השתתפתי בפרק בפודקאסט ״בוקר קוד״, שהוא פודקאסט טכני מאוד בהגשתו של איסן ריבקין ודיברתי שם על נושא פרונט אנדי: נגישות. חשבתי שזה יהיה נחמד ללוות את הפרק בפודקאסט בקצת יותר מידע, קישורים והפניות למאמרים אחרים שכתבתי.
אז קודם כל – הנה הפרק של בוקר טוב. זה הקישור לפרק ולמקומות שאפשר לשמוע אותו והנה האמבד:
בגדול הדבר הכי חשוב שדיברנו עליו הוא ״מהי נגישות״ כשהתמקדנו בנגישות ווב מהזווית הטכנית. אז מהי נגישות? דבר שמאפשר לאנשים שיש להם צרכים מיוחדים להשתמש באתר אינטרנט או ממשק אינטרנטי. למשל עיוורים, אבל לא רק עיוורים או כאלו שיש להם צרכי ראיה מיוחדים (כמו עיוורי צבעים), או למשל אנשים שיש להם קושי להשתמש בעכבר, אנשים עם דיסלקציה, אנשים חירשים (לאינדיקציה קולית) וכו׳ וכו׳.
כיוון שיש לו מעט עניינים חוקיים וגם עניינים מול לקוחות, כדאי להבהיר את ענייני הנגישות בממשק מוקדם ככל האפשר. כמו בדיקות אוטומטיות, איכות קוד, CI וכו׳, נגישות יכולה להיות מוטמעת בקליינט מיום 0 וכשהיא מוטמעת בהליכי הפיתוח היא לא לוקחת המון זמן או מאמץ מתחום הסיקיורטי.
הצעד הראשון שאנחנו צריכים לעשות בנוגע לנגישות הוא לגשת לליגל שלנו (ואם אנחנו חברה קטנה או אדם בודד, אז למצוא עורך דין שמבין בזה). כי הנגישות שאנחנו צריכים להטמיע תלויה בשוק הגיאוגרפי שלנו, כל כל מדינה מחייבת נגישות משלה. בישראל למשל יש תקנים שונים (אפשר לקרוא פוסט שלי פה עליהם) מארצות אחרות. יש לנו גם לקוחות שמחייבים אותנו לנגישות. למשל AT&T דורשת מהונדורים שלה להיות נגישים ברמה מסוימת.
אחרי שנסגרנו על איזה תקן אנחנו צריכים לעבוד, כשרוב האנשים מתיישרים לפי תקן WCAG 2.1 AA.
התיישרנו על התקן? מעולה, קודם כל לתעד. כי נגישות היא עניין של תיעוד. בפרויקט או במקום מסודר בארגון צריך לרכז את כל המסמכים, בפורמט נגיש גם למפתחים אבל גם לביזנס ��לפיתוח. אז מתעדים את ההחלטה.
מה זו נגישות מבחינה טכנית?
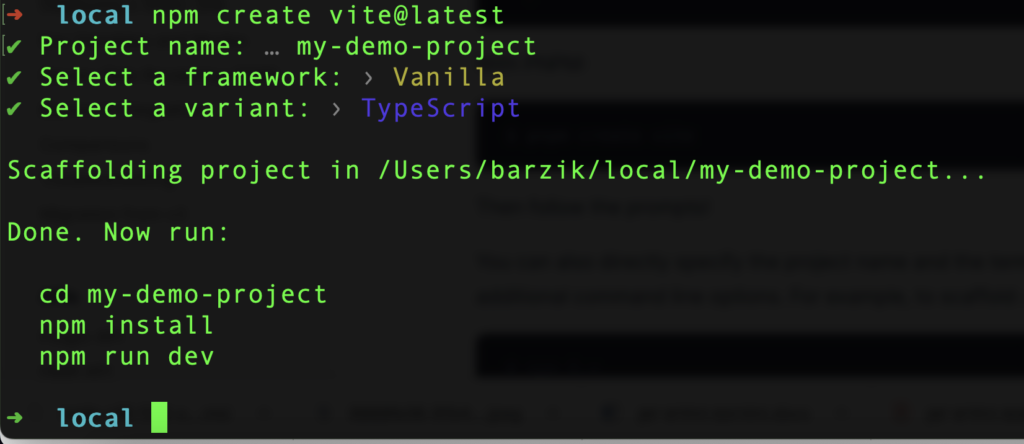
בגדול שינוי של CSS ו-HTML וגם ג׳אווהסקריפט על מנת להפוך אתר לנגיש. אני אתן דוגמה קלאסית – תמונה. למשל תמונה הממחישה הרצה של פקודה מסוימת ב-npm. היא חלק משמעותי מהמאמר.

