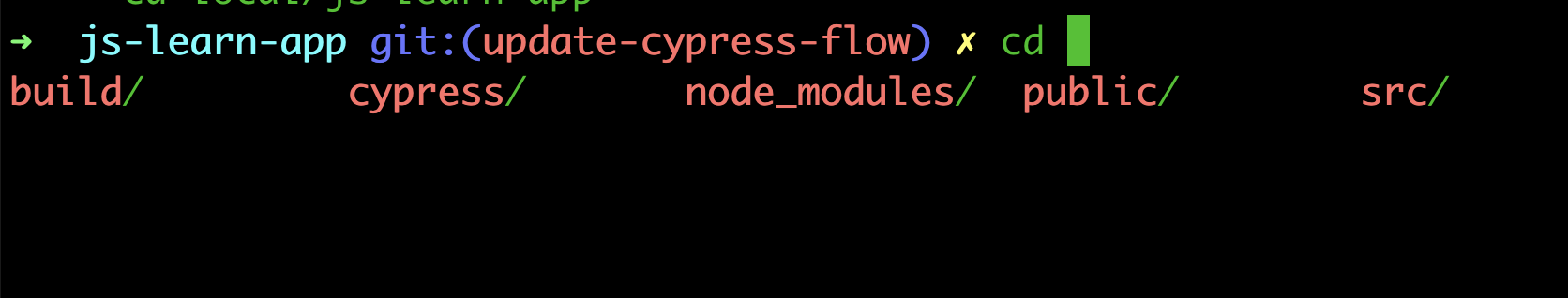
מדובר בעצם בהרחבה של zsh שמכילה פלגינים, תמות גרפיות (צבעים) ויכולות נוספות שהופכות את החיים להרבה יותר קלים. הנה דוגמה מאוד פשוטה לטרמינל שלי:

ככה נראה הטרמינל שלי. אפשר לראות שיש לי למשל את שם הענף בגיט בו אני נמצא וכן השלמה אוטומטית – באמצעות טאב וחצים אני יכול לעבור בין תיקיות ולהכנס אליהן.
יש גם שפע של פקודות מעבר לגרפיקה ולהשלמה האוטומטית – יש ל oh my zsh יותר ממאתיים פלגינים עם פקודות שונות שאם זוכרים אותן זה מאוד מסייע. למשל ggp היא פקודה שלוקחת את כל מה שיש בבראנץ' הנוכחי ודוחפת אותו כבראנץ' מרוחק (לא צריך ליצור אותו מרחוק). מאוד שימושי. בדוקומנטציה של הפלגינים יש דוגמאות רבות נוספות.
התקנת oh my zsh
כמובן שבמק או בלינוקס זה הכי קל. אם יש לכם מק או לינוקס אז:
$ sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"זה גם כתוב באתר הרשמי של oh my zsh.
אם יש לכם חלונות זה טיפה יותר מסובך. את ההוראות האלו ניסיתי וזה עובד על חלונות 10 יחד עם git bash. מעבר על ההוראות האלו יגרום ל git bash שלכם להכיל את oh my zsh ופיתוח שממש מקל עליכם.
לסיכום
מדובר בכלי ממש מגניב שמאוד מקל את העבודה ב-CLI. יש כל כך הרבה קיצורי דרך, מעבר לגרפיקה היפה ולהשלמה האוטומטית ש-oh my zsh הפך לממש סטנדרט בקרב מפתחים. באמת מומלץ לבדוק ולנסות.







9 תגובות
כמובן שאתה משלב פה 2 דברים, את הzsh עצמו ואת oh-my-zsh.
אני בWindows ואני לא משתמש בzsh, אבל מצאתי את oh-my-posh כתחליף.
לאחרונה שמעתי בפודקאסט של רברסים על starship שכתוב בRust ותומך בכל הפלטפורמות, ואז המפתח של oh-my-posh הסב את תשומת ליבי שגם oh-my-posh תומך בכולם.
אז כרגע אני חזרה עם oh-my-posh.
(וזה כמובן לא נותן את הפיצ'רים של zsh עצמו)
https://bscstudent.netlify.app/oh-my-posh/
למי שעובד עם וינדוס יש מקבילה בפוורשל:
https://docs.microsoft.com/en-us/windows/terminal/tutorials/powerline-setup
פוסט נחמד ביותר..
מצרף כאן לינק לכתבה במדיום ששם תוכלו למצוא כמה פלאגינים שממש ישפרו לכם את החיים https://medium.com/@ivanaugustobd/your-terminal-can-be-much-much-more-productive-5256424658e8
ממליץ להסתכל על fishsh למי שרוצה משהו שמגיע מקונפג עם כל טוב
https://fishshell.com
באמת …??? לא היה על זה עד עכשיו???
כרגיל – אין על המאמרים שלך!!!
בוינדוס יש גם את הpowershell ו-oh my posh שעובד מצוין למי שרוצה. הבעיה המרכזית היא שאין תמיכה בעברית למי שאיתרע מזלו ויש לו קבצים או נתיבים המכילים עברית.
תודה על הכלי הקטן הזה! דווקא הכתבות ה'קטנות' עושות שינוי מצטבר, שנהיה למשמעותי.
היום ZSH זה הדיפולט במק וגם בקאלי
היום ZSH זה הדיפולט במק וגם בקאלי