אם אני מתכנת עיוור המשתמש בקורא מסך, אני לא אראה שום דבר ויהיה חסר לי טקסט משמעותי. קוד ה-HTML יראה כך:
<img src="https://internet-israel.com/wp-content/uploads/2023/01/npm-create-vite-latest-1024x444.png" />
על מנת להפוך את התמונה לנגישה, כדי שקורא התמונה יוכל ״לקרוא״ את הטקסט, אנחנו נדרשים להוסיף alt. למשל:
<img src="https://internet-israel.com/wp-content/uploads/2023/01/npm-create-vite-latest-1024x444.png" alt="npm create vite@latest
✔ Project name: … my-demo-project
✔ Select a framework: › Vanilla
✔ Select a variant: › TypeScript
Scaffolding project in /Users/barzik/local/my-demo-project...
Done. Now run:
cd my-demo-project
npm install
npm run dev" />זו כמובן רק דוגמה קטנה, התקן הוא עצום ויש לנו המון המון דרישות שונות בנוגע לאלמנטים שונים בדף שלי. גם עם Cheat sheets מדובר בהמון המון המון דברים שצריך לבדוק.
אז מה עושים? משתמשים בכלים! על זה דיברנו בפרק.
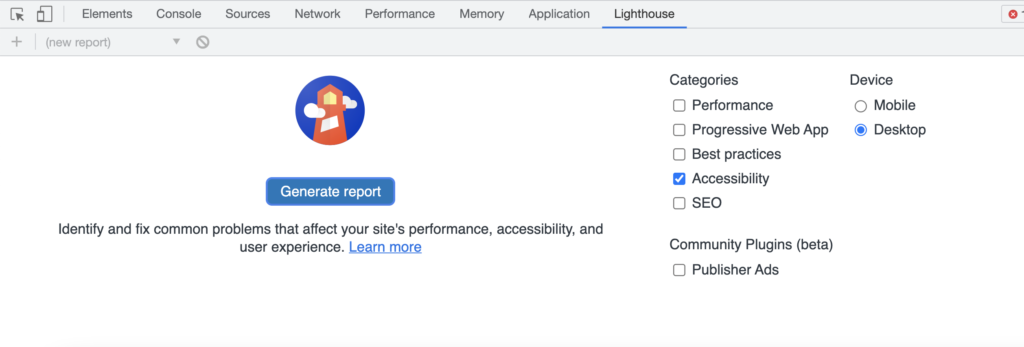
למשל גוגל לייטהאוס, שנמצא אצל כולנו.

יש הרצאה שהעברתי בריאקט נקסט שדיברתי על כלים שונים בריאקט לבדיקות נגישות. שבה יש יותר כלים בדגש על ריאקט, אבל לכל כלי יש מקבילה אנגולרית/ויואית.
מה שחשוב הוא לתעד, לתעד, לתעד. שהכל יהיה מוכן ליום פקודה. התיעוד הוא קריטי גם בחוק הישראלי (למשל כל אתר מחוייב בהצהרת נגישות גם אם הוא לא מונגש) וגם במדינות אחרות. כשיש תביעה, יש חשיבות עליונה למתן מענה טכני מדויק ותחמושת לעורכי הדין מהצד שלכם. אם עורך דין עונה במענה מדויק ומהיר עם שפע של מידע טכני לצד התוקף, מידע טכני שמוכן אצלכם, אז העבודה של כולם תהיה יותר קלה.
דוקומנטציה טובה כוללת בתוכה:
- הצהרה על התקן שאתם משתמשים כולל חוות דעת משפטית.
- הסבר על כלים שנעשים במהלך הפיתוח – מפריימוורקים ועד כלים שמשולבים ביוניט טסטינג, ב-E2E.
- הסבר על כלים שה-QA משתמשים בהם.
- קישור לבאגים שנפתחו על נושאי נגישות. הקפידו לתייג בג׳ירה או במערכות אחרות בלייבל של Accessbility ולקשר במסמך אל הלייבל הזה, כך עורך הדין יכול להוכיח שאכן תיקנתם ושיפרתם דברים מיוזמתכם בנושא נגישות.
- VPAT של חברה חיצונית שנעשתה ותיעוד כל ההתקשרויות לחברה החיצונית כולל אישור שהיא עובדת בנגישות.
- הדרכות שהעובדים עברו – פנימיות וחיצוניות כולל תיעוד של מי שעשה אותן.
אני מקווה שזה יעזור לכל מפתח פרונט אנד 🙂 אני מאד אוהב להיות בפודקאסטים טכניים.








תגובה אחת
חשוב לציין שיש גם חבילות npm שונות שיכולות לעשות את הבדיקות כחלק מה UT